念願のiMacを購入したのでM1 Macの設定や、環境構築などを自分のために残しておきます。
ちなみに私はデザイナー兼フロントエンドエンジニアをしています。
システム設定
下記の設定を行います。
- キーボード入力
- 日本語入力状態から英数字変換にする設定
- 副クリックを右下隅に設定
- メニューバーの表示
- Finderのフルパス表示
- 隠しファイル表示
キーボード入力
Macのキーボード入力はデフォルトでライブ変換になっていて、Enterキーを2回押さないと確定してくれません。
これがあまり好きではないので設定で無効にします。
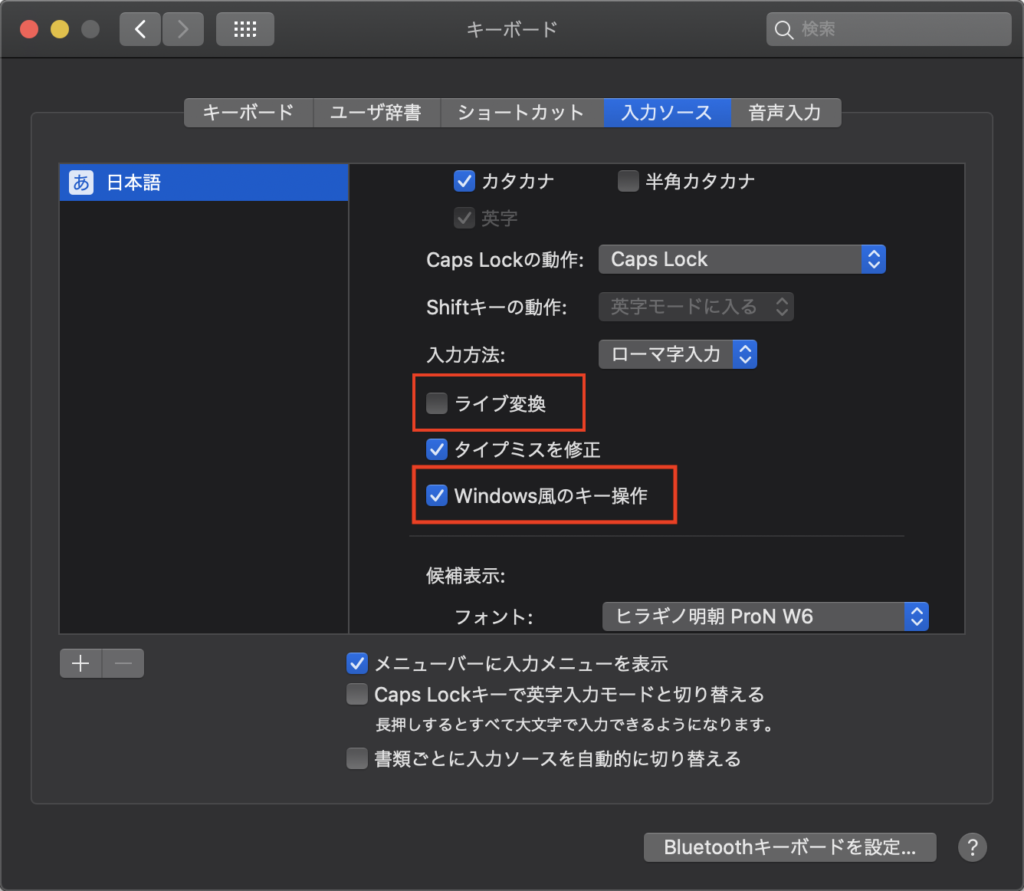
システム環境設定 > キーボード > 入力ソース
- 『ライブ変換』のチェックを外す
- 『Windows風のキー操作』にチェックを入れる

日本語入力状態から英数字変換にする設定
Macでは日本語入力時に『英数』キーを2回押すと一発で英数変換にする便利な小技があります。

ただ、初期設定によってはこちらが使えないので使えるように設定をいじります。
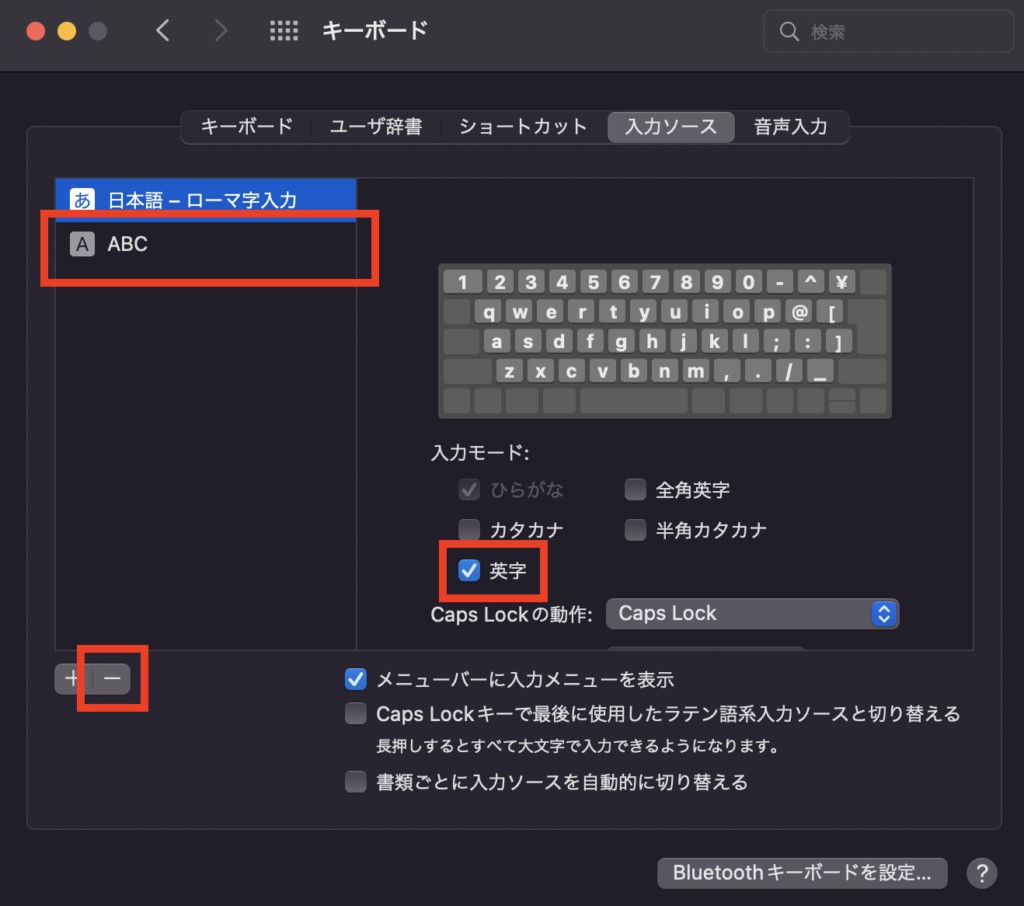
システム環境設定 > キーボード > 入力ソース
- 『日本語 – ローマ字入力』の『英字』にチェックを入れる
- 左側の入力ソースから日本語入力以外を選択する
- マイナスボタンで削除する
『日本語 – ローマ字入力』以外をこの手順で全て消します。

これで『英数』キーの2度押しが使えるようになります。
副クリックを右下隅に設定
Macで右クリックメニュー(正式名称がわかりません;)を出すときには、2本指でのクリックがデフォルトになっています。
私はいつも右下隅をクリックするとメニューを呼び出すようにしているので設定を変更します。
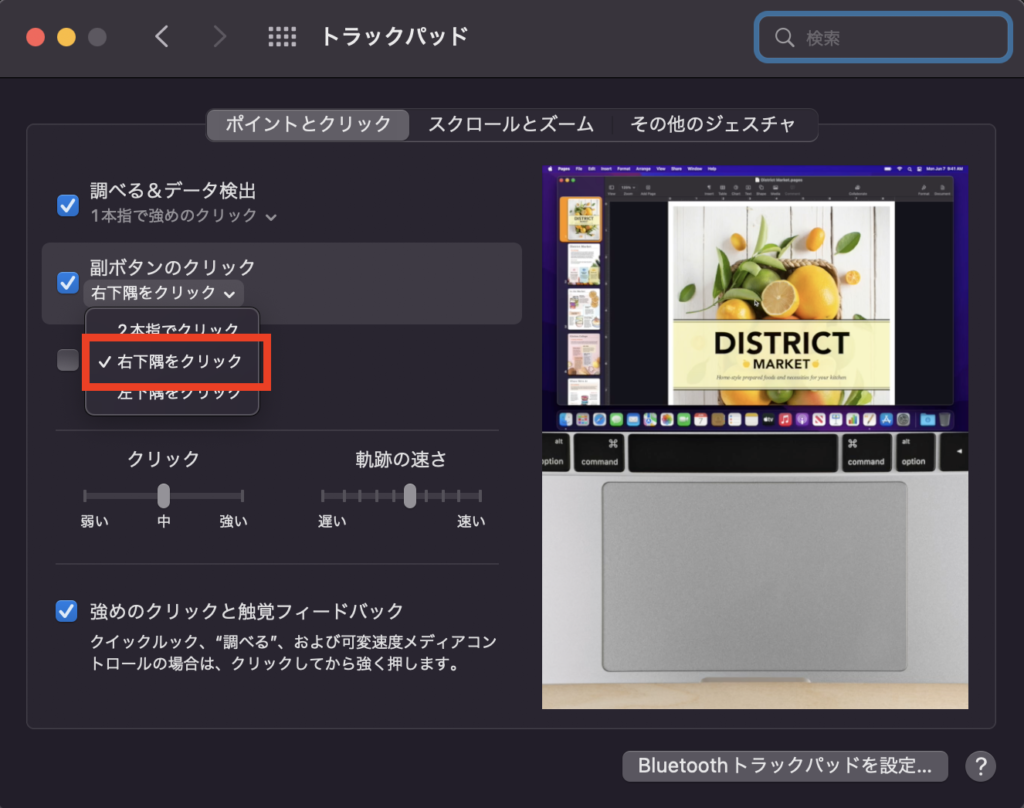
システム環境設定 > トラックパッド > ポイントとクリック
