ヘッドレスCMSのお勉強でmicroCMSを触っているのですが、参考記事を見てハマったとこがあったので覚書です。
microCMSのアカウントとデータは事前に用意してください。こちらの記事ではAPIデータを読み込む部分だけの記事となります。
Nuxtプロジェクトの作成
プロジェクト名がhogehogeのnuxtプロジェクトを作成します。
ターミナルで任意のディレクトリに移動したら、下記のコマンドを打ちます。
$ npx create-nuxt-app hogehogeプロジェクトの作成にあたり質問されるので任意で答えてください。ちなみに私はテストなので下記のように回答しました。
| 1 | Project name | hogehoge |
| 2 | Project description | My ultimate Nuxt.js project |
| 3 | Author name | Shoji miyuki |
| 4 | Choose the package manager | Yarn |
| 5 | Choose UI framework | None |
| 6 | Choose custom server framework | None |
| 7 | Choose Nuxt.js modules | – |
| 8 | Choose linting tools | – |
| 9 | Choose test framework | None |
| 10 | Choose rendering mode Universal | SSR |
| 11 | Choose development tools | – |
axiosの導入
プロジェクト作成時にaxiosを入れていればこちらの作業は不要です。入れ忘れたなどの場合があれば。
モジュールを導入してから、読み込みの作業をします。
axiosモジュールを導入
作成したnuxtアプリのディレクトリの中に入ってからaxiosをインストールします。
$ cd hogehoge
$ npm install --save @nuxtjs/axiospackage.jsonの中を見てaxiosが入っていればOK
nuxt.config.jsの設定
nuxt.config.jsのファイルを開いてコンポーネントで使用するための設定を行います。
module.exports = {
// 中略
modules: [
'@nuxtjs/axios',
],
axios: {}
}設定したら保存して閉じましょう。
APIキーを取得する
microCMSの管理画面からAPIキーとURIを取得します。
取得したいコンテンツのAPIリファレンスから下記2項目を取得します。
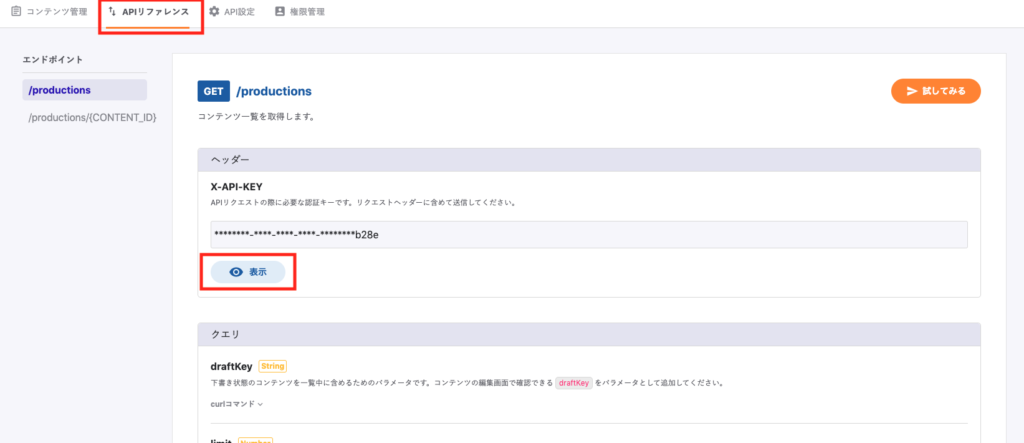
- API認証キー(X-API-KEY)
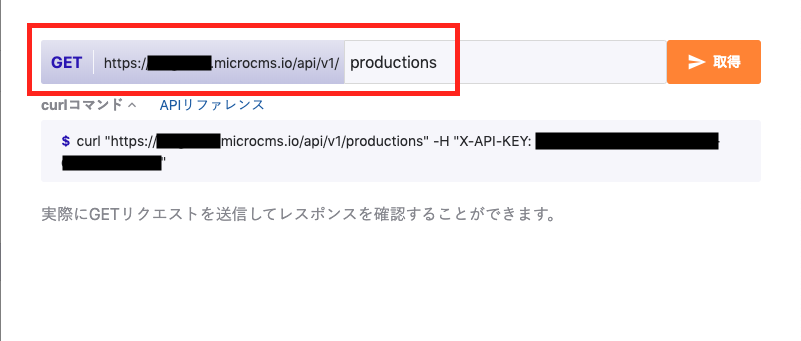
- APIのURL
API認証キーの取得
取得したいコンテンツのAPIリファレンスをクリックして表示を押します。

APIのURL
同ページ(APIリファレンス)の上部の試してみるボタンを押して表示されるURLをコピーします。

取得できたデータ
下記のデータが取得できていればOKです。
xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
https://hogehoge.microcms.io/api/v1/productionsAPIを取得して表示させる
Nuxtプロジェクトに戻り、取得してきたAPIキーをもとにデータを表示します。
index.vueを編集する
/src/pages/index.vueで不要な初期データを消します。
<template>
<div class="container">
</div>
</template>
<script>
</script>
<style>
</style>上記のように消せたら、scriptタグ内に下記のように記述します。
microCMSで取得したキーもaxiosの中で指定します。
<template>
<div class="container">
{{ posts }}
</div>
</template>
<script>
export default {
async asyncData({ app }) {
const [productions] = await Promise.all([
app.$axios.get('https://hogehoge.microcms.io/api/v1/productions', { headers: {'X-API-KEY': 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'} })
])
return {
posts: productions.data
}
},
}
</script>上記は最低限の変数を定義していない指定方法です。プロジェクトに採用する際には必要に応じてリファクタリングをしてください。
最低でも.envを使用するのが良いと思います。
サーバを立ち上げて表示を確認する
yarnをインストールしたので下記のコマンドでビルトインサーバを立ち上げます。
$ yarn devブラウザでhttp://localhost:3000/にアクセスしてAPIの内容が表示されていたらOKです!
ポート3000番が別のプロジェクトで埋まっている場合は3000番以外のポートを指定しないと表示されないので、サーバを立ち上げたターミナルを見てどこにアクセスすればいいかを確認してください。
参考にしたサイト
参考にさせていただきました!ありがとうございます。

