おはこんばんにちは。どうもしょうみゆです。
法人化して3期目になり、そろそろ重い腰をあげて自社コーポレートサイトを作らねば、と動き出しました。
社用メールをGmailで管理できたら楽チンだな〜と思って、法人の設立時にGoogle WorkspaceのGoogle Domains(現Squarespace)でドメインを取得したのですが、メールアドレスと同じドメインでWebサイトも表示したい。
DNS設定どないするん?っていうのが今回のお話です。
環境
ドメイン:Squarespace(元Google Domains)
サーバー:Netlify
Google Workspaceからログイン
Squarespaceに直でログインする場合はスキップでOKです。
Googleの管理コンソールにログインします。特権管理者である必要があります。
https://admin.google.com
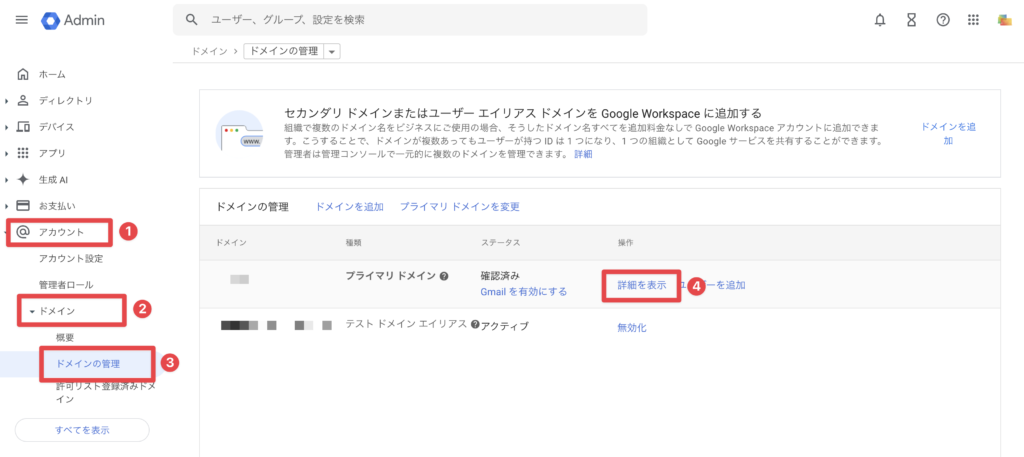
アカウント > ドメイン > ドメインの管理 と進み、中央のパネルから該当するドメインの「詳細を表示」を選択します。

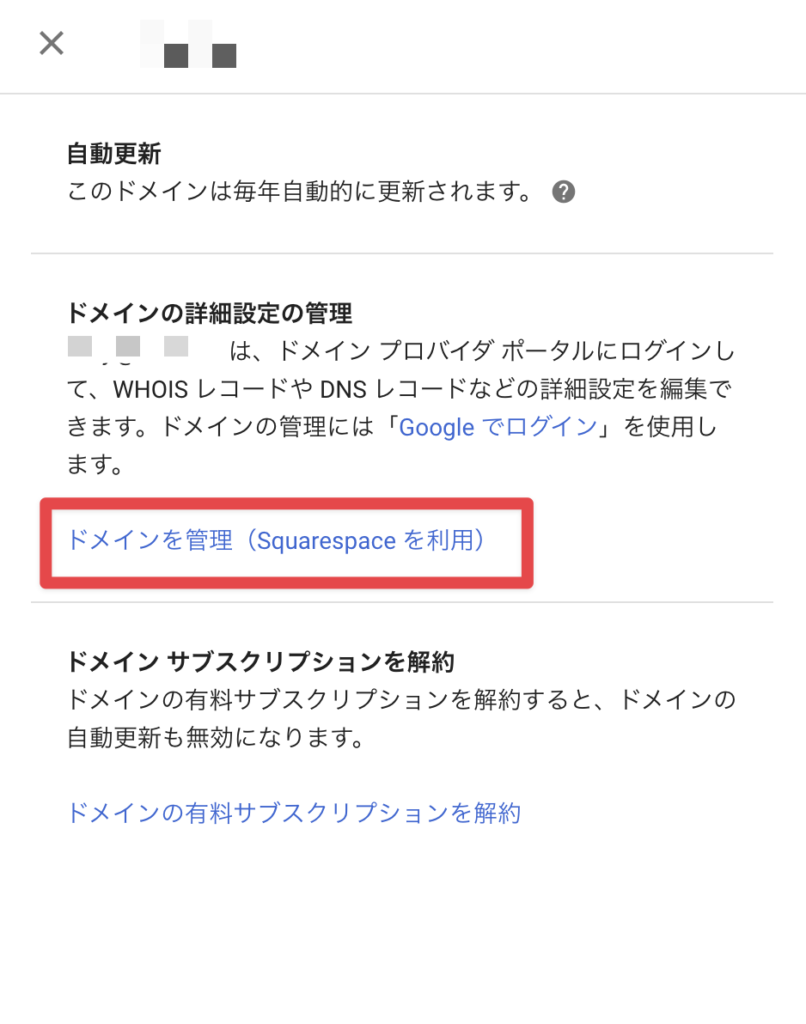
右側に開いたパネルから「ドメインを管理(Squarespace を利用)」を選択してSquarespaceにログインします。

