バージョン
- next 9.5.4
- react 16.13.1
react-syntax-highlighterのインストール
コードのシンタックスハイライターにreact-syntax-highlighterを選びました。
理由はテーマがいっぱいあるから。笑
テーマの比較はこちらのサイトがとてもよかったので紹介させていただきます。
React Syntax Highlight Sample Page
ではインストールしていきましょう。
インストール
npmの公式に沿ってreact-syntax-highlighterをインストールします。
$ yarn add react-syntax-highlighterTypeScriptも使用しているのでこちらもインストール。
$ yarn add --dev @types/react-syntax-highlighterシンタックスハイライターを適用
下記のように書けます。
import SyntaxHighlighter from 'react-syntax-highlighter';
import { monokaiSublime } from "react-syntax-highlighter/dist/cjs/styles/hljs";
const CodeBlock = () => {
const codeString = '<link rel="shortcut icon" sizes="16x16" href="">';
return (
<SyntaxHighlighter language="htmlbars" style={monokaiSublime}>
{codeString}
</SyntaxHighlighter>
);
};
export default CodeBlock;ちなみに私はVScodeのテーマにGolden Draculaを使用しているので、同じテーマをお道具箱にも採用したかったのですが、普通のDraculaしかなかったのでmonokaiSublimeで妥協しました。笑
こんな感じでHTMLのコードが表示されます。

お好きなテーマでコードのハイライトをお楽しみください。
エラー関連
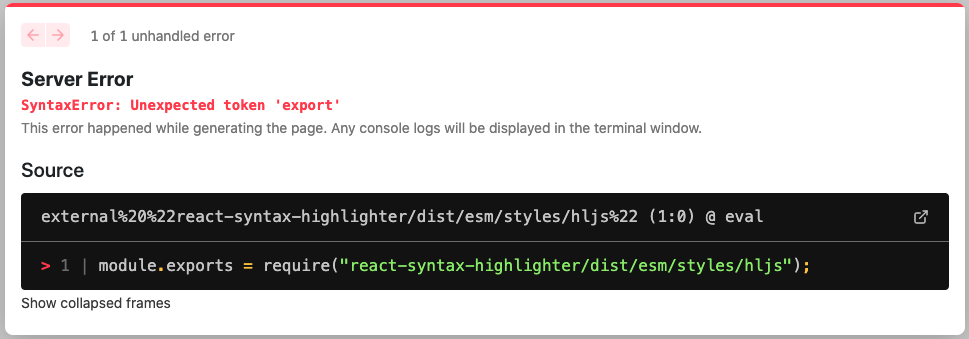
SyntaxError: Unexpected token ‘export’
importしたときに出たエラーです。

こちらはimportの内容を一部修正したら直りました。
// before
import { monokaiSublime } from "react-syntax-highlighter/dist/esm/styles/hljs";
// after
import { monokaiSublime } from "react-syntax-highlighter/dist/cjs/styles/hljs";具体的にはreact-syntax-highlighter/dist/esm/からreact-syntax-highlighter/dist/cjs/に変更しています。
Error: Expected `string` for value, got `[object Object]`
書き方をミスりエラーになりました。
<SyntaxHighlighter language="htmlbars" style={monokaiSublime}>
<pre>
<code dangerouslySetInnerHTML={{ __html: codeString }} />
</pre>
</SyntaxHighlighter>SyntaxHighlighterにstring以外のものを渡そうとしたためエラーになった模様。
そもそもSyntaxHighlighterの中にpreタグもcodeタグも含まれていたので、stringだけで良いということですね。
Error: Expected `string` for value, got `undefined`
こちらも上記の応用ですw
こんなん書いて怒られました。
<SyntaxHighlighter
language="htmlbars"
style={monokaiSublime}
dangerouslySetInnerHTML={{ __html: codeString }}
/>参考にしたサイト
- react-syntax-highlighter
- Reactのシンタックスハイライトについて
- SyntaxError: Unexpected token export when using NextJS
- Expected `string` for value, got `[object Object]`