- 『副ボタンのクリック』のドロップダウンメニューから『右下隅をクリック』を選択

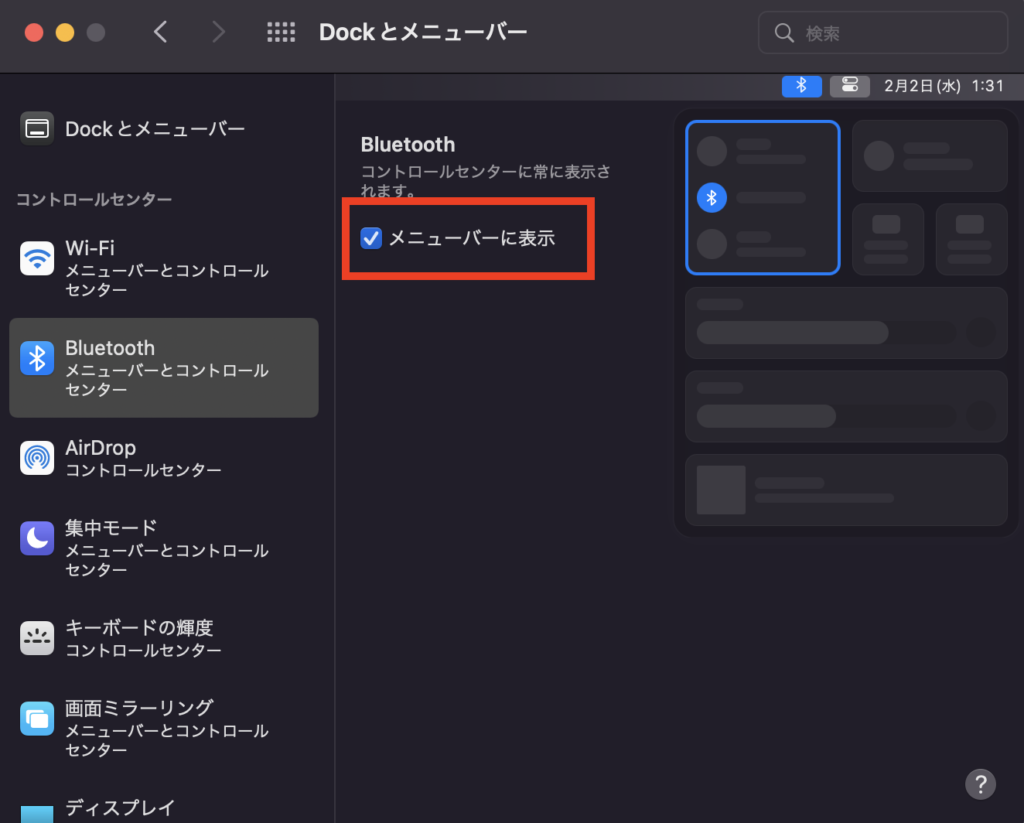
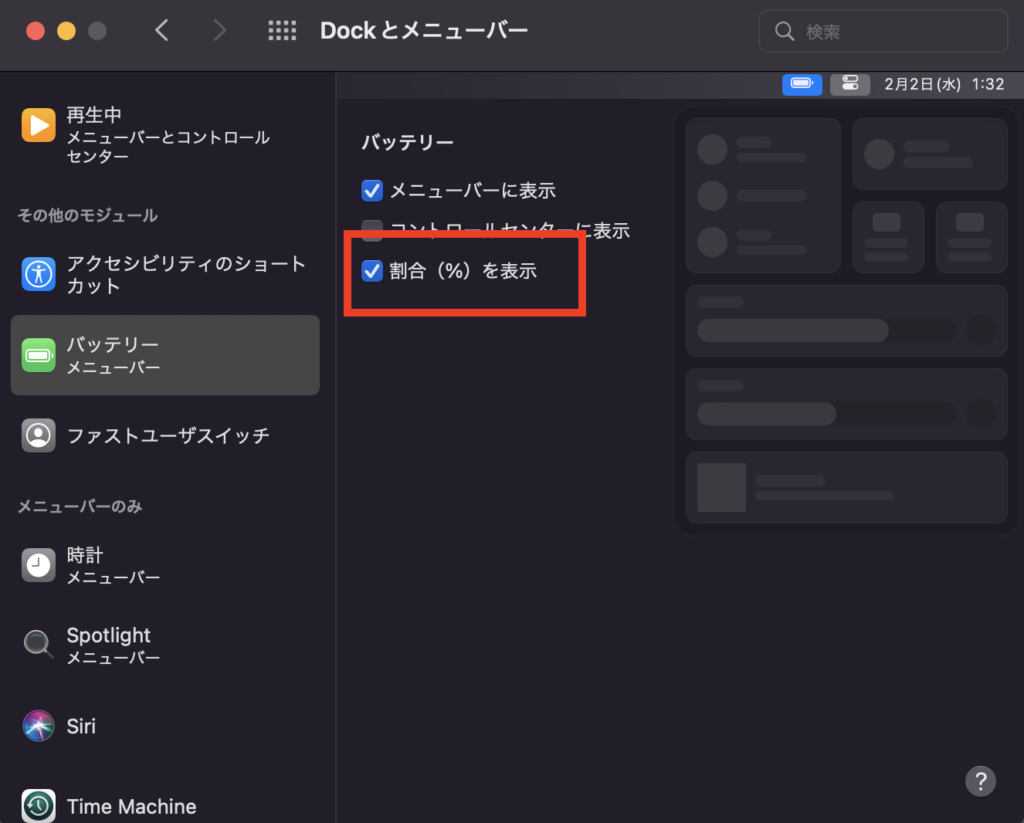
メニューバーの表示
Macの上部メニューバーの右側に表示するアイコンの設定を行います。
システム環境設定 > Dockとメニューバー
メニューバーに表示させたい機能をサイドバーから選び、『メニューバーに表示』にチェックを入れます。

Macbookなどを使用していてバッテリーの残数を表示したいという時にもここから設定します。


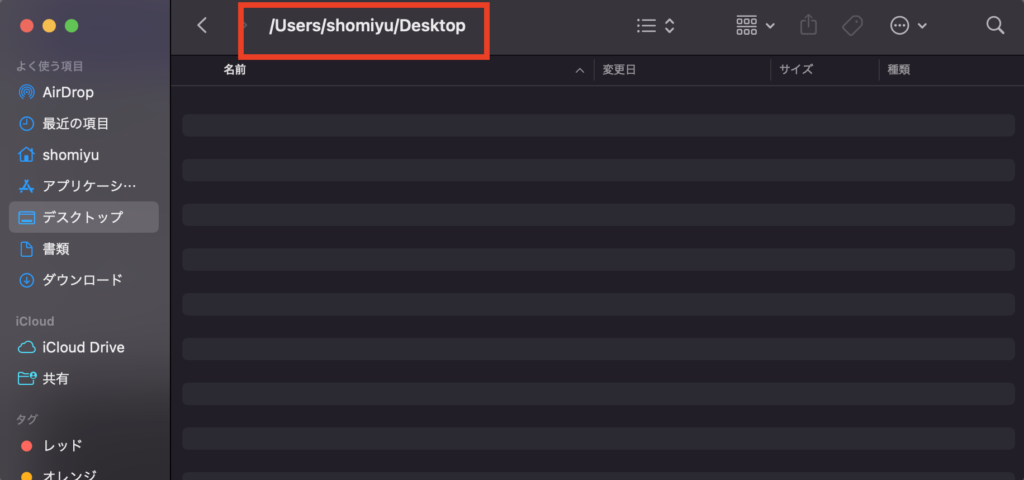
Finderのフルパス表示
Finderの上部をパス表示にします。階層を瞬時に把握しやすくなるので個人的にはやりたい設定です。

ターミナルで作業します。
$ defaults write com.apple.finder _FXShowPosixPathInTitle -boolean true
$ killall FinderFinderアプリの再起動が走り、設定が適用になります。
隠しファイル表示
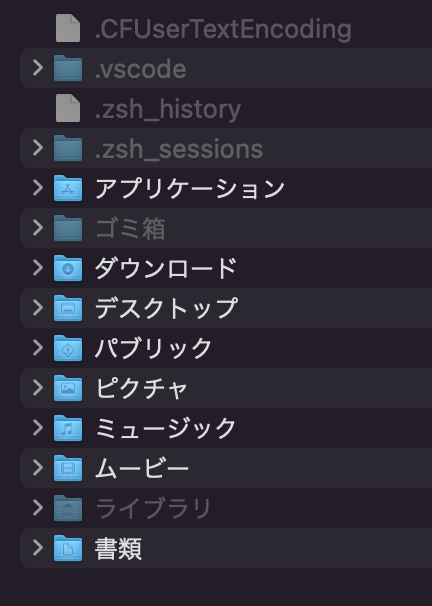
.gitや.vscodeなどのドットから始まる特殊なファイルを可視化する設定です。
設定すると下記のように薄く表示されるようになります。

設定はショートカットかターミナルで可能です。
ショートカット:
command + shift + .(ドット)
ターミナル:
$ defaults write com.apple.finder AppleShowAllFiles TRUE
$ killall Finderデスクトップアプリのインストール
各種アプリのインストールになります。各リンクからダウンロードしていきます。
- Google Chrome:ブラウザ
