Shoutem?
みなさん、React Nativeしてますか?Shoutemってご存知です?
Shoutem自体はツールの名称なのですが、ネイティブアプリ界のWordPressを目指しているようで、大変便利そうなのですが利用するには有料になってしまうみたいですね。
Shoutem
しかしです。
ツール本体を使用するのは有料なのですが、アイコンとかボタン系とかのUIライブラリを使用するのは無料なのです。
NativeBaseなどのUIライブラリに比べたらパーツが少なめ&TypeScriptの型データとかも提供されていないみたいなので、そこらへんがデメリットになるならおすすめできないかもですね。
シンプルで万人受け無難なNativeBaseに比べて、シンプルだけど可愛いを叶えたUIライブラリかなと思ってます。個人的には。ぜひとも使ってみたい!笑
てことで導入してみたのですが、エラーの嵐w
マイナー気味なUIライブラリなのでなかなかドキュメントも見つからずです。しかもEXPOっていうので更に限定されました。
まず日本人の記事はほとんどないので、世界のお友達の知恵を少しばかりお借りしましたw
どの手順が正解なのかイマイチわかってないので(なんせヒヨッコなもんですんませんw)、エラー解決しながらの手順載せていきます。軌跡です。
開発環境
EXPOですでにプロジェクト作成済です。
$ expo --version
3.18.0たぶん、結論
いろいろハマったのでたぶんこの手順でいけばクリアできるんじゃないかなという想定です。たぶん、結論。
まずはインストール
公式に沿ってshoutem/uiをインストールします。
$ yarn add @shoutem/ui依存フォントをインストールして読み込む
Shoutemのパーツはデフォルトでフォントが可愛いのですが、これはカスタムフォントを使用しているみたいです。
んで、EXPOで作成するアプリは依存関係やカスタムフォントを使用できる方法に制限をかけているみたいなので、このままではフォントがないっていうエラーが出ます(後述します)。
EXPOじゃなかったらこの時点で普通にいけたかもしれないですね。
$ expo install expo-fontんで、App.jsでカスタムフォントを読み込みます。
import React, { Component } from 'react';
import { StatusBar } from 'react-native';
import { AppLoading } from 'expo';
import * as Font from 'expo-font';
import { Examples } from '@shoutem/ui';
export default class App extends React.Component {
state = {
fontsAreLoaded: false,
};
async componentWillMount() {
await Font.loadAsync({
Rubik: require('./node_modules/@shoutem/ui/fonts/Rubik-Regular.ttf'),
'Rubik-Black': require('./node_modules/@shoutem/ui/fonts/Rubik-Black.ttf'),
'Rubik-BlackItalic': require('./node_modules/@shoutem/ui/fonts/Rubik-BlackItalic.ttf'),
'Rubik-Bold': require('./node_modules/@shoutem/ui/fonts/Rubik-Bold.ttf'),
'Rubik-BoldItalic': require('./node_modules/@shoutem/ui/fonts/Rubik-BoldItalic.ttf'),
'Rubik-Italic': require('./node_modules/@shoutem/ui/fonts/Rubik-Italic.ttf'),
'Rubik-Light': require('./node_modules/@shoutem/ui/fonts/Rubik-Light.ttf'),
'Rubik-LightItalic': require('./node_modules/@shoutem/ui/fonts/Rubik-LightItalic.ttf'),
'Rubik-Medium': require('./node_modules/@shoutem/ui/fonts/Rubik-Medium.ttf'),
'Rubik-MediumItalic': require('./node_modules/@shoutem/ui/fonts/Rubik-MediumItalic.ttf'),
'Rubik-Regular': require('./node_modules/@shoutem/ui/fonts/Rubik-Regular.ttf'),
'rubicon-icon-font': require('./node_modules/@shoutem/ui/fonts/rubicon-icon-font.ttf'),
});
this.setState({ fontsAreLoaded: true });
}
render() {
if (!this.state.fontsAreLoaded) {
return <AppLoading />;
}
return (
<Examples />
);
}
}
ここらへんの細かい記述内容は世界のお友達の回答を参考にしてますw
これでコンポーネントが並んだ画面が表示されればOKです。
ハマログ
上記解決するまで出たエラーと対処方法をまとめておきます。
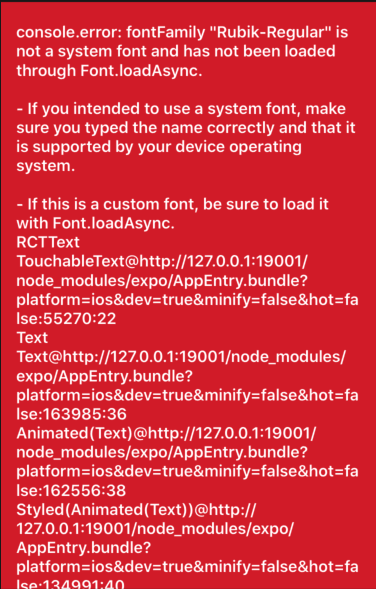
console.error: fontFamily “Rubik-Regular” is not a system font なんちゃらうんちゃら
一番最初にハマったのがこちらのエラー。
console.error: fontFamily “Rubik-Regular” is not a system font and has not been loaded through Font.loadAsync

