おはこんばんにちは、しょうみゆです。
今回はサーバーのお話です。
Netlifyを使用してJAMstackなサイトを構築しているのですが、同一ドメインでメールも使用したいというご要望をお客さんから頂いたので、メール用のレンタルサーバーを追加で契約することになりました。
各社レンタルサーバーの比較の他に、パフォーマンス面の考慮やDNS設定はどうなるのか?などを考えて対応したので、その記録を残していこうと思います。
お名前メールにした理由
レンタルサーバーはたくさんあるのですが、今回はメールだけを使用したかったのでメール専用のレンタルサーバーを探していました。
複数の比較サイトなどで調べてムームーメールとお名前メールの二択で悩んだので、実際に両方試してみることに。
この二つは料金や容量で選びました。
管理画面や容量などはムームーメールのほうが良かったものの、ネームサーバーの変更ができずNetlify DNSが使用できなかったため、お名前メールにしました。
Netlify DNS
NetlifyはAWSのCloudFrontをベースに最適化されたCDNを提供しており、それを使用するためにはネームサーバーをNetlify DNSにしなければいけないとのこと。
つまり、ネームサーバーをNetlify DNSに変更できないムームーメールを使用すると、JAMstackの一つのメリットである高速化の恩恵が受けられないということなのですね。
お名前メールの設定
お名前メールの設定方法に少し苦労したので、ここでまとめておこうと思います。
ドメインをまだ取得していなかったので、ドメインと併せて取得しようと思ったのですが、メールサーバーとの組み合わせで契約ができなかったので(やり方が分からなかっただけかも)、先にお名前.comでドメインを取得しました。
そのため、ドメインを取得している前提でメールサーバーの申し込みから説明していきます。
お名前メールの申込み
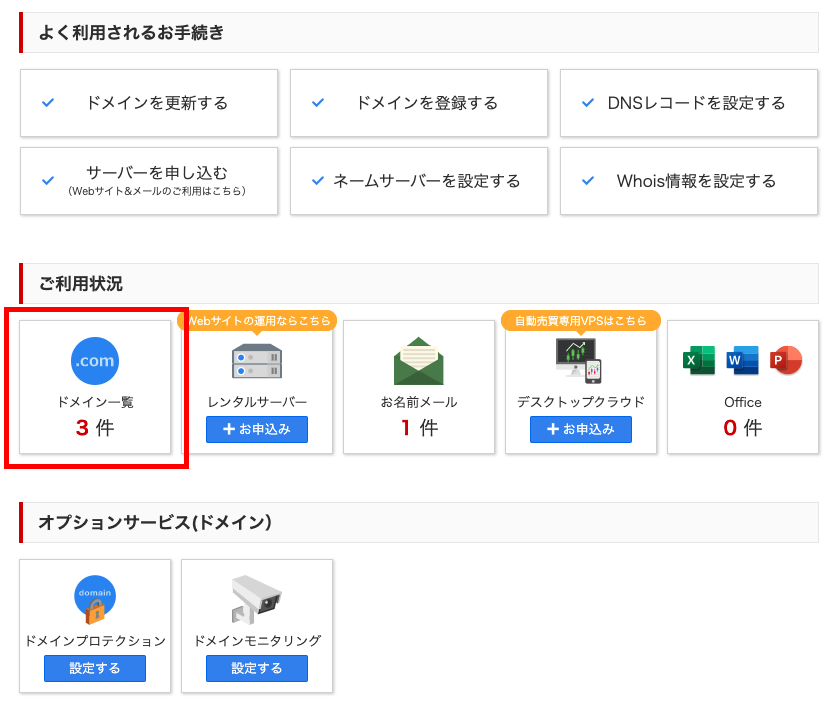
お名前.com NaviのTOPページから『ドメイン一覧』を選択します。

