デザインカンプと実際にコーディングしたものを比較
まずは指摘された状態がどんな感じだったかをご覧ください。
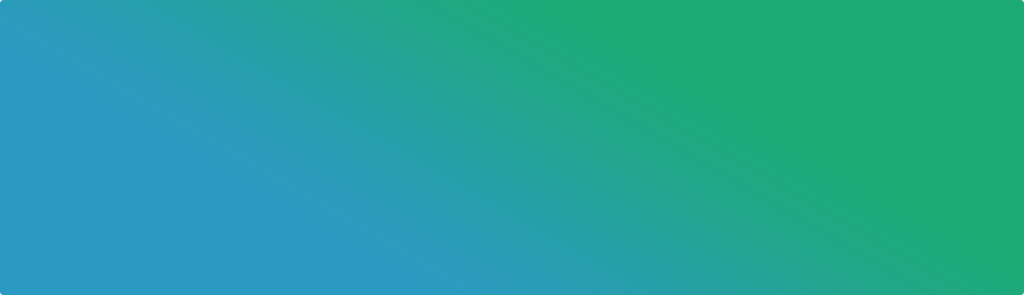
デザインカンプ

右上60度方向に青(#2b9ac2)と緑(#1cab74)の直線のグラデーションです。
CSSグラデーション
See the Pen
CSSグラデーションがくすんで見える【before】 by Miyuki Shoji (@miyuki-shoji)
on CodePen.
background: linear-gradient(60deg, #2b9ac2, #1cab74);コーディングしている時にはこれにコンテンツが乗っかったりして気づきにくいんですけど、こうやって並べてみるとめっちゃくすんでますね・・・はずかしい。笑
CSSグラデーションをカンプに近づける
グラデーションの指定に開始位置と終了位置を指定していなかったため、端から端まで100%でグラデーションが起こっていたためにこのようにくすんでしまっていました。
なのでやることはグラデーションの開始位置と終了位置を追加してあげればいいのです。
カンプと比較しながら見てみます。
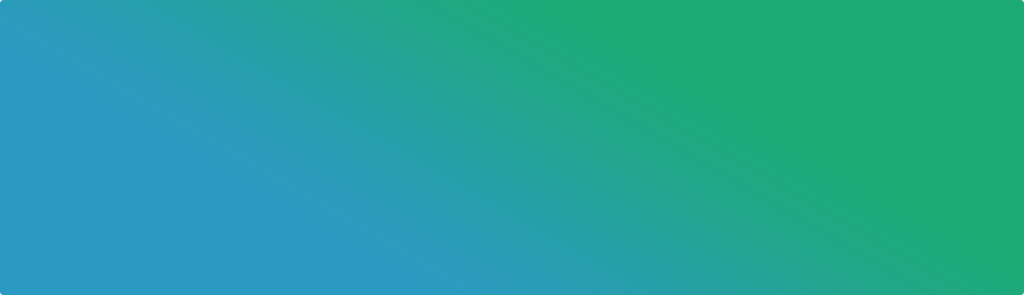
デザインカンプ

修正後のCSSグラデーション
See the Pen
CSSグラデーションがくすんで見える【after】 by Miyuki Shoji (@miyuki-shoji)
on CodePen.
background: linear-gradient(60deg, #2b9ac2 30%, #1cab74 70%);やったことは先ほどのグラデーションの各色のあとに%の数値を追記しました。
これは全体を100%とみて、ひとつ目のカラーがどの位置から始まって、二つ目のカラーのグラデーションはどこで終わるのかを指しています。
つまり全体のうちの30%〜70%の範囲だけグラデーションをしているということになります。
これでかなり近くなりましたね!
同じことで悩んでいる方の参考になれば!
参考
【CSS】linear-gradientの使い方【値、角度など】