(毎回思うけど、このエラー画面ほんとに怖いよね・・)
shoutem/uiのインストール直後に公式通りに`<Examples />`を表示させようとして出ました↓
import React, { PureComponent } from 'react';
import { Examples } from '@shoutem/ui';
export default class App extends PureComponent {
render() {
return (
<Examples />
);
}
}こちらの回答を見て追加のライブラリで直ったと書いてあったので試してみる。
$ yarn add react-native-vector-icons
$ yarn add react-native-linear-gradient一瞬サンプルが表示されて安堵するもまた同じエラーに戻る。直らない。
こちらの回答のコード、それっぽいのでApp.jsを書き換えます。するとエラーが変わりました。
import React, { Component } from 'react';
import { StatusBar } from 'react-native';
import { Font, AppLoading } from 'expo';
import { View, Examples } from '@shoutem/ui';
export default class App extends React.Component {
state = {
fontsAreLoaded: false,
};
async componentWillMount() {
await Font.loadAsync({
'Rubik': require('./node_modules/@shoutem/ui/fonts/Rubik-Regular.ttf'),
'Rubik-Black': require('./node_modules/@shoutem/ui/fonts/Rubik-Black.ttf'),
'Rubik-BlackItalic': require('./node_modules/@shoutem/ui/fonts/Rubik-BlackItalic.ttf'),
'Rubik-Bold': require('./node_modules/@shoutem/ui/fonts/Rubik-Bold.ttf'),
'Rubik-BoldItalic': require('./node_modules/@shoutem/ui/fonts/Rubik-BoldItalic.ttf'),
'Rubik-Italic': require('./node_modules/@shoutem/ui/fonts/Rubik-Italic.ttf'),
'Rubik-Light': require('./node_modules/@shoutem/ui/fonts/Rubik-Light.ttf'),
'Rubik-LightItalic': require('./node_modules/@shoutem/ui/fonts/Rubik-LightItalic.ttf'),
'Rubik-Medium': require('./node_modules/@shoutem/ui/fonts/Rubik-Medium.ttf'),
'Rubik-MediumItalic': require('./node_modules/@shoutem/ui/fonts/Rubik-MediumItalic.ttf'),
'Rubik-Regular': require('./node_modules/@shoutem/ui/fonts/Rubik-Regular.ttf'),
'rubicon-icon-font': require('./node_modules/@shoutem/ui/fonts/rubicon-icon-font.ttf'),
});
this.setState({ fontsAreLoaded: true });
}
render() {
if (!this.state.fontsAreLoaded) {
return <AppLoading />;
}
return (
<View styleName="flexible">
<Examples />
<StatusBar barStyle="default" hidden={false} />
</View>
);
}
}ここまでは良さそう。
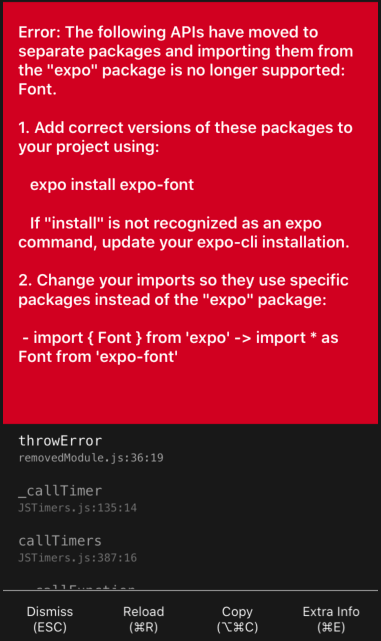
Error: The following APIs have moved to separate packages and importing them from the “expo” package is no longer supported: Font.
次に出たエラーがこちら。
Error: The following APIs have moved to separate packages and importing them from the “expo” package is no longer supported: Font.

1と2の手順を実行しろくださいって書いてあるので、そのとおりに実行。
$ expo install expo-fontimportの方法が書いてあるのでApp.jsも書き換え。
import React, { Component } from 'react';
import { StatusBar } from 'react-native';
import * as Font from 'expo-font'; // 書き換えた
import { View, Examples } from '@shoutem/ui';
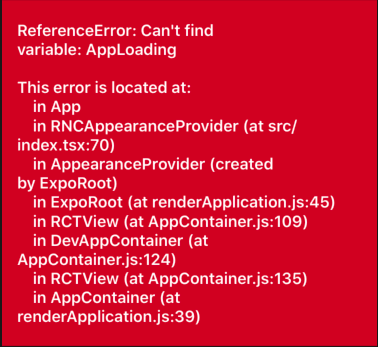
(省略)ReferenceError: Can’t find variable: AppLoading
次のエラーはこれ。AppLoadingをimportしてないのに使っているので「んなもんないわい」で怒られる。無知でごめんな。
ReferenceError: Can’t find variable: AppLoading

AppLoadingのimportはEXPOの公式にありました。
import React, { Component } from 'react';
import { StatusBar } from 'react-native';
import { AppLoading } from 'expo'; // 追加した というかもとに戻した
import * as Font from 'expo-font';
import { View, Examples } from '@shoutem/ui';expo-fontだけ新しくパッケージ分けたみたいですね。
これで晴れてShoutemが使えるようになりました!3時間くらいかかったw
参考
- shoutem/ui
- Unrecognized font family ‘Rubik-Regular’
- Font loading error when using the ShoutemUI/TextInput component in a Exponent react-native framework
- Using React Native UI toolkits with Expo and CRNA
- ui/examples/create-react-native-app/
- EXPO AppLoading