ドメイン一覧の一番右にお名前メールとあるので、対象となるドメインのお名前メールを申し込んでください。

次の画面で支払い情報を入力して『申込む』ボタンを押します。
ネームサーバーは『変更しない』で選択しました。
お名前メールのプランはライトとスタンダードの2種類ありますが、申込みの段階ではライトしか選べなくなっているようなので、スタンダードにしたい場合はサーバーが有効化してから変更することになりそうです。
申込みができたら次は電話認証を行います。
メールが届いているはずなので、メールのリンクから電話認証を行ってください。
ここまでできたら申込みは完了です。
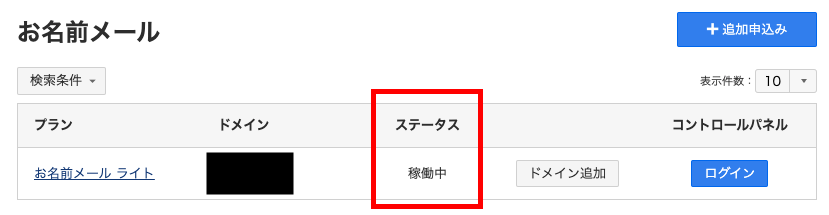
10分〜30分ほど待つとステータスが稼働中となり、コントロールパネルにログインできるようになります。
ステータスはヘッダーメニューのお名前メール > 利用お名前メール一覧から確認できます。

メールアカウントを作成する
メールアドレスのユーザを作成してみます。
コントロールパネルにログインしましょう。
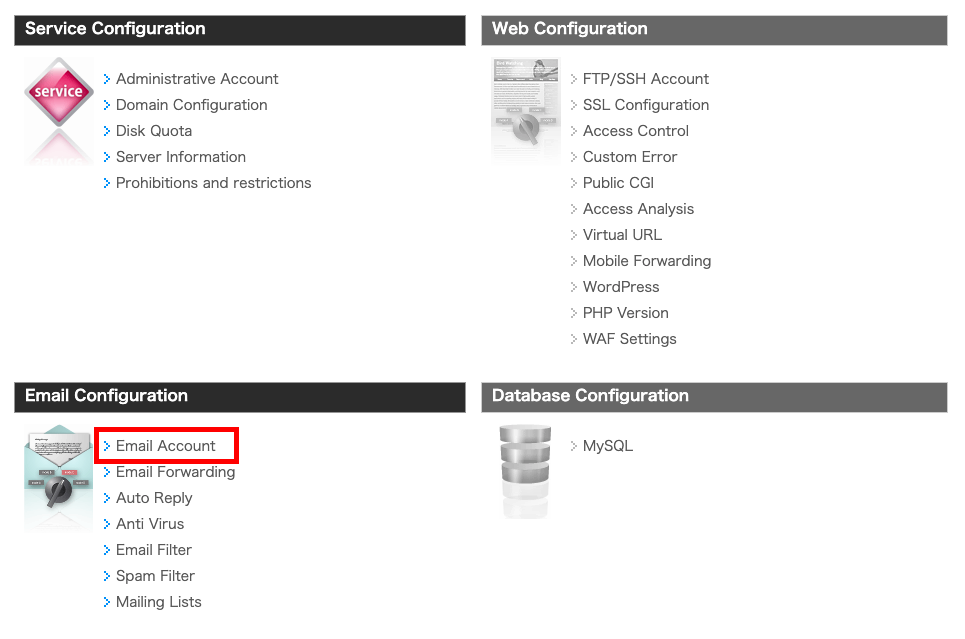
Email Configuration > Email Account から設定ができます。

