VScodeのテーマは拡張機能で変えられますが、サイドバーだけ個別に色を変えたい、他のプロジェクトと色分けしたいと思い、いい記事を見つけて試したので覚書に!
設定ファイルを作成
まずは、色を変えたいプロジェクトファイル(プロジェクトごとに開いているVScode)の一番上に.vscodeというディレクトリを作成します。
そのディレクトリの下にsettings.jsonファイルを作成します。
ちなみに私はここでsetting.jsonになっていてしばらく色が反映されず困りましたw
タイトルバーとアクティビティバーの色を変える
私はダーク系のテーマを使用しているのですが、上部のファイル名が表示されているタイトルバーと、左端のアクティビティバーの背景色と文字色を変更して目立たせました。

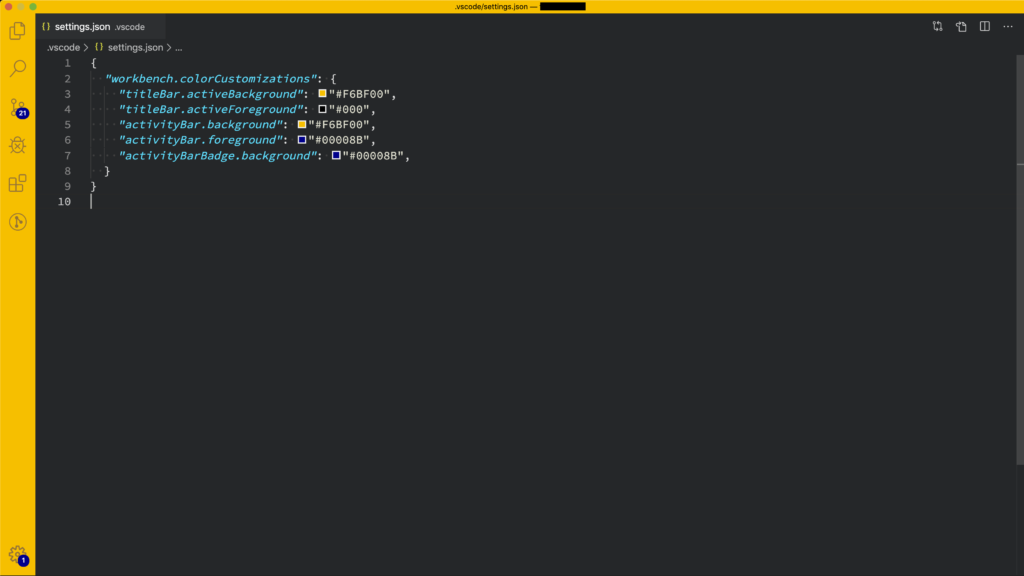
上記の設定は下記の通りです。
{
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#F6BF00",
"titleBar.activeForeground": "#000",
"activityBar.background": "#F6BF00",
"activityBar.foreground": "#00008B",
"activityBarBadge.background": "#00008B",
}
}指定していない部分以外は拡張機能のテーマが反映されているので、上記の設定をしても同じになるとは限らないのでご注意を。
参考にしたサイト
VScode公式サイト
公式サイトで配色の設定方法が詳しく書いてあります。英語だけど!w
Visual Studio Code – Theme Color
親切な方が設定のまとめを用意してくれたやつ
下記まとめてくれているものを引用。本家の記事はQiitaで見れます。
Visual Studio Code の配色を好き勝手にカスタマイズした(settings.json)
{
"workbench.colorCustomizations": {
"editor.background": "エディタの背景色",
"editor.foreground": "エディタの前景色",
"editorGroup.border": "複数のエディタを横に並べた時の境界線の色",
"editorLineNumber.foreground": "エディタの行番号の色",
"editor.selectionBackground": "エディタカーソルの背景色",
"errorForeground": "エラーメッセージの全体的な前景色",
"_comment": "ボタン、バッジ",
"button.background": "ボタンの背景色",
"badge.background": "バッジ(検索結果とかで数字が表示されるやつ)の背景色",
"_comment": "入力制御",
"input.background": "入力ボックスの背景",
"input.border": "入力ボックスの枠線",
"input.placeholderForeground": "プレースホルダ",
"_comment": "スクロールバー",
"scrollbarSlider.background": "スクロールバー背景色",
"scrollbarSlider.hoverBackground": "ホバー時のスクロールバー背景色",
"_comment": "下のステータスバー",
"statusBar.background": "ワークスペースが開いていない時のステータスバー背景色",
"statusBar.foreground": " ワークスペースが開いていない時のステータスバー前景色
",
"statusBar.noFolderBackground": "フォルダーが開いていない時のステータスバー背景色",
"statusBar.debuggingBackground": "プログラムをデバッグしている時の背景色",
"statusBar.border": "ステータスバーの枠線",
"statusBarItem.prominentBackground": "ステータスバー内で目立たせる項目に対する背景色",
"_comment": "エクスプローラのリストやツリー",
"list.activeSelectionBackground": "選択された項目のリスト/ツリー背景色",
"list.hoverBackground": "ホバー時のリスト/ツリーの背景",
"list.invalidItemForeground": "無効な項目のリスト/ツリーの文字色",
"_comment": "アクティビティバー(左端または右端にあるバー)",
"activityBar.background": "アクティビティバーの背景色",
"activityBar.foreground": "アイコンの色",
"activityBar.border": "アクティビティバーとサイドバーの境界線の色",
"activityBarBadge.background": "通知バッジの背景色",
"activityBarBadge.foreground": "通知バッジの文字色",
"_comment": "サイドバー(エクスプローラや検索のようなビュー)",
"sideBar.background": "サイドバーの背景色",
"sideBar.foreground": "サイドバーの文字色",
"sideBar.border": "サイドバーとエディターの境界線の色",
"sideBarTitle.foreground": "サイドバータイトルの前景色",
"_comment": "タブ",
"editorGroupHeader.tabsBackground": "タブの背景色",
"tab.activeBackground": "アクティブなタブの背景色",
"tab.activeForeground": "アクティブなタブの文字色",
"tab.border": "タブを区切るための境界線",
"tab.activeBorder": "アクティブなタブの下の線",
"tab.inactiveBackground": "非アクティブな色の背景色",
"tab.inactiveForeground": "非アクティブなタブの文字色",
},その他参考にしたページ
大枠はこちらの記事を参考にしています。
Visual Studio Codeエディタの色をプロジェクトごとに違うものにする
プロジェクトごとに変えると見やすくなって更新間違いとかなくなりそうでいいですね。即採用です。
最後に
VScodeの設定はすごく便利だけど、プロジェクトとしては不要なファイルだと思うのでgitignoreへの追記も忘れずに行うのが良さそうです。