- FireFox:ブラウザ
- Visual Studio Code:コードエディタ
- Slack:コミュニケーションツール
- Skype:ミーティングツール
- Zoom:ミーティングツール
- Figma:UI/UXデザインツール
- DeepL:翻訳ツール
- Gyazo:スクリーンショット
- SourceTree:GUI Git管理ツール
- FinderPath:Finderにアドレスバーを追加
- Spectacle:ウィンドウリサイズをショートカット化
- Clipy:クリップボード拡張(詳細設定は後述)
- Xcode:iOS開発ツール
システムインストール
- Homebrew
- anyenv
- nodenv
- yarn
- git
Homebrew
まずはこれを入れないと始まらない、おなじみのパッケージマネージャーHomebrewから始まります。
M1 Macでのインストールならびに設定は下記の記事を参考にしています。
macOSのzshではこれだけはやっておこう
インストール
まずはインストールしましょう。
Homebrew
※シェルがzshの場合でもコマンドは同じようです。
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"途中でパスワードを聞かれるので入力してインストール完了を待ちます。
パスを通す
M1 Macの場合はHomebrewのインストール先が/opt/homebrew/binになるため、パスを通す必要があるようです。
実際にターミナルでもインストール完了時に指示されていました。
Warning: /opt/homebrew/bin is not in your PATH.
Instructions on how to configure your shell for Homebrew
can be found in the 'Next steps' section below.
