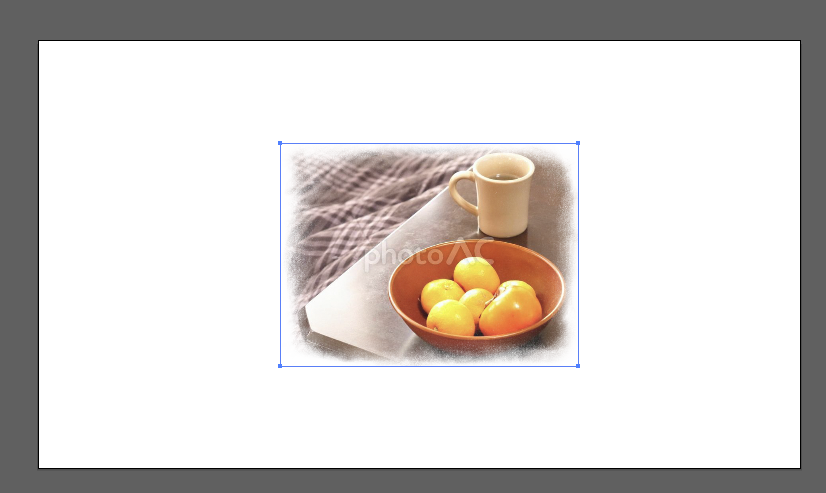
完成形はこちら。
背景が何色でも模様があっても画像が埋め込まれてるような感じを出せます。

画像の準備
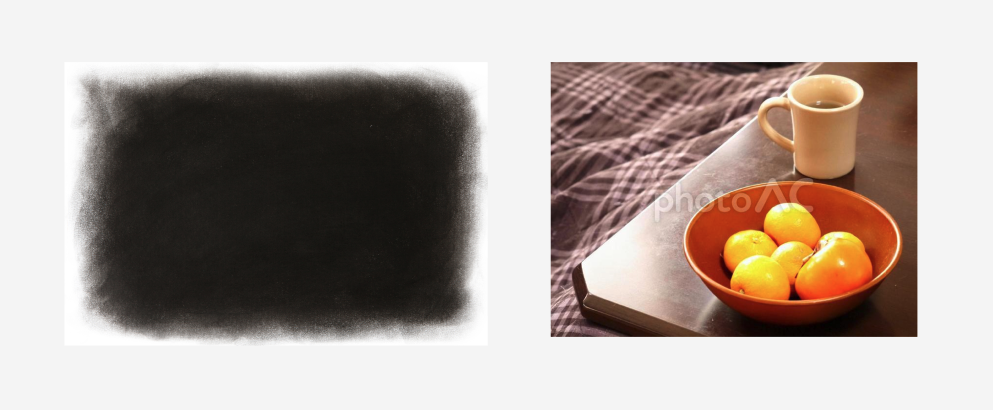
今回はこの2枚を使用します。
白黒の画像はShutterstockからダウンロードしました。
「グランジ」で検索すると色々でてきます。