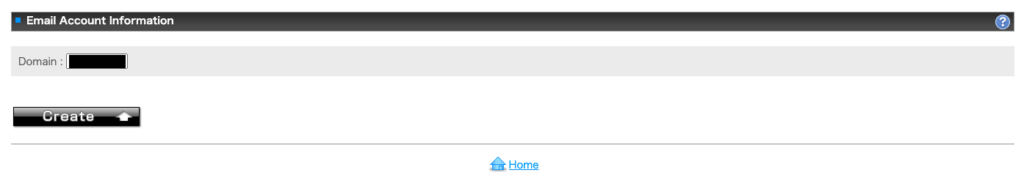
Create ボタンを押します。

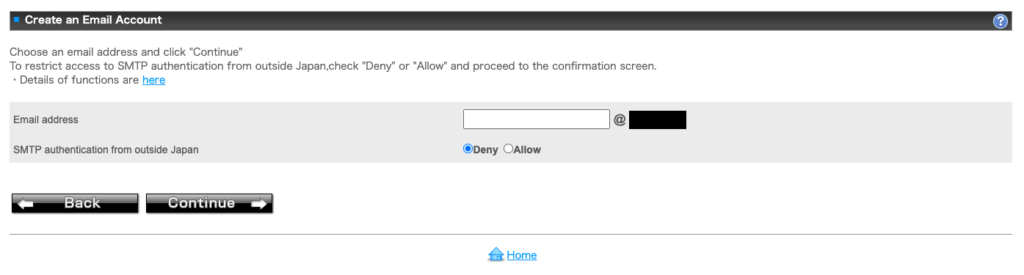
希望するアカウントを作成してContinueを押しましょう。

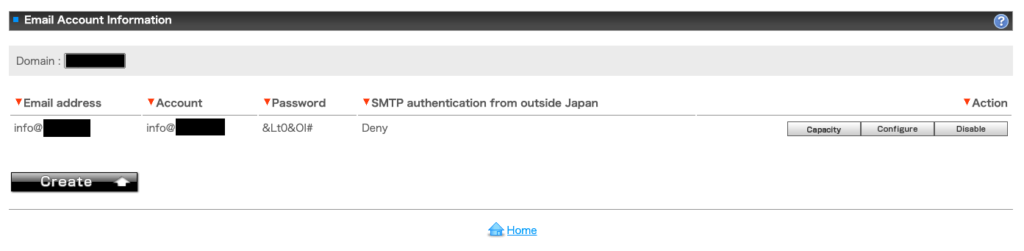
パスワードはランダムな英数字が自動で発行されるので、変更したい場合はアカウント作成後のConfigureボタンからできます。

これでアカウントの発行は完了です。
各種メーラーで設定を行うとこのメールアドレスで送受信ができるようになります。
メーラーでの送受信設定
今回はiPhoneでの設定をご紹介します。
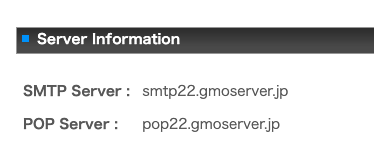
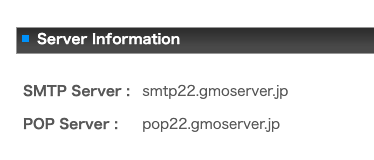
メールサーバーは受信サーバーと送信サーバーに分かれており、設定する際にもPOP Server(受信)とSMTP Server(送信)の情報が必要になりますので、先にコントロールパネルで確認しておきましょう。
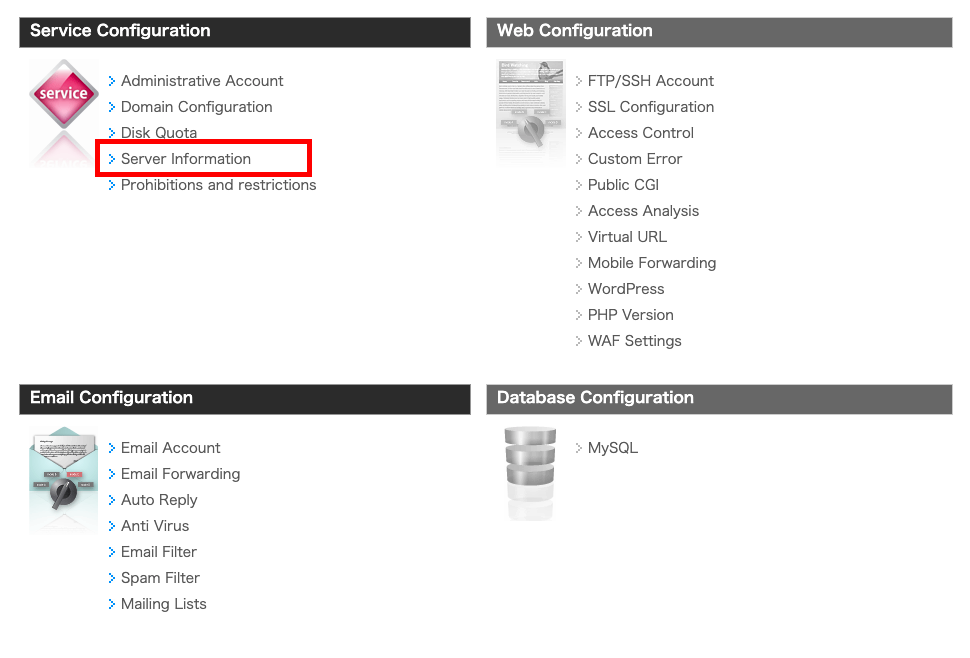
Service Configuration > Server Information から確認ができます。

