一体どういうことなのか。
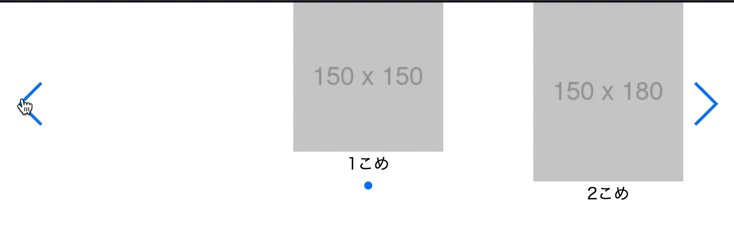
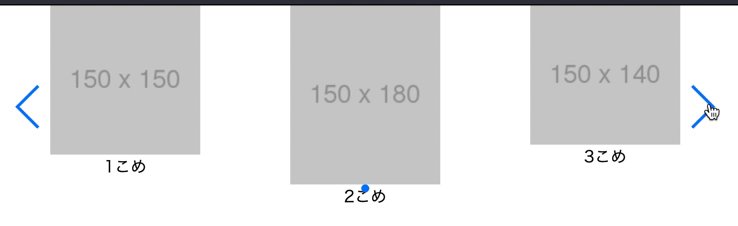
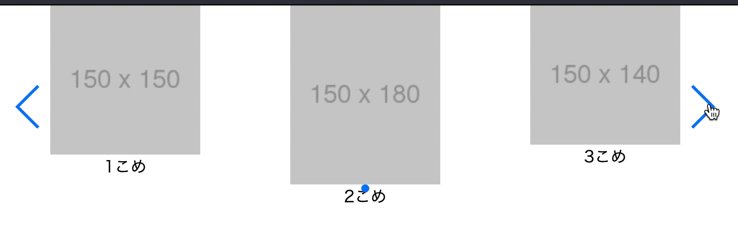
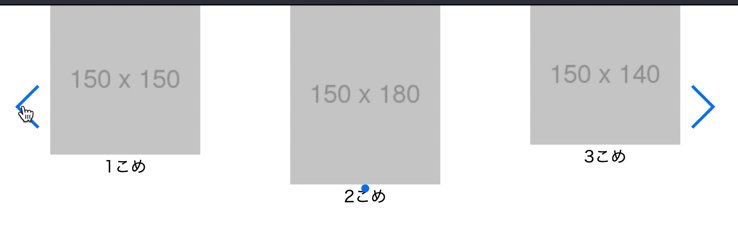
タイトルで簡潔に書くのが難しかったのでgifファイルを用意しました。日本語って難しいな。
要件と事象
では、問題の内容を説明します。
Swiper.jsを使用したカルーセルの表示です。
今回頂いている要件はPCのときは3個セットでスライド、タブレット以下は一つずつスワイプするというもの。
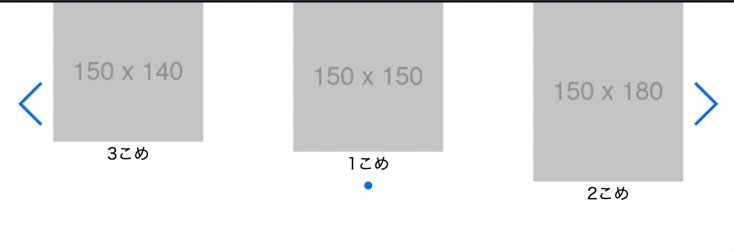
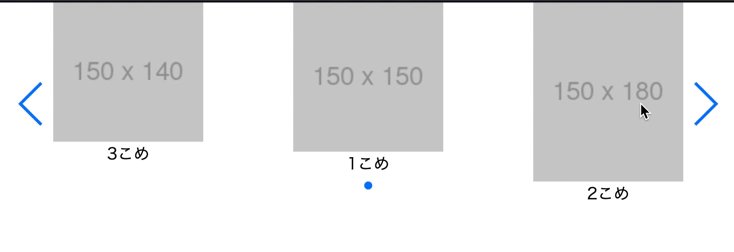
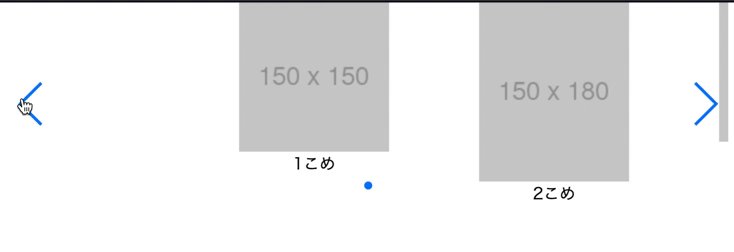
PC表示の際にNextボタンを押すとちゃんと3つずつ動くのですが、Prevボタンを押すと2つしか表示されない。これ多分バグです。笑
ちょうど下記のような動作です。

解決策
つまるところは指定しているオプションの組み合わせがだめでした。
上記のバグをもたらすオプション指定は下記です。
var swiper = new Swiper('.swiper-container', {
spaceBetween: 8,
autoHeight: true,
slidesPerView: 3,
slidesPerGroup: 3,
loop: true,
initialSlide: 0,
centeredSlides: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
})ポイントはcenteredSlidesです。
これは最初のスライドを真ん中に表示させるこちができるというものなのですが、(今回は省略していますが)タブレット以下では1つずつ表示で真ん中に最初のものを表示させていたので、PCでそのままの設定にしているとこんなバグが出てしまっていました。
つまる話は、centeredSlidesがtrueになっていてslidesPerViewが3以上の場合、冒頭のバグが起こるんですね。。
なのでこれをfalseにして無効にしてあげればいいです。
centeredSlides: false,
ちゃんと動きました!
終わりに
スライダーは最近SlickからSwiperへ切り替えて、めっちゃ簡単!楽じゃん!って思っていたのですが、実務で要件を満たすように実装していくとレスポンシブで動きや表示を変えたりコンテンツ次第ではやはりカスタマイズは少し大変かもと思いました。笑
それでもSlickよりは楽だと思うのでSwiperマスターになれるように頑張ろうと思います…