画像をイラレで開く
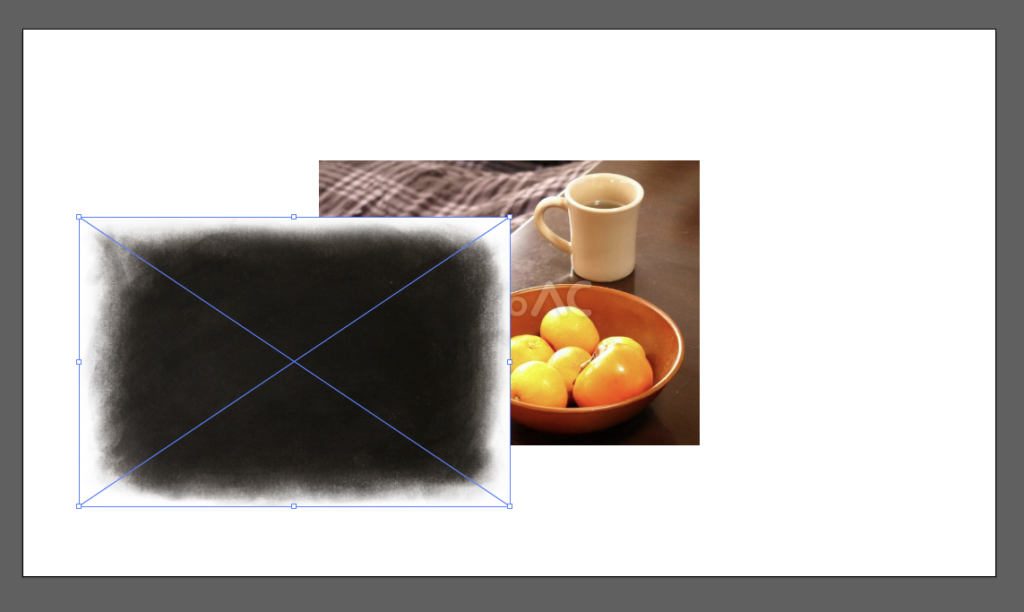
メインの画像をイラレで開き、ドラッグでエフェクト用の画像を乗せます。

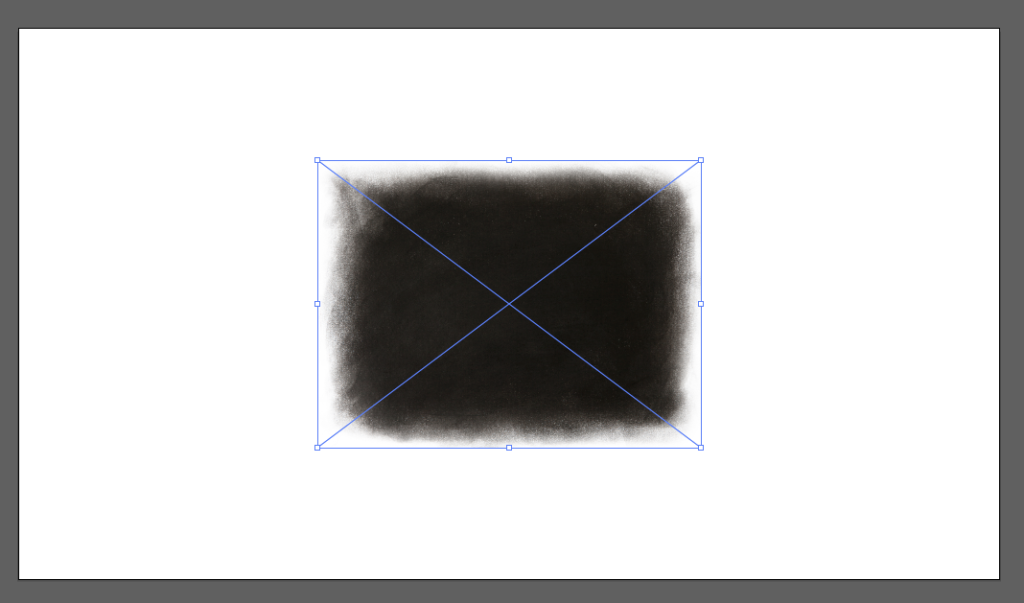
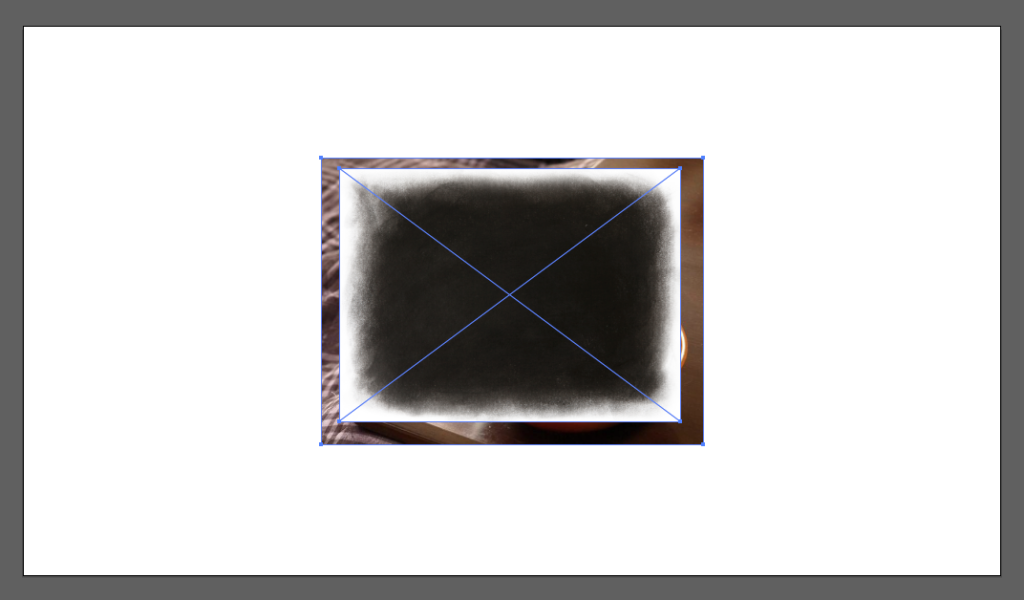
エフェクトの画像が上になるように画像を重ねる
メインの画像の上にエフェクトの画像が重なるように調整します。