下記の情報を使用していきますので、このまま画面を開いておくか、メモしておきましょう。
※人によって内容が変わってくるので、必ずご自分の環境を確認してください。

続いてiPhoneでの設定を行います。
こちらの設定情報などはお名前.com公式にもありますので、そちらも参考にしてみてください。
Q.【共用サーバーSD】【お名前メール】IMAPでメール利用はできますか? – お名前.com ヘルプサポート
設定 > メール > アカウント > アカウントを追加 > その他 > メールアカウントを追加
と進みます。
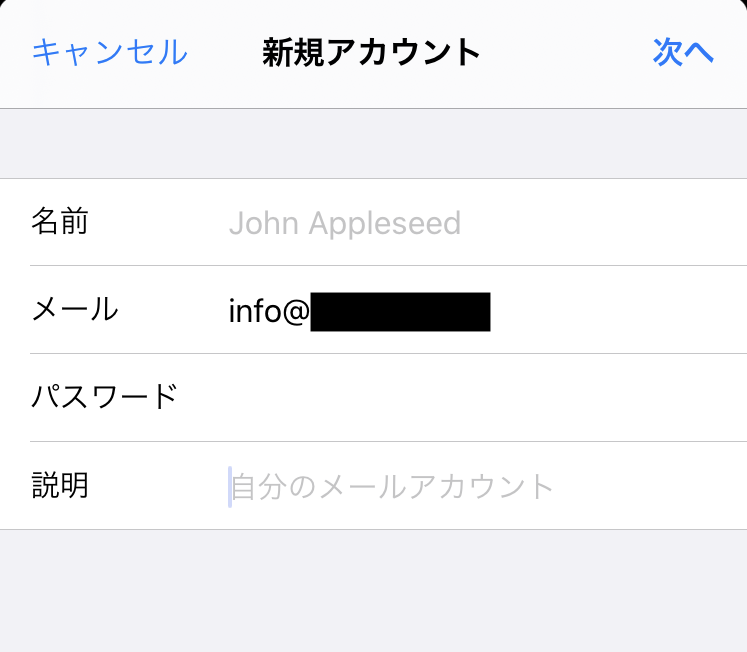
新規アカウントという画面が開くので、先程発行したメールアカウントのメールアドレスとパスワードを入力します。
名前と説明は好きな内容を入れてOKです。

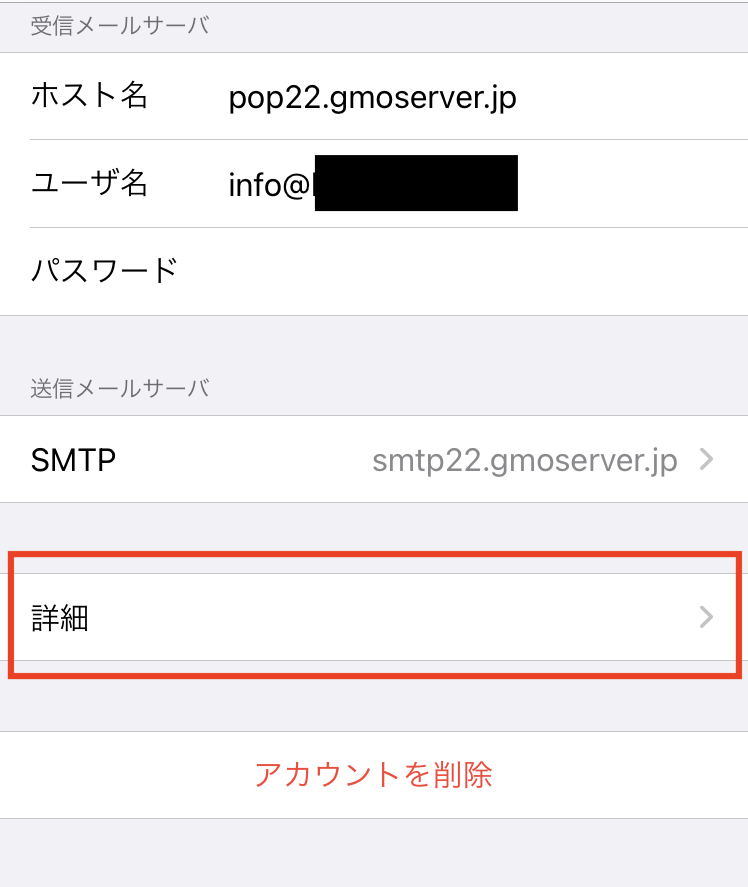
次の画面で受信メールサーバーと送信メールサーバーの設定を行います。
ユーザ名とパスワードは先程と同じアカウントのものを入れましょう。
送信メールサーバーのユーザー名とパスワードのプレースホルダーにはオプションと書いてありますが、こちらを入力しないと送信ができないのでご注意ください。