==> Installation successful!参考記事を見ながら、下記のように設定しました。
$ vim ~/.zshrc.zshrcを新しく作成したら、下記のように入力します。
typeset -U path PATH
path=(
/opt/homebrew/bin(N-/)
/opt/homebrew/sbin(N-/)
/usr/bin
/usr/sbin
/bin
/sbin
/usr/local/bin(N-/)
/usr/local/sbin(N-/)
/Library/Apple/usr/bin
)設定を保存してvimを抜けたら設定を有効にします。
$ source ~/.zshrcこれでbrewが使えるようになりました。
$ brew -v
Homebrew 3.3.2
Homebrew/homebrew-core (git revision 0f98b5f871a; last commit 2021-11-05)anyenv
続いてanyenvをHomebrew経由でインストールします。
インストール
$ brew install anyenv
$ echo 'eval "$(anyenv init -)"' >> ~/.zshrc
$ exec $SHELL -l
ANYENV_DEFINITION_ROOT(/Users/miyukishoji/.config/anyenv/anyenv-install) doesn't exist. You can initialize it by:
> anyenv install --init初期化処理
初期化処理をします。
$ anyenv install --init
Manifest directory doesn't exist: /Users/miyukishoji/.config/anyenv/anyenv-install
Do you want to checkout https://github.com/anyenv/anyenv-install.git? [y/N]: y
Cloning https://github.com/anyenv/anyenv-install.git master to /Users/miyukishoji/.config/anyenv/anyenv-install...
Cloning into '/Users/miyukishoji/.config/anyenv/anyenv-install'...
remote: Enumerating objects: 62, done.
remote: Counting objects: 100% (5/5), done.
remote: Compressing objects: 100% (5/5), done.
remote: Total 62 (delta 1), reused 1 (delta 0), pack-reused 57
Receiving objects: 100% (62/62), 10.52 KiB | 3.51 MiB/s, done.
Resolving deltas: 100% (8/8), done.
Completed!
アップデートプラグインのインストール
$ mkdir -p $(anyenv root)/plugins
$ git clone https://github.com/znz/anyenv-update.git $(anyenv root)/plugins/anyenv-update
Cloning into '/Users/miyukishoji/.anyenv/plugins/anyenv-update'...
remote: Enumerating objects: 87, done.
remote: Total 87 (delta 0), reused 0 (delta 0), pack-reused 87
Receiving objects: 100% (87/87), 13.33 KiB | 1.90 MiB/s, done.
