起こっていること
ReactNativeの学習にUdemyの下記講座を受講しています。
React Native入門:ニュースアプリを作りながら覚えよう/Hooks対応 2020年版
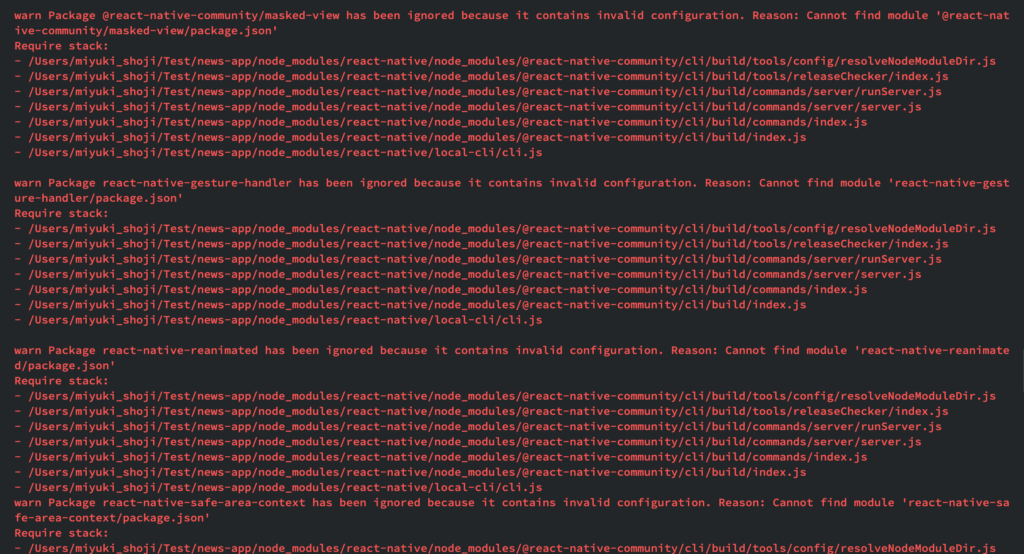
動画の通りに画面遷移をさせるために下記のモジュールを導入したところで大量のwarnが。。笑
- React Navigation
- createNativeStackNavigator
$ npm install @react-navigation/native
$ expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
$ npm install @react-navigation/stack
こちらの原因と解決を記述していきます。
原因
結論から言うと、yarnでインストールしなければいけないところ、npmでインストールしていたことが原因でした。
というのも、プロジェクトを作成した際に、動画教材では「npmかyarnを選ぶことができる」とあったのですが、私がインストールしたときには選べずyarnでの導入になっていたのです。(すっかり忘れていましたw)
yarnで再インストール
package.jsonにはすでに必要なモジュールが追加されているので、下記の方法で解消できました。
- node_modulesを削除
- yarn install
実は無視して進めてた笑
実は支障がなかったように見えたので『エラーでなくてwarnだしなぁ』と、とりあえず進めていましたw
動画を進めてみるとエミュレータの表示が違ったのでエミュレータの再起動とexpoの再起動を試みた際に、ターミナルに下記のエラーが。
Unable to resolve "@react-native-community/masked-view" from "node_modules/@react-navigation/stack/src/views/MaskedView.native.tsx"
Failed building JavaScript bundle.なんやこれ知らんぞ・・・って思ってyarnに気づいたのでした。
EXPOなのかエミュレーターなのかReactNativeなのかMacのスペック問題なのか分からないけど
動画のようになんか表示が違うなぁ・・・反映されないなぁ・・・っていうとき、大抵EXPOとエミュレーターを再起動すると直るんですよね。
結構な頻度なんですけど、これの原因がよくわからないので特定中です。