入力が終わり、『次へ』を押すと設定が有効化されます。
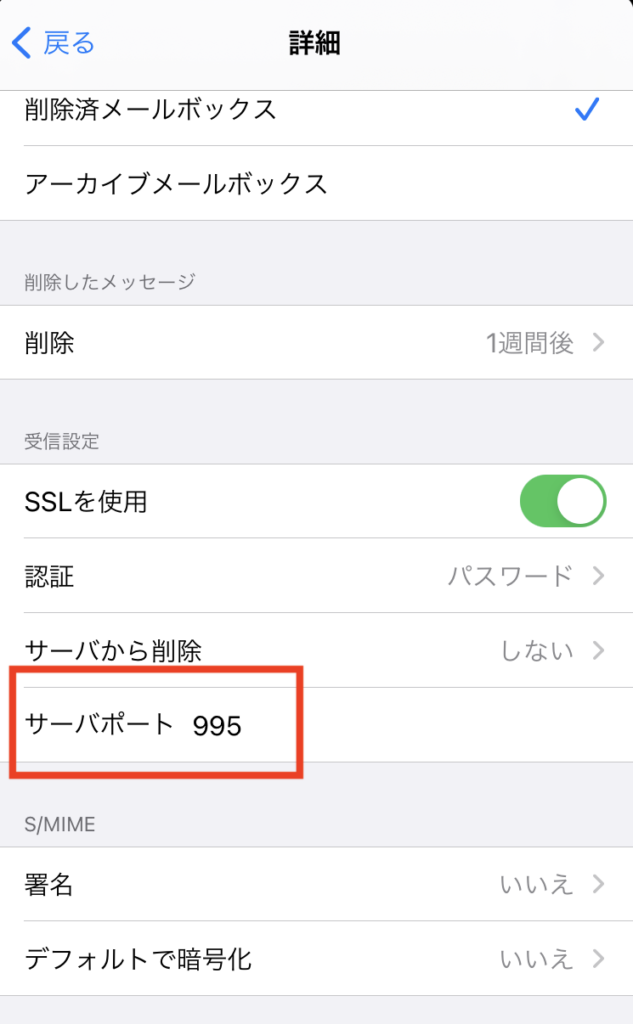
次にポートの設定をします。
アカウント一覧から、今追加したメールアカウントを選択して、画面下部の『詳細』を選択します。

次の画面の『サーバーポート』に995と入れます。(SSLの場合)

これで保存したら設定は完了です。
送信・受信が問題なくできているかテストメールを送ってみましょう。
Netlifyのネームサーバーに変更する
続いてネームサーバーの変更を行います。
こちらはNetlifyで独自ドメインを登録して、メールからのアクセスを振り分けるためにMXレコードを追加する流れになります。
独自ドメインの登録はたくさんのサイトで紹介しているので馴染みのある方もいるかと思います。
Netlifyにログインして、該当のサイトを選択します。
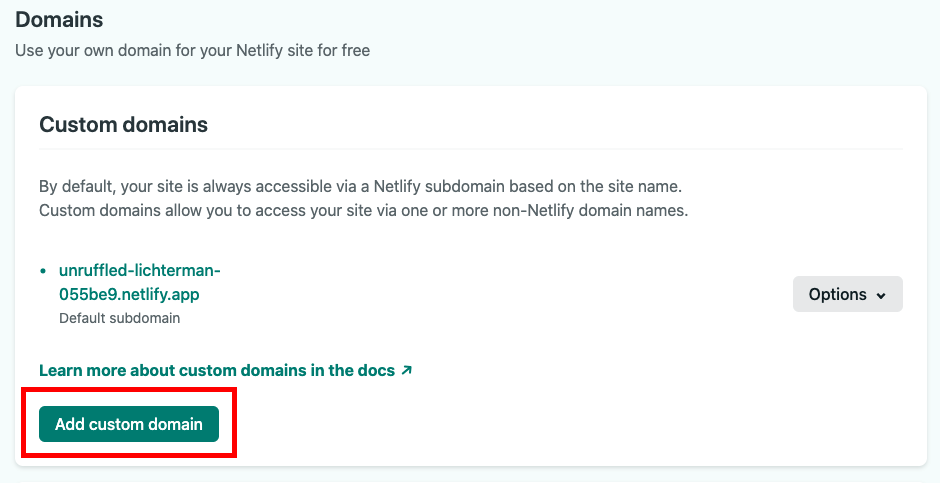
Site settings > Domain management > Custom domains で『Add custom domain』から独自ドメインを登録しましょう。