エフェクトの画像(上に重なっている画像)を基準にマスクをかけるのでサイズが異なっていても大丈夫。

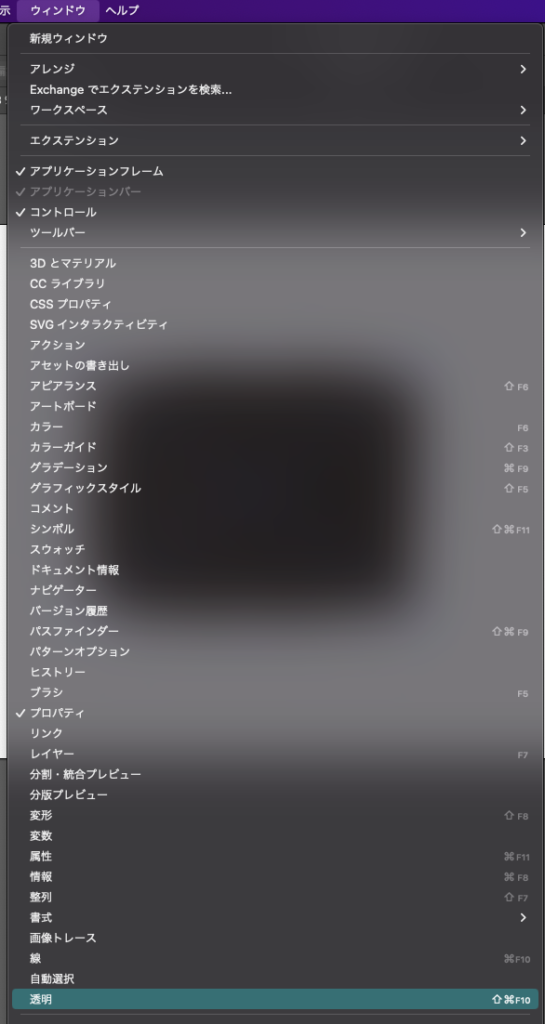
「ウィンドウ」の「透明」を選択
2枚の画像を選択した状態で「ウィンドウ」メニューの「透明」を選択します。

