最近リリース時になんの設定するんだっけ?とか、どうやって設定するんだっけ?みたいなのが増えてきたので、自分用に設定をまとめることにしました。
Contents
meta周りやOGPの設定
どこからがリリース作業かは人それぞれだと思うのですが、私の場合だと全てのコンテンツがFIXしてからhead関連を設定するのでリリース作業に入ります。
ファビコンの設定
ファビコンの用意をします。
使い慣れているためいつも下記のサイトにお世話になっています。
ブラウザがダークモードの方もいるので、白系でも黒系でも自分のサイトのファビコンが映えるように色・形・独自性を意識して作成しています。
title、description、OGPの設定
一番めんどくさいOGPの設定をします。
以下は直近でリリースしたサイトの例です。
共通部分はnuxt.config.jsに書いて、各ページで上書きします。
const title = 'サイトタイトル'
const description = '120文字以内でページの説明をする'
const uri = 'https://mysite.com/'
export default {
head: {
title,
titleTemplate: '%s |' + ' ' + title,
htmlAttrs: {
lang: 'ja',
prefix: 'og: http://ogp.me/ns#',
},
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: description },
{ hid: 'og:site_name', property: 'og:site_name', content: title },
{ hid: 'og:type', property: 'og:type', content: 'website' },
{ hid: 'og:url', property: 'og:url', content: uri },
{ hid: 'og:title', property: 'og:title', content: title },
{
hid: 'og:description',
property: 'og:description',
content: description,
},
{
hid: 'og:image',
property: 'og:image',
content: uri + 'images/shared/img_ogp.png',
},
{ name: 'twitter:card', content: 'summary_large_image' },
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
],
},
}<script>
export default {
data() {
return {
title: '私について',
}
},
head() {
return {
title: this.title,
meta: [
{
hid: 'description',
name: 'description',
content:
'私についての情報です。',
},
{
hid: 'og:url',
property: 'og:url',
content: 'https://mysite.com/about',
},
{ hid: 'og:type', property: 'og:type', content: 'article' },
{
hid: 'og:description',
property: 'og:description',
content:
'私についての情報です。',
},
],
}
},
}
</script>OGPの表示確認は以下のサイトでしています。
リリース前の確認の段階で、本番URLで設定しているとOGP画像が反映されないので一旦現在の本番環境のドメインに置き換えて、表示確認ができたら公開用のドメインに戻します。
XMLサイトマップの作成
サイトマップの作成を行います。
こちらは以前記事でも紹介したので設定方法は割愛します。
Nuxtで静的ファイル生成時にサイトマップを生成する(microCMS対応)
サイトマップが正常に機能しているかどうかは、後ほど紹介するGoogle Search Consoleで確認が可能です。

Google Analyticsを導入
プロジェクトにGoogle Analyticsを導入します。
Google Tag Managerを使用する場合は次の章でまとめて設定するので飛ばしてください。
トラッキングIDを取得する
Google Analyticsアカウントは事前に取得してある前提で進みます。
UA-から始まるトラッキングIDが必要なのですが、普通に作成するとトラッキングIDが取得できないので以下の手順に沿ってトラッキングIDを取得します。
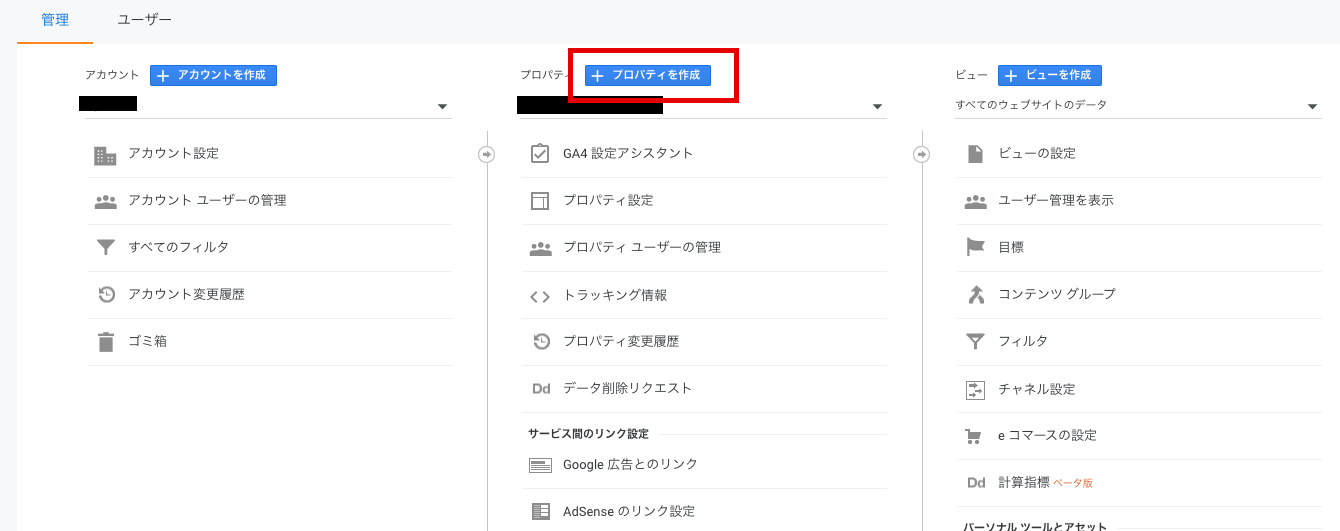
管理(左サイドバー下部)> プロパティを作成

