みなさんWordPress使ってますか!
私はというと仕事で使わざるを得ません笑
オウンドメディア制作の依頼がきて、グーテンベルクのブロックの拡張をせねばならず、Reactの環境構築をせずに気軽にカスタムブロックを作成できないかなーと思って出会ったのがこちら。
同じようなBlock Labというプラグインもありましたが、どうやらGenesis Custom Blocksに統合されたようなので、今回はこちらを紹介しようと思います!
環境
WordPress 5.6.3
Genesis Custom Blocks 1.1.0
Genesis Custom Blocksをインストールする
早速管理画面のプラグインからインストールしましょう。
『Genesis Custom Blocks』でプラグインを検索して、インストール・有効化しましょう。

composerでインストールする方はこちらのコマンドから。
$ composer require wpackagist-plugin/genesis-custom-blocksカスタムブロックを作る
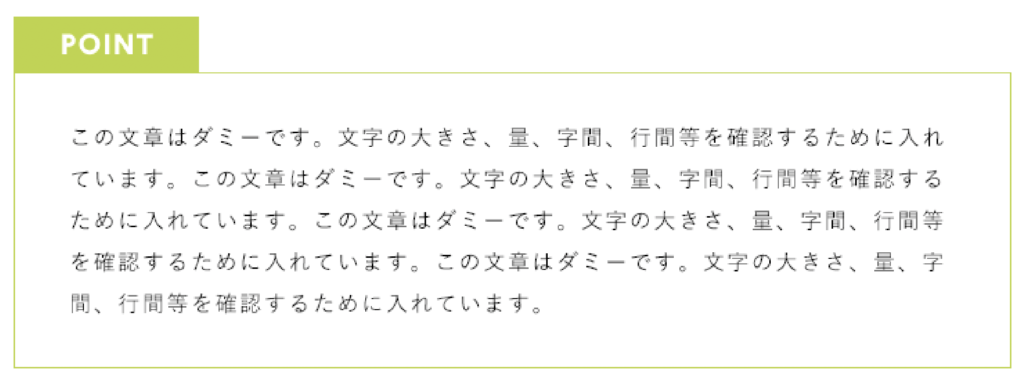
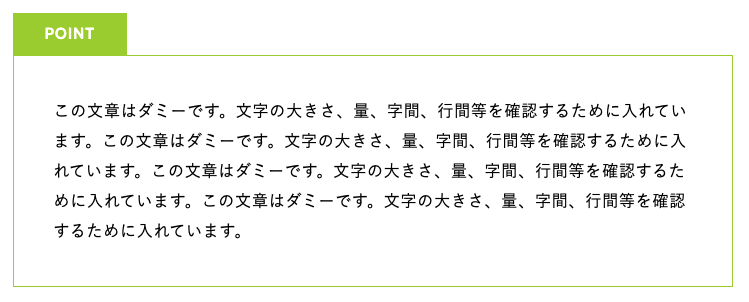
今回は下記のような簡単なブロックを作成したいと思います。

プラグインを有効化できたら、サイドバーからCustom Blocks > Add Newと進みます。

設定はブロックの設定と入力フィールドごとの設定があるので、ひとつずつ見ていきましょう。

Blockの設定
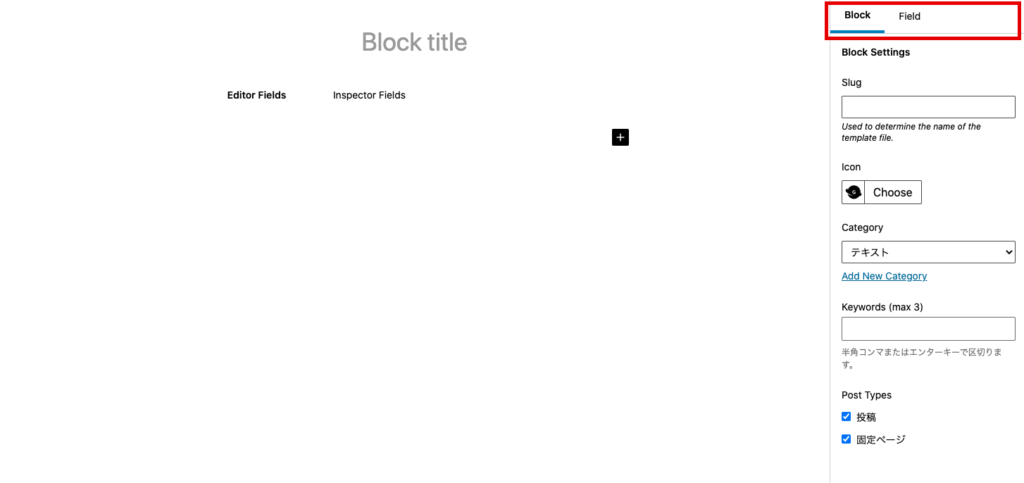
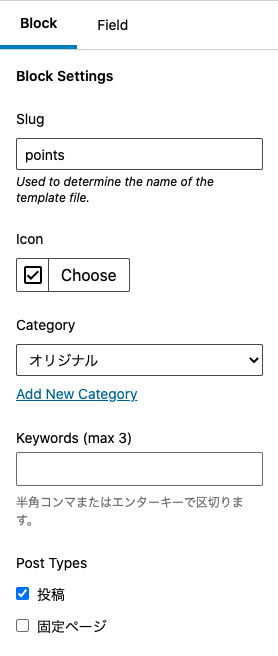
Blockのタブはカスタムブロック全体の設定になります。
下記のように設定しました。
| 項目名 | 設定値 | 備考 |
|---|---|---|
| Slug | points | テンプレート(後述)を作成するときに必要な値。 |
| Icon | チェックマーク | カスタムブロックのアイコン。 |
| Category | オリジナル(新規のカテゴリーを作成) | カスタムブロックを呼び出すときのカテゴリー分け。 |
| Keywords | 無 | ブロックごとにキーワードを入力できる。今のところあまり使い所がなさそう。 |
| Post Types | 投稿のみ | カスタムブロックをどこで使うか。 |