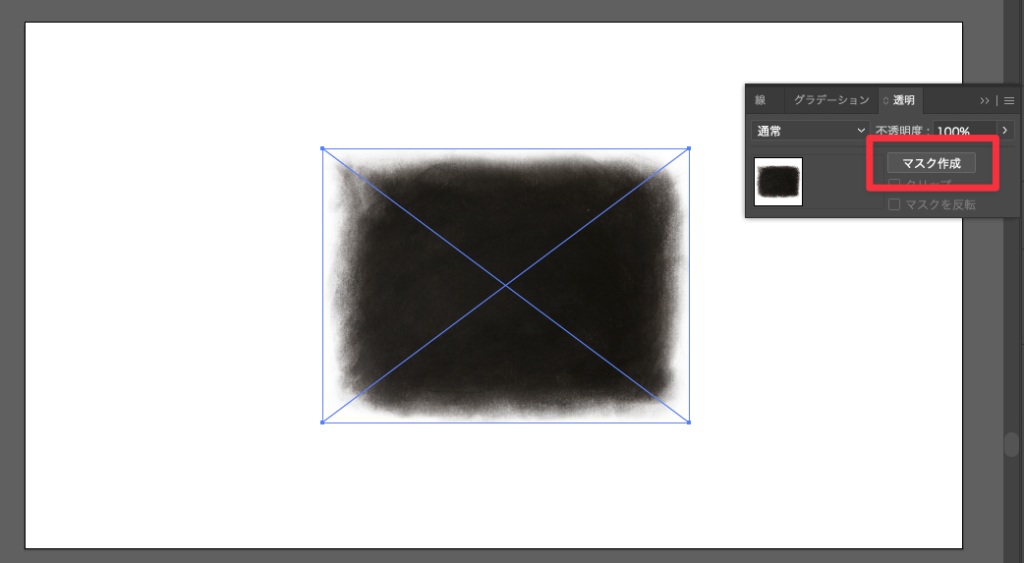
マスクを作成
透明パネルが出たら「マスク作成」を押します。


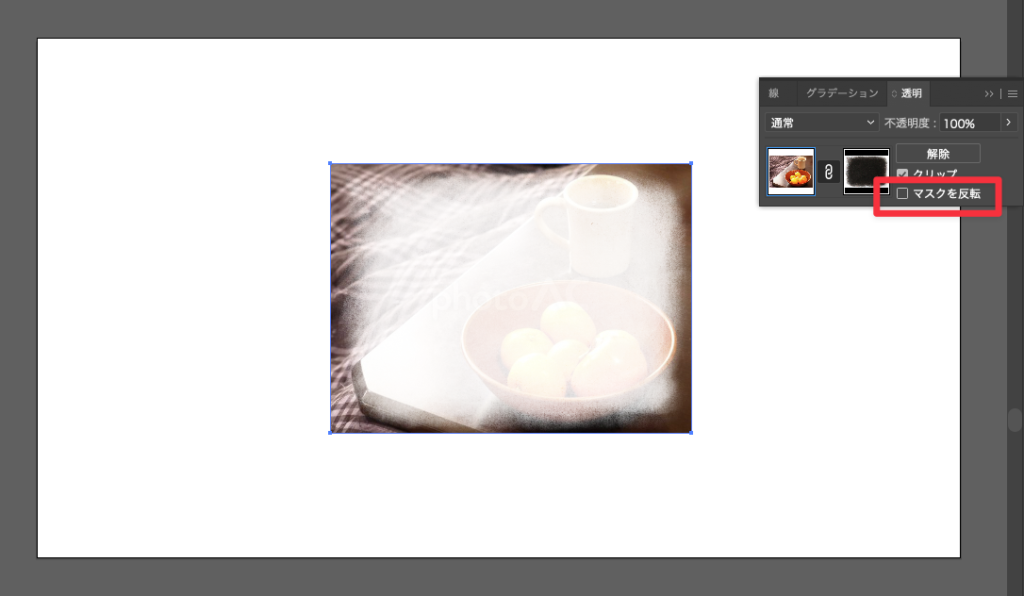
さらに「マスクを反転」を押します。

完成!!
0