先程のCustom domainsの一覧に、登録した独自ドメインと次の画像のように『Check DNS configuration』というリンクが表示されます。

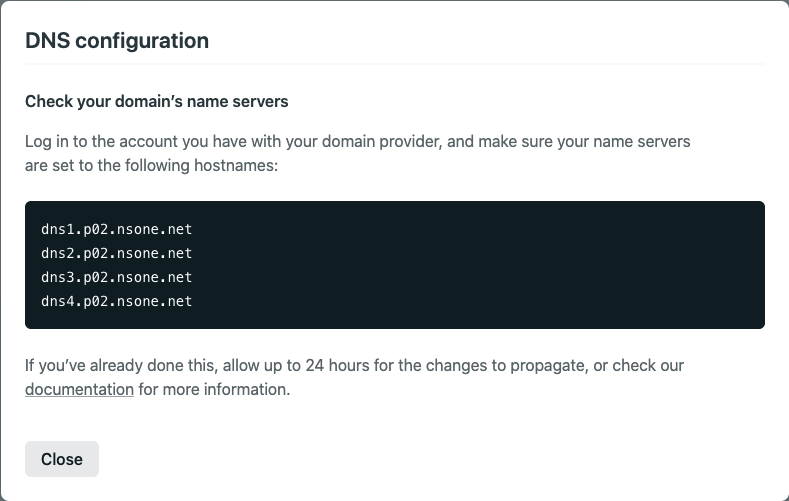
クリックすると下記のように表示されるので、この4つのホスト名をメモしておきます。
お名前.comのネームサーバーの設定にこのホスト名を登録することで、独自ドメインでNetlifyにアップしたサイトにアクセスできるようになります。

ここで、お名前.com Naviに戻ります。
ヘッダーのドメイン > ドメイン一覧から該当のドメインを選択して、ドメイン詳細ページを開きます。
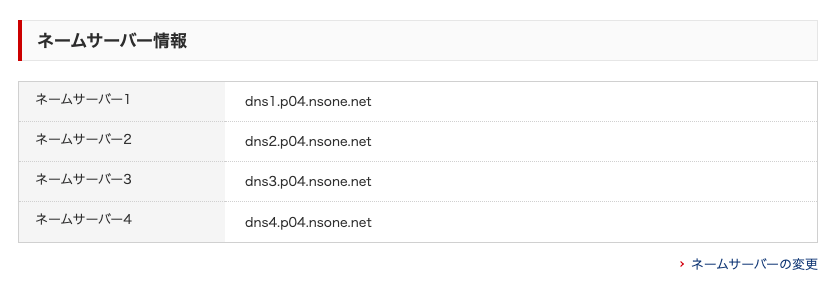
ネームサーバー情報というセクションがあるので、右下の『ネームサーバーの変更』を押します。
(下記はNetlifyのものに変更済みの状態になっています)

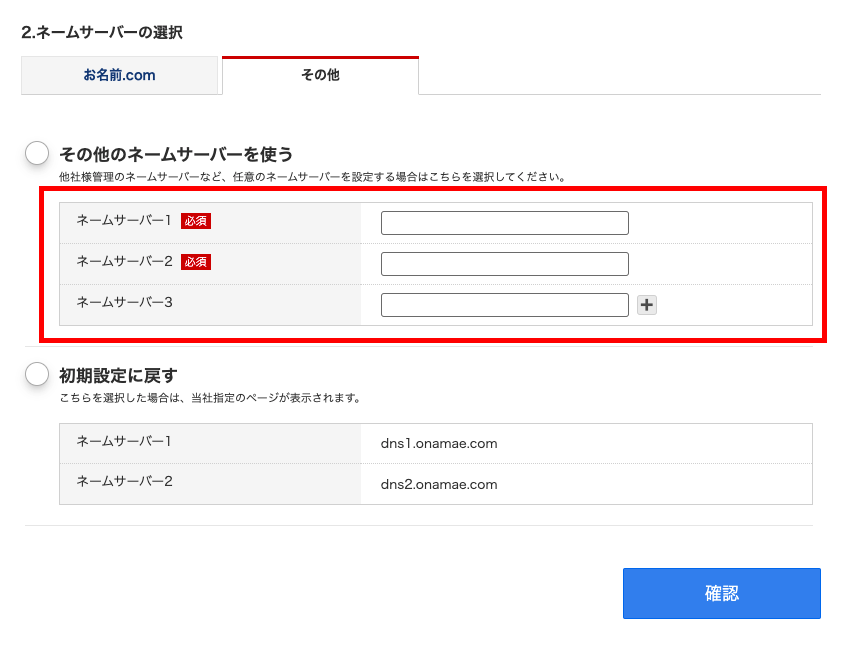
次の画面のネームサーバーの選択で、その他のタブを選び、先程Netlifyで表示された4つのネームサーバーを登録します。

