Netlifyでベーシック認証を使用するにはProプラン以上の有料プランにしないと使えないのですが、今回ようやく課金する機会があったのでまとめます。
Contents
netlify.tomlを作成
Netlifyでベーシック認証を使う場合、_headersというファイルをプロジェクトルートに作成する必要があるのですが、NuxtのSSGで公開する場合にはdistフォルダ配下を参照するため、_headersファイルもdist直下に配置しないといけないようです。
しかし、distはnuxt generateで毎回削除されて再生成されるので、直接設置しても削除されてしまいます。
そこでnetlify.tomlを使用して動的に_headersファイルを生成してベーシック認証の設定をします。
Nuxtのプロジェクト直下にnetlify.tomlのファイルを作成します。
[context.production]
command = ''
[context.deploy-preview]
command = 'npm run generate && echo -e "/*\n Basic-Auth: $BASIC_AUTH_ID:$BASIC_AUTH_PASS" > dist/_headers'
[context.branch-deploy]
command = 'npm run generate && echo -e "/*\n Basic-Auth: $BASIC_AUTH_ID:$BASIC_AUTH_PASS" > dist/_headers'上記の例では本番環境にベーシック認証をかけない設定にしていますが、本番公開前などであれば、他の環境と同じように書くことで認証をかけられます。
$BASIC_AUTH_ID:$BASIC_AUTH_PASS"でID:PASSという設定になっています。
Netlifyでの設定
Netlifyにログインします。
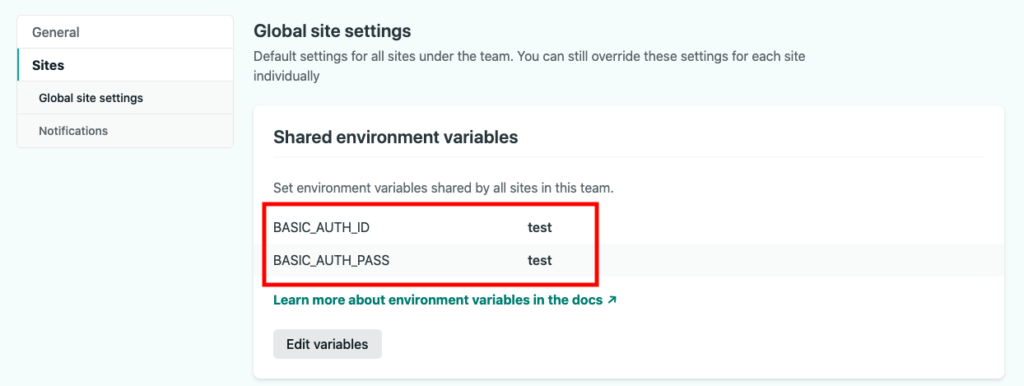
Team settings > Sites > Shared environment variables

環境変数に設定するキーはnetlify.tomlで設定したものに合わせておきましょう。
これでデプロイするとベーシック認証が動くようになります。
簡単ですね。
参考
お世話になりました。