Macの本体設定
キーボード入力をWindows風にする
元Windowsユーザだと、入力時に勝手に変換されてしまう『ライブ変換』、とEnterを2回押さないと確定されない仕様が憎いので、最初に設定を変更してストレス軽減。
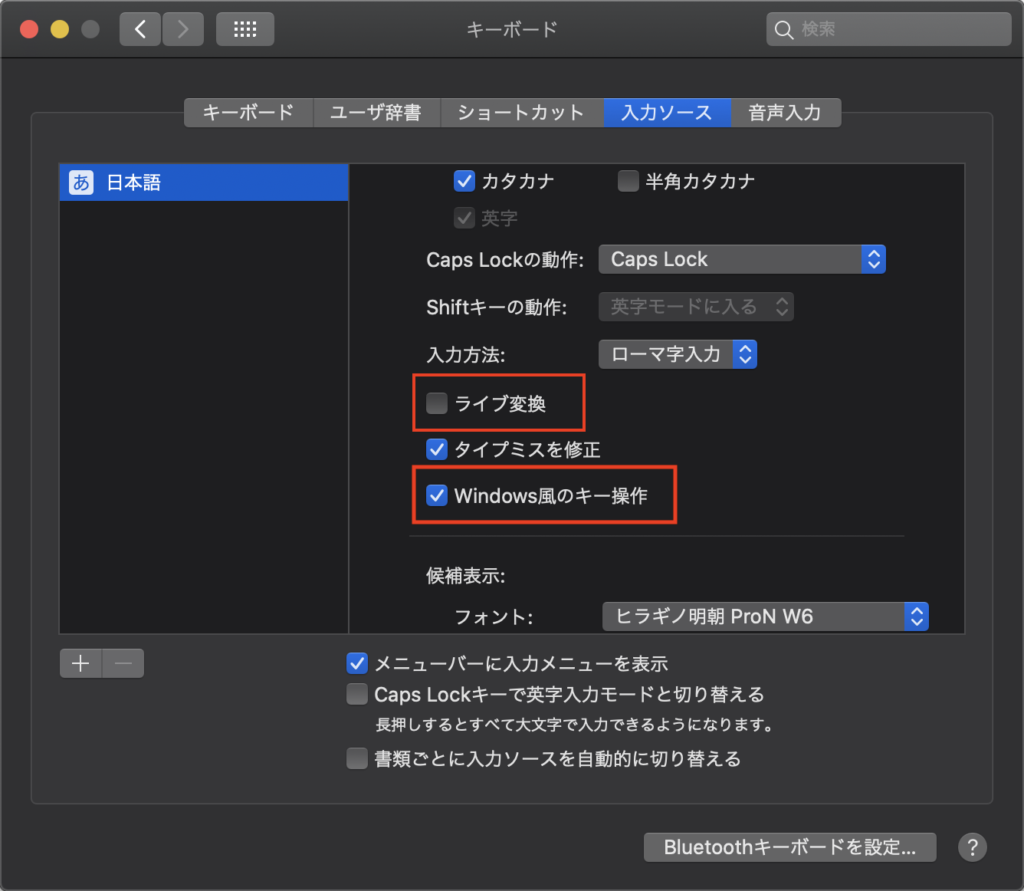
システム環境設定 > キーボード > 入力ソース
- 『ライブ変換』のチェックを外す
- 『Windows風のキー操作』にチェックを入れる

指紋認証登録
ロックがかかっても開けるように先に登録しておく。
指紋認証に頼りすぎるとパスワードを忘れたときに困るので注意。
システム環境設定 > Touch ID
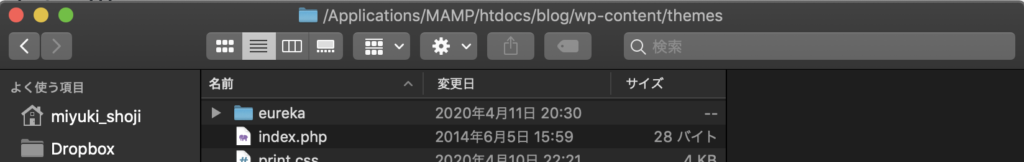
Finderのフルパス表示
MacのFinderは初期状態だと上部にはフォルダ名しか表示されておらず、どこの階層にいるかがわからない。フルパスで表示させちゃう。

作業はターミナルで。
$ defaults write com.apple.finder _FXShowPosixPathInTitle -boolean true
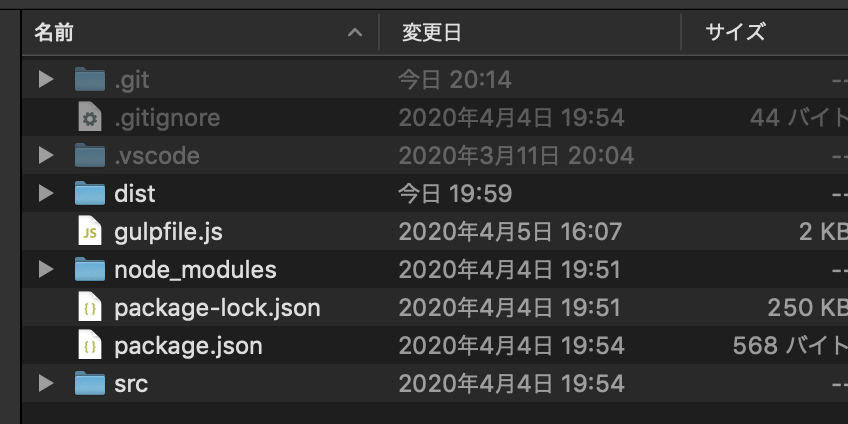
$ killall Finder隠しファイル表示
.sshや.gitなどのドットから始まるファイルはコアファイルなことが多く、間違って編集されないように隠しファイルとして通常見えなくなっている。
表示の設定をするとグレーの文字で可視化される。

ターミナルで設定する場合は下記。
$ defaults write com.apple.finder AppleShowAllFiles TRUE
$ killall Finderショートカットでやるなら下記.
command + shift + .(ドット)
デスクトップアプリのインストール
普段使用しているアプリのインストール。
- Slack:コミュニケーションツール
- FinderPath:Finderにアドレスバー追加
- Spectacle:ウィンドウリサイズをショートカット化
- VScode:エディタ
- BoostNote:ノート
- FireFox:ブラウザ
- SorceTree:GUI Git管理ツール
- Figma:UX/UIデザインツール
- Gyazo:画像スクリーンショット
- Clipy:クリップボード拡張、詳細設定は後述