SquarespaceでDNS設定をする
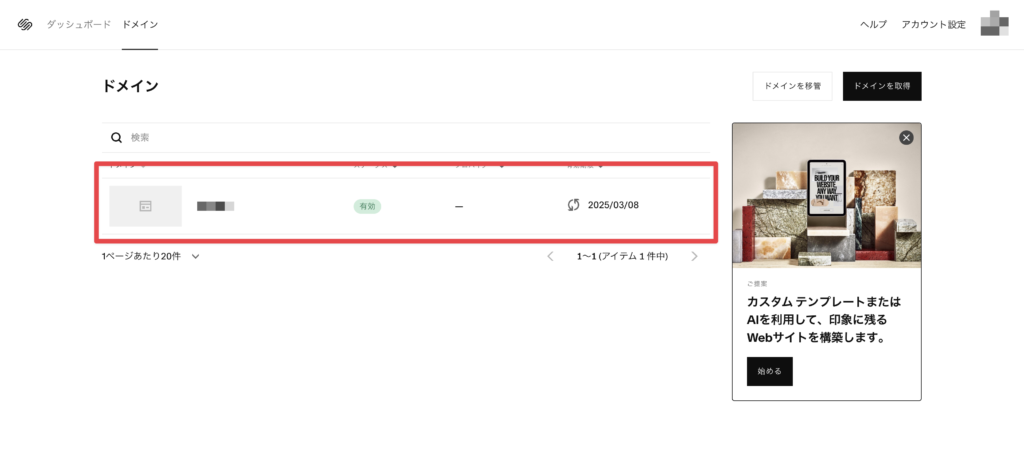
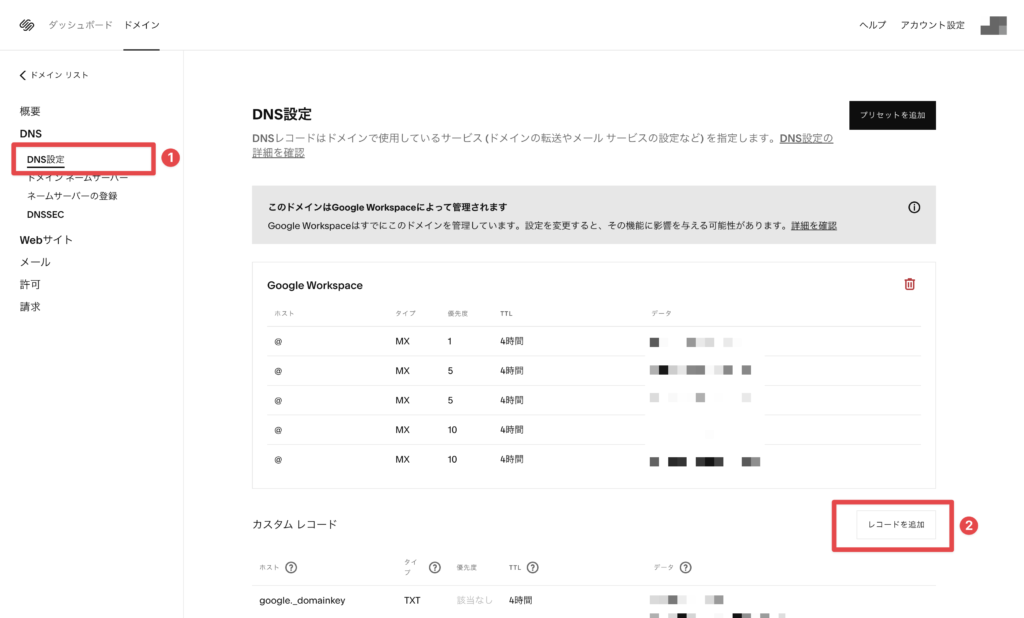
Squarespaceにログインできたら、ドメインタブから該当のドメインを選択します。