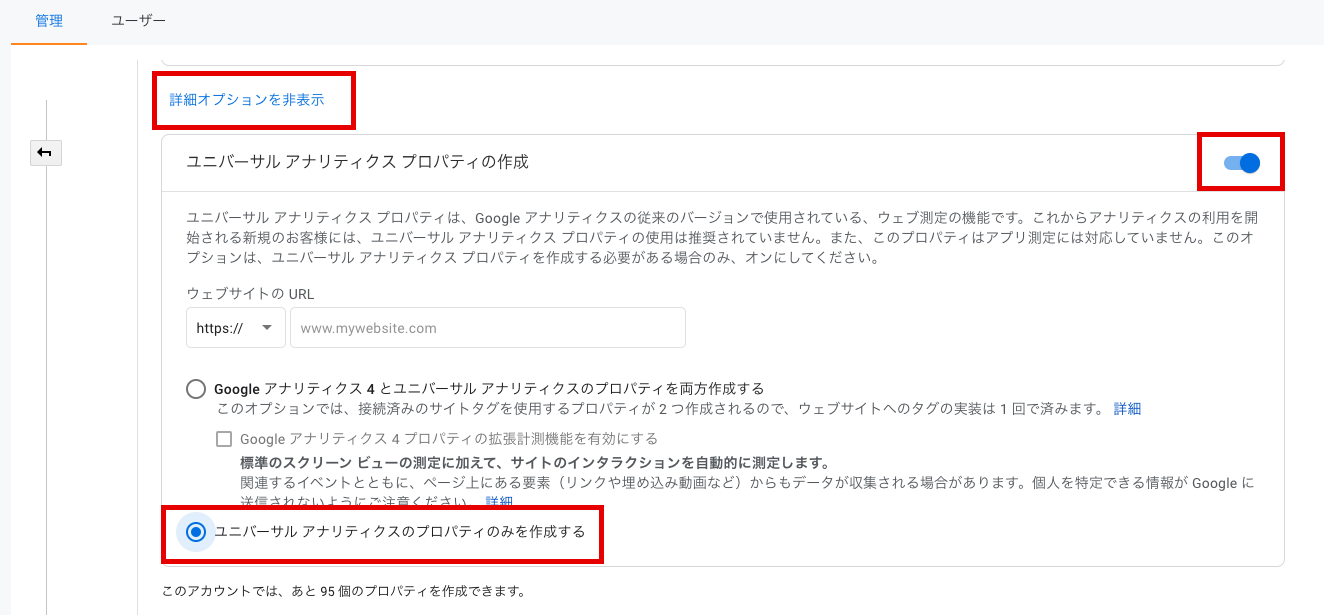
次の画面で下記の順でクリックします。
- 詳細オプションを表示
- ユニバーサルアナリティクスプロパティの作成
- ユニバーサルアナリティクスのプロパティのみを作成する

あとはそのまま流れで作成して大丈夫です。
作成完了と同時にUA-から始まるトラッキングIDが発行されるので控えておきます。
トラッキングIDの取得はGoogle Analytics公式ドキュメントでも手順が乗っているので、分からなくなったら参考にしてください。
アナリティクスで新しいウェブサイトの設定を行う(ユニバーサル アナリティクス)
Nuxtでの設定
モジュールは下記を使用しており、セットアップは基本公式通りです。
@nuxtjs/google-analytics
$ yarn add --dev @nuxtjs/google-analyticsインストールができたらnuxt.config.jsで先ほど取得したトラッキングIDを設定して完了です。
(実際にはenv使ってidを直書きしないようにしています。)
export default {
buildModules: [
['@nuxtjs/google-analytics', {
id: 'UA-xxxx-x'
}]
]
}Google Tag Managerを導入
Google Analytics以外にもタグを埋め込む可能性のある場合には、タグの一元管理ができるGoogle Tag Managerを採用してGoogle Tag Managerの中でGoogle Analyticsを設定します。
Google Tag Managerを使用してGoogle Analyticsを設定する手順はこちらで詳しく紹介しており、いつもお世話になっているのでこちらを代わりに掲載させていただきます。
こちらでもGoogle Analyticsの設定にトラッキングIDを使用するので、Google Analyticsを導入のセクションを参考にして事前に取得してください。
Google Search Consoleに設定(リリース後)
自分のサイトをGoogleに適切にクロールしてもらって検索キーワードを調べたり、検索順位を上げたり、SEO関連の運用をしたりするために登録します。
ドメインから利用登録するため、実際にはこちらはリリース後の作業になります。
今回はNetlifyでGoogle Search Consoleと繋ぎこむ設定をします。
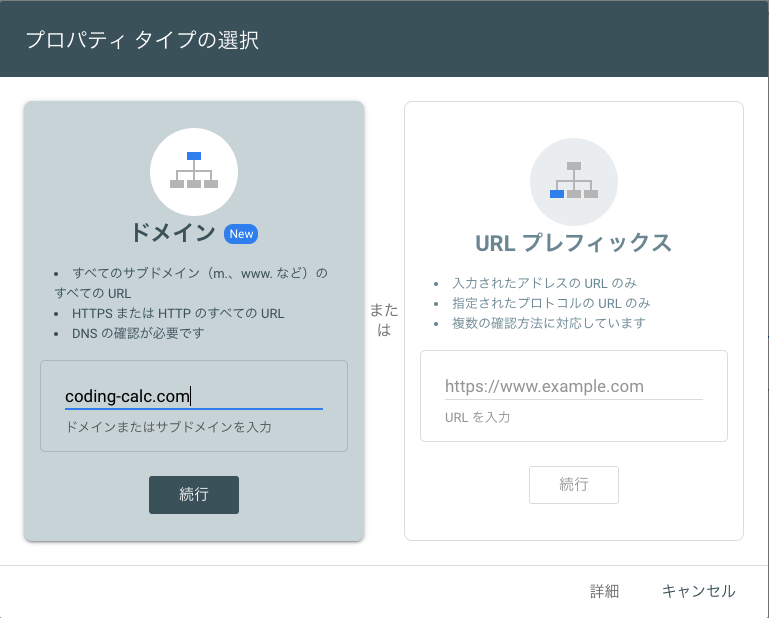
ドメイン名を入力して続行を押します。