- Xcode:iOS開発ツール
システムインストール
ターミナルによる操作で各種システムのインストールを行う。
- homebrew
- MySQL
- nodenv
- Docker
homebrew
Macのパッケージをインストールしたりアンインストールしたりできるパッケージ管理システム。
インストール時はコマンドが変わっているかもしれないので、必ず公式サイトのコマンドをコピーしてインストールする。
公式サイト

インストール中に途中で止まるのでXcode Command Line Toolsのインストールを許可する。Xcodeを先にインストールしていると止まらないかも。
バージョン確認のコマンドを叩いてcommand not foundにならなければOK。
$ brew -vMySQL
Homebrewを使用してインストールする。
Homebrew以外でもインストール可能だが、できるだけシステムインストールでパッケージマネージャーを統一しておくと、問題が起こったときに原因を特定しやすくなる。
下記の手順で進める。
- MySQLをインストール
- パスを通す
- ファイルの実行
- MySQLの起動
- MySQLに接続
1. インストール(最新バージョン)
$ brew install mysql1. インストール(バージョン指定あり)
$ brew install mysql@5.6@5.6がバージョンになるため、必要に応じて指定を変える。
2. パスを通す
うまくインストールができるとターミナルに下記のようなメッセージが出るのでそれに従ってパスを通す作業を行う。
(以下mysql@5.6のインストール時のため、コマンド入力時は自分がインストールしたバージョンに合わせて適時変更する。)
2021.9.3 追記
下記のコマンドはbashを前提にしているが、Catalina以降のMacOSはデフォルトのシェルがzshになっている場合があるため、必要に応じて.bash_profileから.zshrcに変更すること。シェルについて詳しくは下記の記事を参照。
シェルってなに?bashとzsh、自分のMacはどっちを使ってるの?
mysql@5.6 is keg-only, which means it was not symlinked into /usr/local,
because this is an alternate version of another formula.