DNS設定を表示してカスタムレコードを追加します。
上部のMXレコードは削除するとGmailが届かなくなるので注意です。

今回登録するのはNetlifyのサーバーです。
NetlifyはルートドメインにCNAMEを設定できないので、AレコードでNetlifyのIPアドレスを指定します。
また、wwwのサブドメインも自動で発行されるので、これはCNAMEとして設定します。
| ホスト名(Name) | タイプ(Type) | TTL | 値(Value) |
|---|---|---|---|
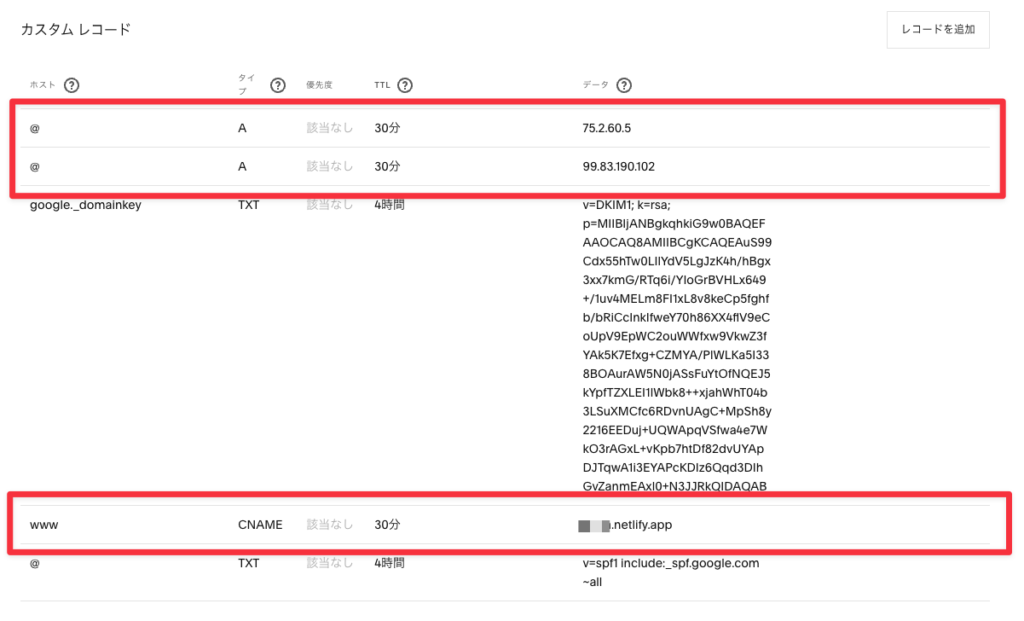
| @ | A | 30分 | 75.2.60.5 |
| @ | A | 30分 | 99.83.190.102 |
| www | CNAME | 30分 | xxx.netlify.app |
メールアドレスはルートドメインで、サイトはサブドメインを使用する場合はAレコードは不要で、CNAMEを追加して設定してください。
TTLは(Time To Live)は好みで設定してください。DNS レコードの有効期限を示す値で秒単位で指定します。短くすると変更がすぐ反映され、長くするとキャッシュが効いてリクエスト負荷が減るという特性があります。
Netlify側のドメイン設定の反映に時間がかかったので一旦30分で設定しましたが、そのあと4時間にしました。
最終的にこんな感じになりました。

Netlifyでドメインを追加する
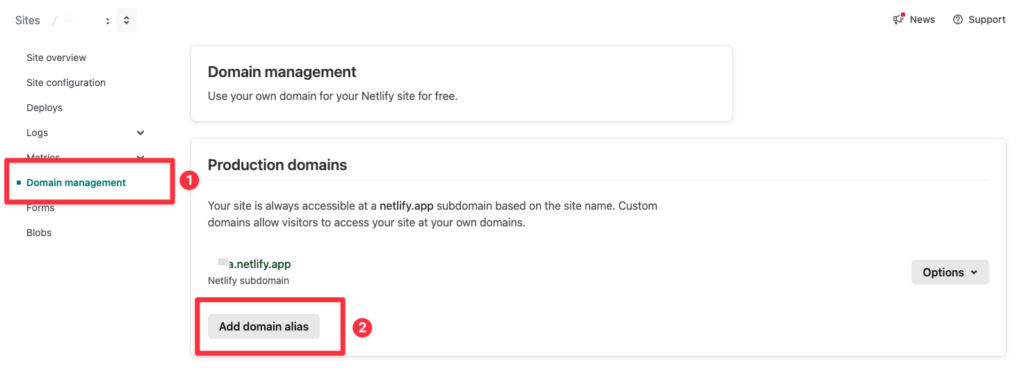
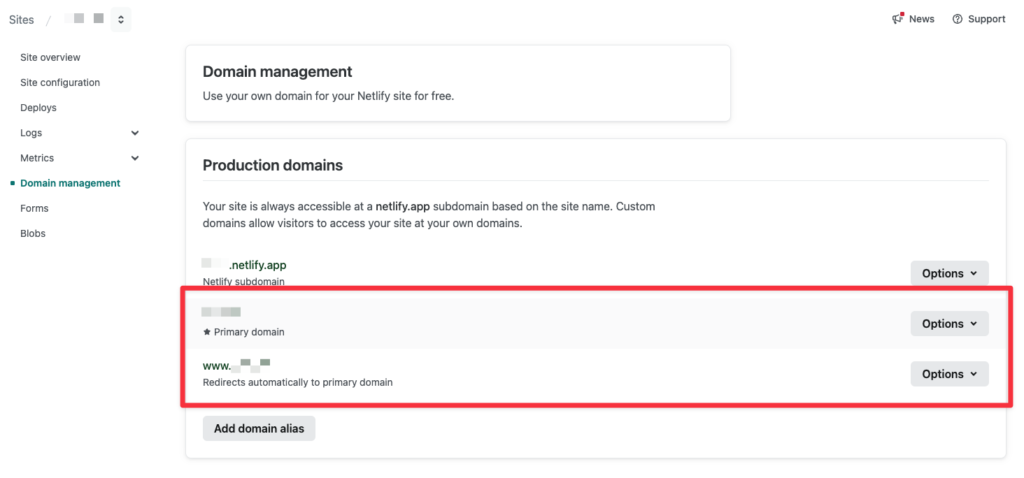
Netlifyにログインして、該当のサイトのDomain management > Add domain alias を選択します。