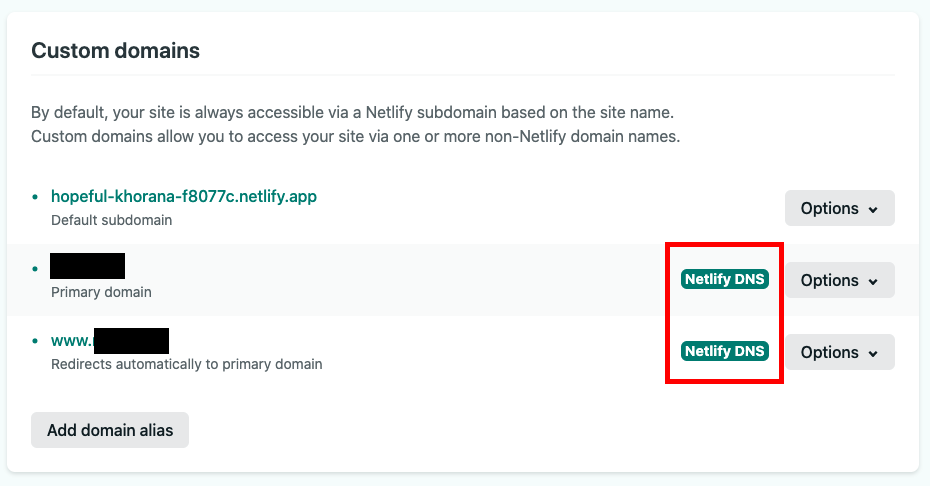
数分〜20分くらいで設定が適用されて、Netlifyに戻ると下記のように独自ドメインにNetlify DNSというラベルが表示されるようになります。

このときSSLの設定も自動的に有効化されますが、こちらの有効化は時間がかかることがありますので気長に待ちましょう。
MXレコードを追加する
Netlifyに独自ドメインを登録したことにより、ドメインでサイトにアクセスできるようになりました。
しかし、現状だとWEBサーバーにアクセスを全振りしているので、同じドメインを持つメールサーバーにメールが届かなくなってしまっています。
そこで、DNSレコードというものを登録することで、DNSサーバーがレコードタイプに合わせて「このアクセスはメールサーバーに」「このアクセスはWEBサーバーに」と振り分けてくれるようになります。
その結果、お名前.comとNetlifyといった別々のサービスのサーバーを使用していても、メールとWEBサイトに同じドメインを使用することができるようになります。
前置きが長くなりましたが、レコードの設定を行いましょう。
Netlifyのネームサーバーを使用しているため、レコードの設定もNetlifyで行います。
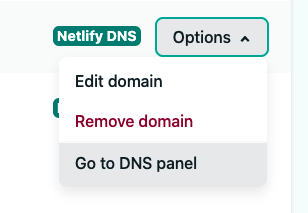
ドメインの右側にあるOptionsから『Go to DNS panel』を選択します。