If you need to have mysql@5.6 first in your PATH run:
echo 'export PATH="/usr/local/opt/mysql@5.6/bin:$PATH"' >> ~/.bash_profileパスを通す。
$ echo 'export PATH="/usr/local/opt/mysql@5.6/bin:$PATH"' >> ~/.bash_profilecatコマンドで出力された行の中に直前にechoした一行が入っていればOK。
$ cat ~/.bash_profile
export PATH="/usr/local/opt/mysql@5.6/bin:$PATH"3. ファイルの実行
.bash_profileはmacOSにログインしたときに実行されるファイルで、今のままだと設定に反映されていない状態なので、設定を反映させる。
Macの再起動でも可能だが、手動でやるなら下記のコマンドで。
$ source ~/.bash_profileこれでmysqlのコマンドが使用できるようになっているはずなので確認する。
出力メッセージがCommand not foundになっていないことを確認。
$ mysql --version
mysql Ver 14.14 Distrib 5.6.47, for osx10.15 (x86_64) using EditLine wrapper4. mysqlの起動
インストール時の下記メッセージを確認。
To have launchd start mysql@5.6 now and restart at login:
brew services start mysql@5.6
Or, if you don’t want/need a background service you can just run:
/usr/local/opt/mysql@5.6/bin/mysql.server start常に起動させておきたいときは下記。
$ brew services start mysql@5.6一時的に起動したいときは下記。(シャットダウンと同時に落としたいとき。)
$ /usr/local/opt/mysql@5.6/bin/mysql.server start5. mysqlに接続
mysqlにrootとしてログインし、接続状態を確認する。
なお、4のステップで立ち上がっている状態でないとログインできないので注意。
$ mysql -urootプロンプトのマークが『$』から『mysql>』に変わっていればOK。ログアウトして終了。
mysql> exitNodenv
node.jsのバージョン管理システムのひとつ。node.jsのバージョンをプロジェクトごとに変更することができる。
2021.9.3 追記
現在はnodenvじゃなくてanyenvに乗り換えたのでこちらの記事を参照
nodebrewからanyenvに乗り換えた
下記の手順で進める。
- nodenvをインストール
- nodenvにパスを通す
- node-build をインストール
- Node.jsのインストール
- 使用するNode.jsの指定
- 不要なNode.jsのアンインストール
1. nodenvをインストール
nodenv をホームディレクトリの .nodenv にクローン。
$ git clone git://github.com/nodenv/nodenv.git ~/.nodenv2. nodenvにパスを通す
bashに追記する。
$ echo 'export PATH="$HOME/.nodenv/bin:$PATH"' >> ~/.bash_profile
$ echo 'eval "$(nodenv init -)"' >> ~/.bash_profilecatコマンドで下記の2行が表示されていればOK。
$ cat ~/.bash_profile
export PATH="$HOME/.nodenv/bin:$PATH"
eval "$(nodenv init -)"ファイルを実行する。
$ source ~/.bash_profilenodenvのコマンドが使用できるか確認。
$ nodenv -v
nodenv 1.3.13. node-buildをインストール
nodenvのプラグイン。インストールするとnodenv install と nodenv uninstall のコマンドが使用できる。
$ git clone https://github.com/nodenv/node-build.git ~/.nodenv/plugins/node-build
$ nodenv init4. Node.jsのインストール
いよいよ。Node.jsをインストールしていく。まずはインストールできるNode.jsのバージョンを確認して、開発環境に応じたNode.jsをインストールする。
まずはインストール可能なバージョンを表示。
$ nodenv install -lたくさん表示されているバージョンの中から、インストールしたいものを指定してインストールする。
インストールしたらリハッシュもしておく。
$ nodenv install 12.6.0
$ nodenv rehash5. 使用するNode.jsの指定
インストールされているNode.jsのバージョンの中で使用するものを指定できる。
グローバル(PC全体)とローカル(作業ディレクトリ内のみ)の2パターンで指定可能。
グローバルで使用したいとき。
$ nodenv global 12.6.0ローカルで使用したいとき。
コマンドを実行するとカレントディレクトリに 指定したバージョンが記載されている.node-version というファイルが作成される。
$ nodenv local 12.6.0インストールされているバージョンの確認をしたいとき。
$ nodenv versionsDocker
DockerもHomebrew経由でインストールする。なお、Homebrew Caskが使用できる前提でのインストールとする。
下記の手順で進める。
- Dockerのインストール
- GUIアプリのインストール
- Dockerの起動
Dockerのインストール
Docker本体とアプリのインストール。
バージョンが表示されればOK。
$ brew install docker
$ docker --version
Docker version 19.03.4, build 9013bf52. GUIアプリのインストール
GUIのアプリをコマンドラインでインストールする。
$ brew cask install dockerアプリケーションフォルダにDocker.appが爆誕する。