Resolving deltas: 100% (33/33), done.nodenv
anyenvがインストールできたのでnodenvを入れます。
インストールできる*env一覧を表示してみます。
$ anyenv install -l
Renv
crenv
denv
erlenv
exenv
goenv
hsenv
jenv
jlenv
luaenv
nodenv
phpenv
plenv
pyenv
rbenv
sbtenv
scalaenv
swiftenv
tfenvnodenvありますね!ウンウン
インストールします。
$ anyenv install nodenv
.
.
.
Install nodenv succeeded!
Please reload your profile (exec $SHELL -l) or open a new session.パスを通してバージョンが表示できればOK
$ exec $SHELL -l
$ nodenv -v
nodenv 1.4.0+3.631d0b6node.jsのインストール
ついでにnode.jsもインストールしておきます。
12系と14系と16系の最新が入っていればいいかな。
$ nodenv install -l
// インストール可能なnodeのバージョンを表示
$ nodenv install 12.22.7
$ nodenv install 14.18.1
$ nodenv install 16.13.0
$ nodenv rehash
デフォルトは14系にしておきます。
$ nodenv global 14.18.1
$ node -vyarn
$ brew install yarn
$ which yarn
/opt/homebrew/bin/yarn
$ yarn -v
1.22.17git
インストール
デフォルトだとAppleのgitが入っているみたいですが、こちらのgitを変更します。
$ git --version
git version 2.30.1 (Apple Git-130)$ brew install git
$ echo 'export PATH="/usr/local/bin:$PATH"' >> ~/.zshenv
$ source ~/.zshenv
$ git --version
git version 2.33.1ssh接続設定
githubからsshで接続できるように設定します。
まずは秘密鍵と公開鍵を作成します。
$ ssh-keygen -t rsa -b 4096 -C "arrown" -f ~/.ssh/id_rsa
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
our identification has been saved in /Users/shomiyu/.ssh/id_rsa.
Your public key has been saved in /Users/shomiyu/.ssh/id_rsa.pub..sshディレクトリのパーミッションを700にして自分のみアクセスできるように。
$ cd ~
$ chmod 700 ~/.ssh次にGithubに公開鍵を登録します。
先にクリップボードに公開鍵をコピーしておきます。
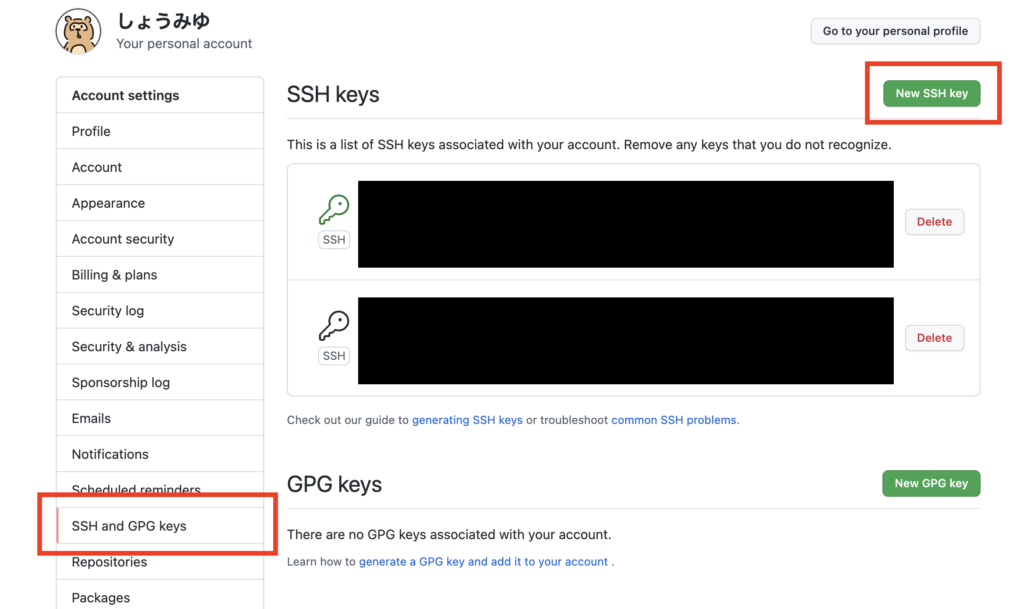
$ pbcopy < ~/.ssh/id_rsa.pubGithubにアクセスして下記のように進み、New SSH keyで作成します。