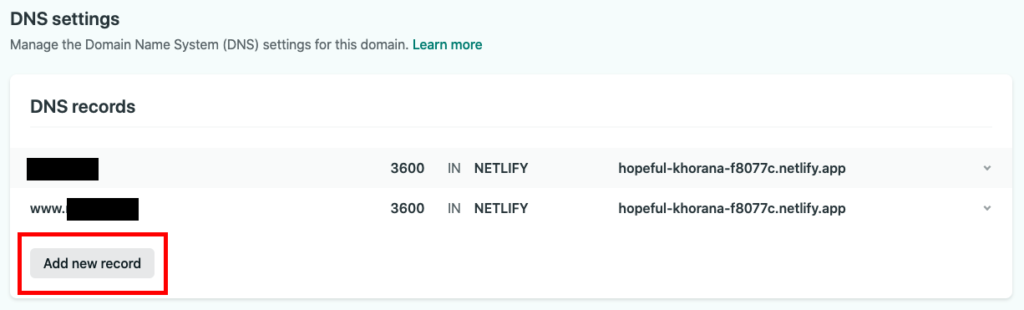
次の画面で『Add new record』を押します。

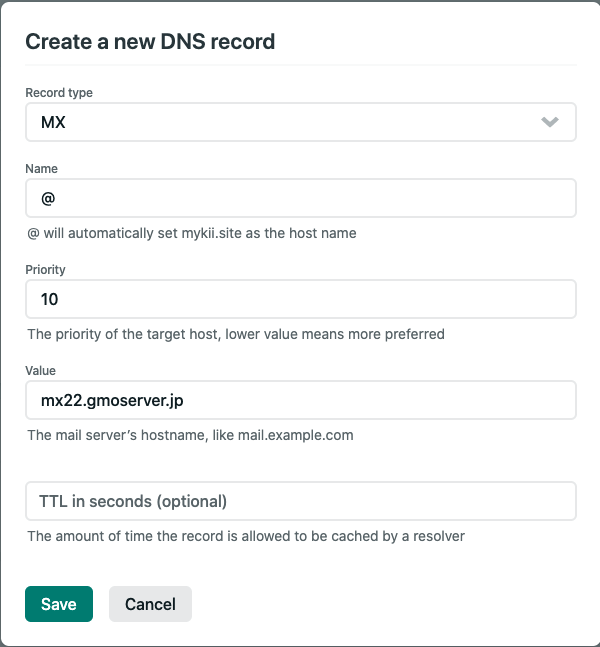
MXレコードの登録をします。
必要な設定をまとめましたので参考にしてみてください。
| 項目 | 内容 |
|---|---|
| Record type | MX |
| Priority | 10 |
| Value | mx**.gmoserver.jp |

Valueのmx**.gmoserver.jpでの**はお名前メールのSMTP、POP Serverで設定されている数値になります。
私の場合は下記でしたので22を設定していますが、人によって異なりますのでご注意ください。

これでレコードの設定は完了です。
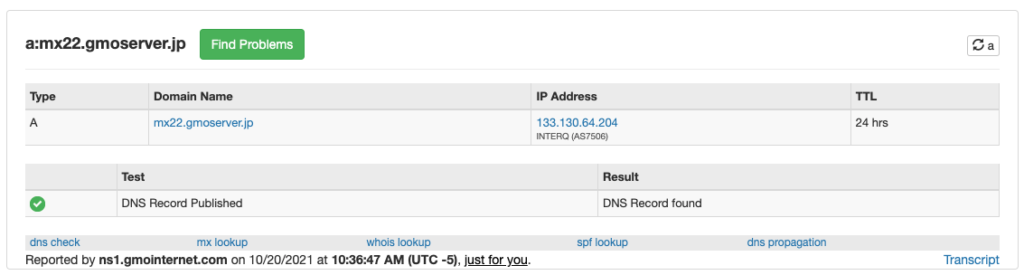
MXレコードの確認
下記のサイトを使用するとMXレコードが反映されたかどうかを確認できます。
大変ニッチなサイトですね。ありがたい。笑
MXTOOLBOX
ドメインを入力してから『MX Lookup』を押し、設定したサーバーが表示されていれば反映されています。

これですべての設定は終わりです。
最後に
最近ではJAMstack化が進んでいて(たぶん)、同じドメインでメールも使いたいといった場合にはNetlifyやVercelにメールサーバーの機能がないので他のサービスを使うことになります。
DNS設定は仕組みを知らないととてもややこしく、間違えてしまうと『サイトにアクセスできない』とか『メールが届かない』などの障害が起こってしまうので大変ですよね。
私もこの設定をするのに若干苦労したので、同じ方の参考になれば幸いです。
参考
- ムームードメインで取得したドメインをNetlifyで使う
- お名前メールをnetlifyに設定
- NetlifyのSSL化とメール設定(MSレコード)について
- お名前.comで取得したドメインでお名前メールを使うよ
- Q.【共用サーバーSD】【お名前メール】IMAPでメール利用はできますか?