Dockerの起動
Dockerのコマンドを使用できる状態にするため、アプリを起動する。
アプリケーションフォルダからクリックしても良いが、せっかくなのでコマンドラインから。
$ open /Applications/Docker.appサインインorサインアップして、MacのメニューバーにDockerのアイコンが表示されたらOK。
Google Chrome拡張機能追加
- Awesome Screenshot: キャプチャーと注釈:スクリーンショット
- Google 翻訳:選択範囲を翻訳
- Vue.js devtools:Vue.js開発ツール
- React Developer Tools:React.js開発ツール
フォント
VScodeやターミナルはこのフォントじゃないとイヤよ〜イヤイヤ。
源ノ角ゴシック Code(Source Han Code JP)
https://github.com/adobe-fonts/source-han-code-jp/releases
VScode 拡張機能
- Japanese Language Pack for Visual Studio Code
- Golden Dracula
- VSCode Great Icons
- Auto Rename Tag
- Auto Complete Tag
- Highlight Matching Tag
- HTMLHint
- CSS Peek
- CSSTree validator
- IntelliSense for CSS class names in HTML
- EvilInspector
- zenkaku
- indent-rainbow
- Live Share
- Path Autocomplete
- Path Intellisense
- DotENV
- Vue.js Extension Pack
- Debugger for Chrome
VScode設定
{
"html.suggest.html5": false,
"html.mirrorCursorOnMatchingTag": false,
"html.autoClosingTags": false,
"editor.parameterHints": false,
"editor.wrappingColumn": 0,
"editor.renderIndentGuides": true,
"editor.wordWrap": "on",
"editor.hover.enabled": false,
"editor.renderWhitespace": "all",
"editor.suggestSelection": "first",
"editor.minimap.enabled": false,
"editor.fontSize": 14,
"editor.fontFamily": "'SourceHanCodeJP-Medium', 'Source Han Code JP', Consolas, 'Courier New', monospace",
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.formatOnPaste": true,
"editor.tabSize": 2,
"editor.renderLineHighlight": "all",
"editor.renderControlCharacters": true,
"editor.cursorBlinking": "smooth",
"editor.smoothScrolling": true,
"editor.minimap.showSlider": "always",
"files.autoSave": "onWindowChange",
"files.trimTrailingWhitespace": true,
"window.zoomLevel": 0,
"window.openFoldersInNewWindow": "on",
"window.title": "${activeEditorMedium}${separator}${rootName}",
"workbench.editor.labelFormat": "short",
"workbench.editor.tabSizing": "shrink",
"workbench.colorTheme": "Golden Dracula",
"workbench.iconTheme": "eq-material-theme-icons-light",
"workbench.startupEditor": "newUntitledFile",
"breadcrumbs.enabled": true,
"extensions.autoUpdate": true,
"emmet.showSuggestionsAsSnippets": true,
"emmet.variables": {
"lang": "ja"
},
}その他こだわり
ターミナルの表示設定
ターミナル > 環境設定 > プロファイル
| フォント | 源ノ角ゴシック Code JP |
| 文字サイズ | 14px |
| 行間隔 | 1 |
| 背景色 | 適当な黒 |
| 文字色 | 適当な白 |
Clipy詳細設定
登録したテキストテンプレートをショートカットで呼び出すことができる。主にGitのコミットメッセージで使用している。

- ここからzipファイルをダウンロードして解凍する。
- Clipy.appを起動して上部のツールバーのインポートから解凍したsnippets.xmlを選択してインポートする。
参考文献
- Macの操作をWindowsっぽくする
- Mac – Finderタイトルをフォルダのフルパス表示にする方法
- FinderPath – MacのFinderにアドレスバーを追加する便利なユーティリティ
- 【Mac】隠しファイル・隠しフォルダを表示する方法
- Spectacle – ウィンドウをキーボードショートカットでリサイズ・移動できるMacユーティリティ
- 【MAC】Clipyのダウンロードや使い方【作業の時短】
- Mac へ MySQL を Homebrew でインストールする手順
- 【簡単】MacにHomebrewをインストールする方法と基本的な使い方
- nodenv を使って Mac に Node.js の環境を構築する
- Mac に nodenv を利用して Node.js をインストールする
- DockerをHomebrewでMac OSに導入する方法