sassの変数を使用していてcalcに含めて計算したいことがあったので備忘録。
変数を他の値と一緒に使用する場合はテンプレートリテラルで
今回やりたかったことはつまりこちら。
$testWidth: 4em;
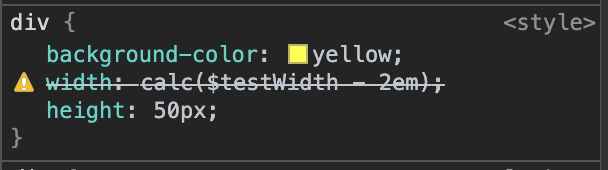
div {
background-color: yellow;
width: calc($testWidth - 2em);
height: 50px;
}calcで変数を使って計算したかった。
ところがこれ、コンパイルされるとこんな感じに失敗する。

変数のままコンパイルされてしまっているのがわかる。
これはテンプレートリテラルを使うのが正解だった。
こんな感じ。
$testWidth: 4em;
div {
background-color: yellow;
width: calc(#{$testWidth} - 2em);
height: 50px;
}
これでうまくコンパイルされた。
calcだけではなくbackgroundの一括設定など、他の値や数値を一緒に変数を扱うときは要注意。
0