独自ドメインを追加します。
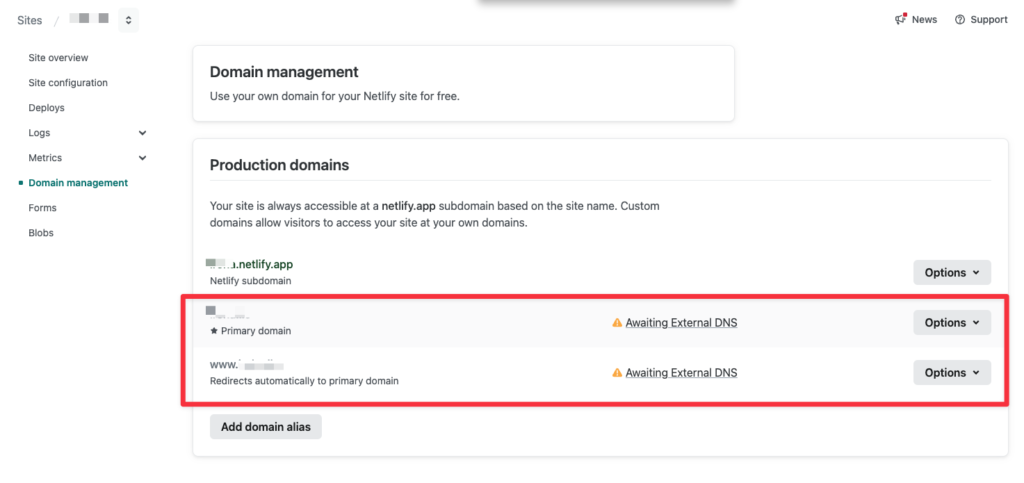
追加してすぐは以下のようにWarningがついていますが、しばらすすると消えます。

↓大体数分〜数十分くらい

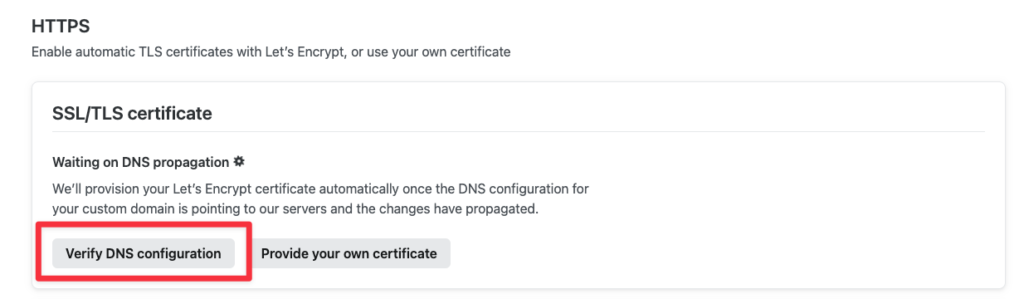
Warningが消えたことを確認して、最後にSSLの設定をします!
ドメイン設定の一つ下のセクションにSSL設定があるので「Verify DNS configuration」を押します。

「DNS verification was successful」と表示されればOK。
数時間くらい待てばhttpsでアクセスできるようになります。
参考
Google 経由で登録したドメインにウェブサイトを接続する