Settings > SSH and GPG keys

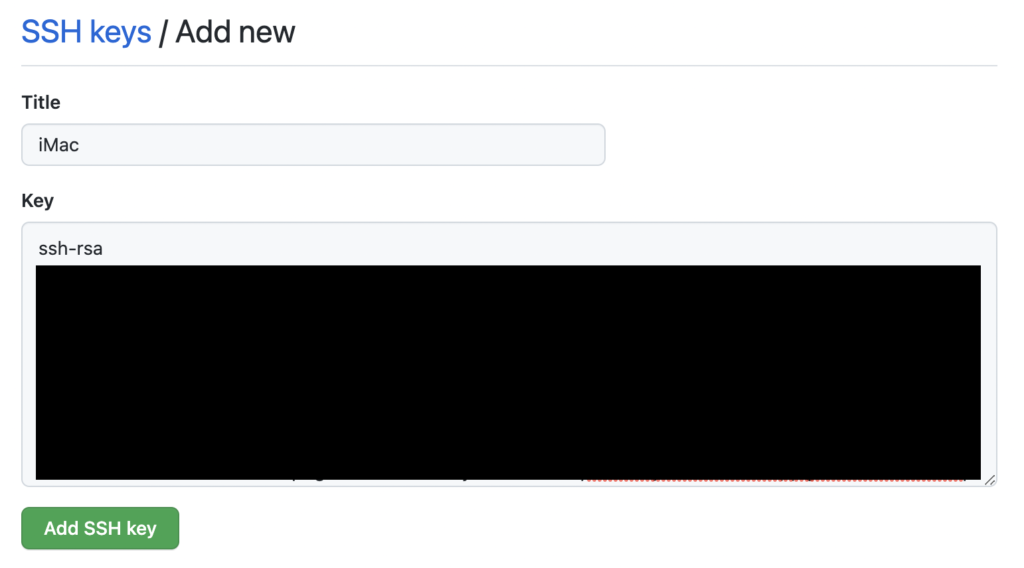
わかりやすい名前をつけて(いつもデバイス名をつけています)、先ほどコピーした公開鍵を登録します。

これでsshでGithubからcloneなどができるようになります。
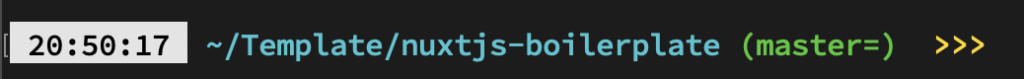
ターミナルのプロンプト表示
プロンプトを下記のように表示させます。時間 / カレント / カレントブランチ名

gitのブランチ表示に関してはこちらの記事を参考にしています。
【zsh】絶対やるべき!ターミナルでgitのブランチ名を表示&補完【git-prompt / git-completion】
$ mkdir ~/.zsh
$ cd ~/.zsh
$ curl -o git-prompt.sh https://raw.githubusercontent.com/git/git/master/contrib/completion/git-prompt.sh
$ curl -o git-completion.bash https://raw.githubusercontent.com/git/git/master/contrib/completion/git-completion.bash
$ curl -o _git https://raw.githubusercontent.com/git/git/master/contrib/completion/git-completion.zshvimなどで~/.zshrcを開き、下記を追記します。
# git-promptの読み込み
source ~/.zsh/git-prompt.sh
# git-completionの読み込み
fpath=(~/.zsh $fpath)
zstyle ':completion:*:*:git:*' script ~/.zsh/git-completion.bash
autoload -Uz compinit && compinit
# プロンプトのオプション表示設定
GIT_PS1_SHOWDIRTYSTATE=true
GIT_PS1_SHOWUNTRACKEDFILES=true
GIT_PS1_SHOWSTASHSTATE=true
GIT_PS1_SHOWUPSTREAM=auto
# プロンプトの表示
function prompt {
time_t='000m%}' # time text color
time_b='254m%}' # time background color
arrow_t='220m%}' # arrow text color
arrow_b='234m%}' # arrow background color
text_color='%{\e[38;5;' # set text color
back_color='%{\e[30;48;5;' # set background color
reset='%{\e[0m%}' # reset
time="${back_color}${time_b}${text_color}${time_t}"
arrow="${back_color}${arrow_b}${text_color}${arrow_t}"
echo "${time} %* ${reset} %F{cyan}%~%f %F{green}$(__git_ps1 "(%s)")%f ${arrow} >>> ${reset}"