入力フィールドの設定
続いてFieldの設定をします。
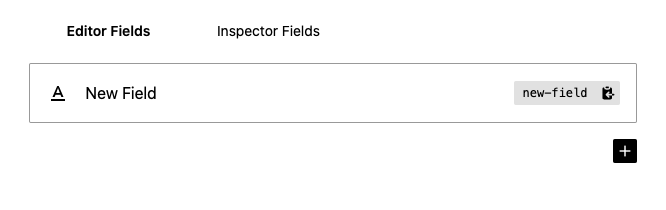
コンテンツ部分のプラスボタンから新しくフィールドを設定するとFieldタブから入力できるようになります。
(複数のフィールドを作成する場合は、それぞれのフィールドの設定をする必要があります。)

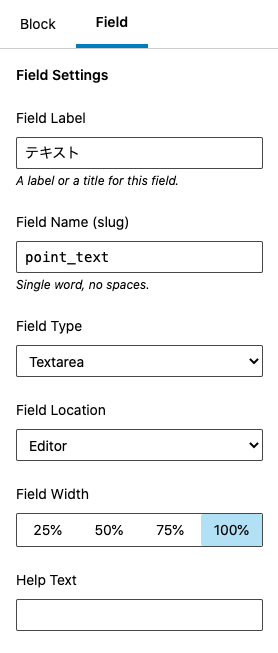
今回入力を受け付けるところはポイントの枠の中のみなので、入力フィールドは一つのみ作成して、Filedの設定を下記のようにしました。
| 項目名 | 設定値 | 備考 |
|---|---|---|
| Field Label | テキスト | 入力フィールドのラベル。 |
| Field Name (slug) | point_text | データの名前。テンプレート(後述)で使用する。 |
| Feild Type | Textarea | 入力フィールドのタイプ。 |
| Field Location | Editor | 入力フィールドをエディタで表示するか、右側のサイドバーで表示するか。 |
| New Lines | Automatically add paragraphs | 改行フォーマットの設定。 |

設定が完了したら公開する
Blockの設定と各入力フィールドの作成ができたら公開しましょう。
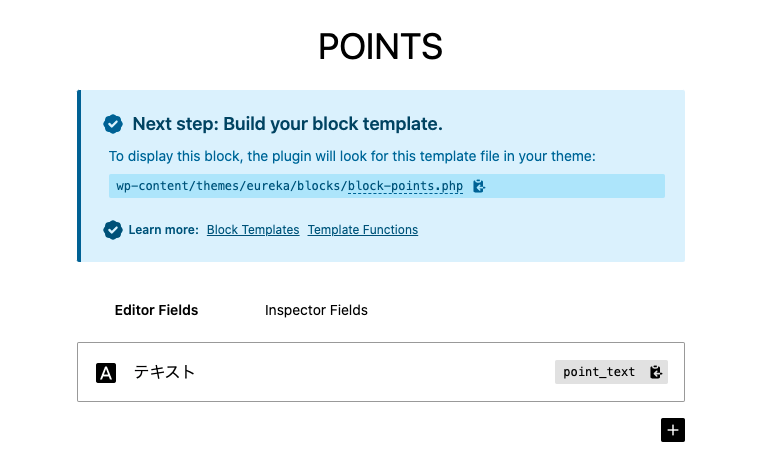
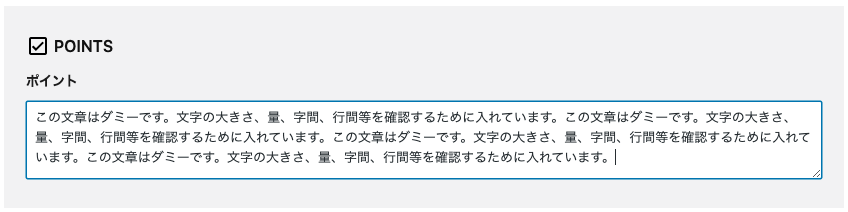
コンテンツ部分が下記のように表示されれば次のステップでテンプレートを作成しましょう。