}
PROMPT=`prompt`
# コマンドの実行ごとに改行
function precmd() {
# Print a newline before the prompt, unless it's the
# first prompt in the process.
if [ -z "$NEW_LINE_BEFORE_PROMPT" ]; then
NEW_LINE_BEFORE_PROMPT=1
elif [ "$NEW_LINE_BEFORE_PROMPT" -eq 1 ]; then
echo ""
fi
}設定を読み込みます。
$ source ~/.zshrcフォント
ターミナルやVScodeで表示するフォントに源ノ角ゴシック Codeを使用しているので、こちらをダウンロードします。
源ノ角ゴシック Code(Source Han Code JP)
※MacOS Big Sur 以降はバージョン2.012Rでないと、文字が黒くなるバグがでるみたいなので注意です。
OTF形式のフォントから Medium / Medium Italic / Bold / Bold Italic をダウンロードします。
VScodeでの設定は下記です。
{
"editor.fontFamily": "SourceHanCodeJP-Medium"
}VScode
拡張機能
- Auto Rename Tag
- CSS Peek
- CSSTree validator
- ENV
- ESLint
- Git History
- GitLens — Git supercharged
- Golden Dracula
- Highlight Matching Tag
- HTMLHint
- indent-rainbow
- IntelliSense for CSS class names in HTML
- Live Server
- Live Share
- Markdown Preview Github Styling
- Material Theme Icons
- Path Autocomplete
- Prettier – Code formatter
- Stylelint
- Vetur
- Vue 3 Snippets
- Vue Language Features (Volar)
- WordPress Snippets
- zenkaku
設定
{
"editor.wordWrap": "on",
"editor.renderWhitespace": "all",
"editor.suggestSelection": "first",
"editor.minimap.enabled": false,
"editor.fontSize": 16,
"editor.fontFamily": "'SourceHanCodeJP-Medium', 'Source Han Code JP', Consolas, 'Courier New', monospace",
"editor.formatOnType": true,
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"editor.tabSize": 2,
"editor.renderLineHighlight": "all",
"editor.renderControlCharacters": true,
"editor.cursorBlinking": "smooth",
"editor.smoothScrolling": true,
"editor.minimap.showSlider": "always",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true
},
"files.autoSave": "onWindowChange",
"files.insertFinalNewline": true,
"files.trimFinalNewlines": true,
"files.trimTrailingWhitespace": true,
"window.openFoldersInNewWindow": "on",
"window.title": "${activeEditorMedium}${separator}${rootName}",
"window.zoomLevel": 1,
"extensions.autoUpdate": true,
"breadcrumbs.enabled": true,
"html.suggest.html5": false,
"html.autoClosingTags": false,
"html.format.extraLiners": "",
"html.format.maxPreserveNewLines": 2,
"html.format.wrapLineLength": 0,
"html.format.unformatted": null,
"html.format.enable": false,
"html.format.endWithNewline": true,
"html.format.contentUnformatted": "pre, code, textarea, title, h1, h2, h3, h4, h5, h6, p",
"html-css-class-completion.enableEmmetSupport": true,
"css.validate": false,
"php.validate.executablePath": "/usr/bin/php",
"git.ignoreMissingGitWarning": true,
"emmet.triggerExpansionOnTab": true,
"emmet.showSuggestionsAsSnippets": true,
"emmet.variables": {
"lang": "ja"
},
"emmet.includeLanguages": {
"vue": "html",
"vue-html": "html"
},
"liveServer.settings.donotShowInfoMsg": true,
"liveServer.settings.CustomBrowser": "chrome",
"workbench.startupEditor": "newUntitledFile",
"workbench.colorTheme": "Golden Dracula",
"workbench.editor.labelFormat": "short",
"workbench.editor.tabSizing": "shrink",
"json.format.enable": false,
"javascript.format.enable": false,
"typescript.format.enable": false,
"typescript.updateImportsOnFileMove.enabled": "always"
}Google Chrome 拡張機能
- Awesome Screenshot
- ColorZilla
- JSON Formatter
- React Developer Tools
- Vue.js devtools
- Window Sizer
その他こだわり
ターミナル
ターミナルの配色とフォントの設定を行います。
ターミナル > 環境設定 > プロファイル
| 設定項目 | 設定内容 |
|---|---|
| フォント | 源ノ角ゴシック Code JP |
| 文字サイズ | 14px |
| 行間隔 | 1 |
| 背景色 | 適当な黒 |
| 文字色 | 適当な白 |
Clipyの詳細設定
登録したテキストテンプレートを呼び出すことができる機能拡張アプリ。私の場合はGitコミットのプレフィックスなどで使用しています。

- 設定ファイルをダウンロードして解凍する
- Clipy.appを起動して上部のツールバーの『インポート』から解凍したsnippets.xmlを選択してインポートする
参考
- macOSのzshではこれだけはやっておこう
- M1 Mac (Big Sur 11.2) でNode.js, Python3 開発環境を用意する
- zshプロンプトをカスタマイズ、色と改行とgit対応で見やすくする【Mac】
- The `yarn’ command exists in these Node versions: と言われたので環境を見直す
- GitHub・SSH接続の環境設定方法(Mac OS)