カスタムブロックのテンプレートを作成する
カスタムブロックを作成できたらHTMLを作成していきます。

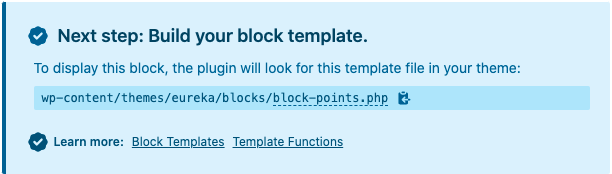
上記によると『テンプレートファイルはwp-content/themes/eureka/blocks/block-points.phpに作成しなさい』ということなので、早速ファイルを作成します。
themeフォルダの直下にblocksというディレクトリを作成して、その中にblock-points.phpを作成します。
ファイルには下記のように入力しました。
<dl class="blockPoint">
<dt class="blockPoint__title">point</dt>
<dd class="blockPoint__text">
<?php block_field('point_text'); ?>
</dd>
</dl>カスタムブロックで入力した内容はblock_field関数で出力させることができ、引数には先ほど管理画面のFieldで設定したField Name (slug)を入れます。
これでカスタムブロックのテンプレートは完成です。
スタイルを作成する
続いてスタイルを作成していきます。
私の場合はScssでブロックごとにスタイルを分割させて管理していますが、環境が整っていない方はstyle.cssに追記してもOKです。
下記のように作成しました。
@import url("https://fonts.googleapis.com/css2?family=Cabin:wght@700&display=swap");
.blockPoint {
&__title {
font-family: "Cabin", sans-serif;
color: #fff;
line-height: 1;
text-transform: uppercase;
display: inline-block;
background-color: #a6d20a;
padding: 0.8125em 2em;
}
&__text {
border: 1px solid #a6d20a;
padding: 2.5em;
}
}
style.cssの場合は下記になります。
@import url("https://fonts.googleapis.com/css2?family=Cabin:wght@700&display=swap");
.blockPoint__title {
font-family: "Cabin", sans-serif;
color: #fff;
line-height: 1;
text-transform: uppercase;
display: inline-block;
background-color: #a6d20a;
padding: 0.8125em 2em;
}
.blockPoint__text {
border: 1px solid #a6d20a;
padding: 2.5em;
}エディタにもスタイルを適用させたい場合
style.cssやプロジェクトのスタイルとまとめてCSSを定義すると、フロントページにはスタイルが反映されているのですが、グーテンベルクエディタにはスタイルがあたっておらず、質素な感じになってしまいます。
カスタムブロックごとに対応したスタイルを決まった場所に入れると、エディタでもスタイルがあたるようになります。
例えばwp-content/themes/eureka/blocks/block-points.phpにブロックのテンプレートを作成した場合、下記のどこかにCSSファイルを置くと反映されます。
wp-content/themes/eureka/blocks/block-points/block.csswp-content/themes/eureka/blocks/css/block-points.csswp-content/themes/eureka/blocks/block-points.csswp-content/themes/eureka/blocks/block-points/block.css
こちらに関しては公式ドキュメントに書いてあるので参考にしてください。
Style Your Custom Blocks – Genesis Custom Blocks
CSSとPHPファイルは分別したいタイプなのでwp-content/themes/eureka/blocks/css/block-points.cssに配置しました。
@import url("https://fonts.googleapis.com/css2?family=Cabin:wght@700&display=swap");
.blockPoint__title {
font-family: "Cabin", sans-serif;
color: #fff;
line-height: 1;
text-transform: uppercase;
display: inline-block;
background-color: #a6d20a;
padding: 0.8125em 2em;
}
.blockPoint__text {
border: 1px solid #a6d20a;
padding: 2.5em;
}入力して公開する
テンプレートとスタイルが完成したら、早速投稿ページから入力していきます。
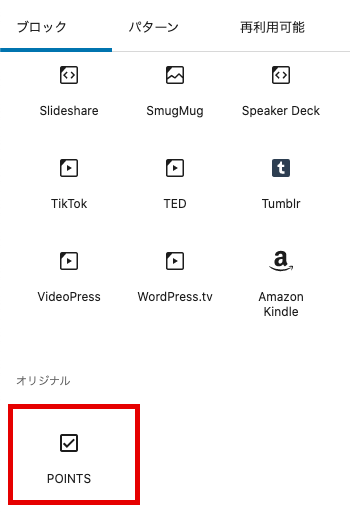
ブロックの追加で新しく作成した『オリジナル』カテゴリーからPOINTSのブロックが選べるようになっているので、こちらを選択します。

入力フィールドに適当な文章を入れて公開しましょう。

ページを確認して下記のように表示されていればOKです!お疲れ様でした!

終わりに
複雑で大きめのカスタムブロックを作るとなったらReactで完全自作するのが良いと思いますが、大抵はこのプラグインでカバーできるのではないでしょうか。
Reactの環境を作ったり、難しいJavaScriptの設定をしなくてもカスタムブロックが作れるのは嬉しいですね!
個人的にはAdvanced Custom Fieldsを使用している感覚にとても近くて使いやすかったです。
自作カスタムブロックに悩んでいる方はぜひ使ってみてください。