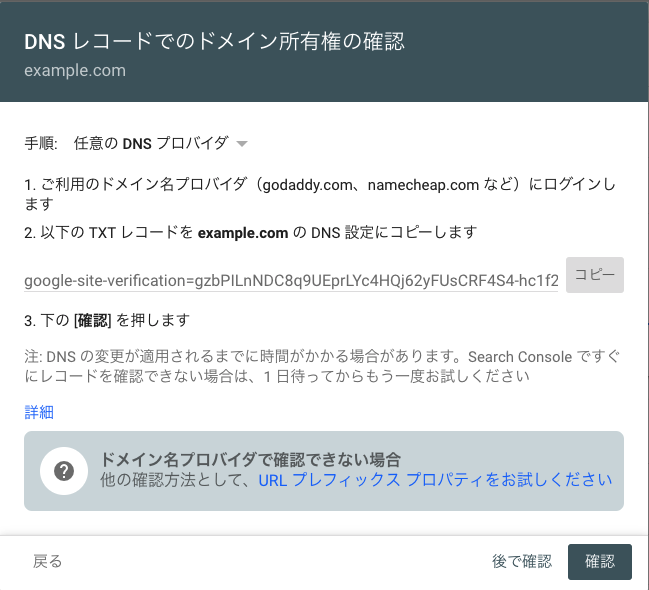
下記の画面になったらNetlifyで設定が完了してから確認ボタンを押すので、一旦そのままにしてNetlifyにログインします。

Netlifyにログインしたら該当のプロジェクトを選択して、上部メニューのSite settingsに進みます。
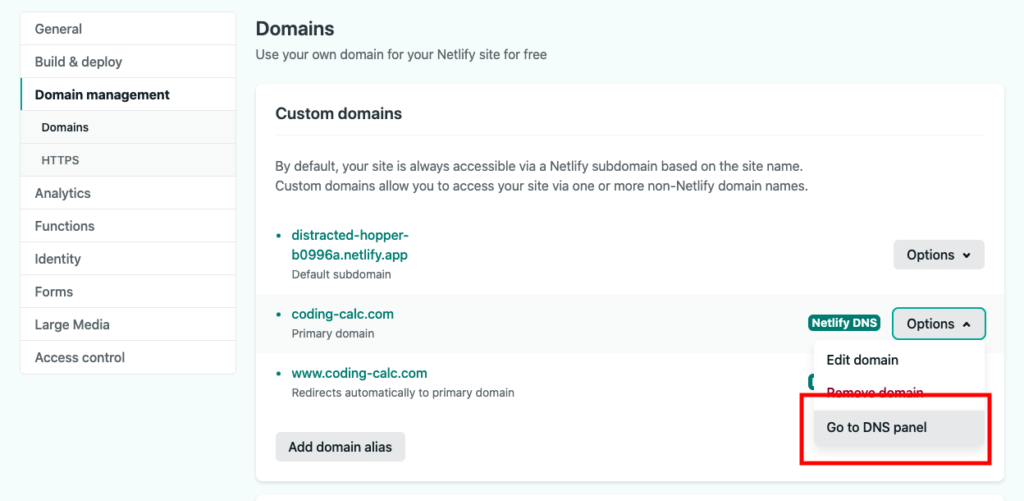
さらにサイドバーのDomain managementに進み、該当のドメインのOptionsからGo to DNS panelを選択します。

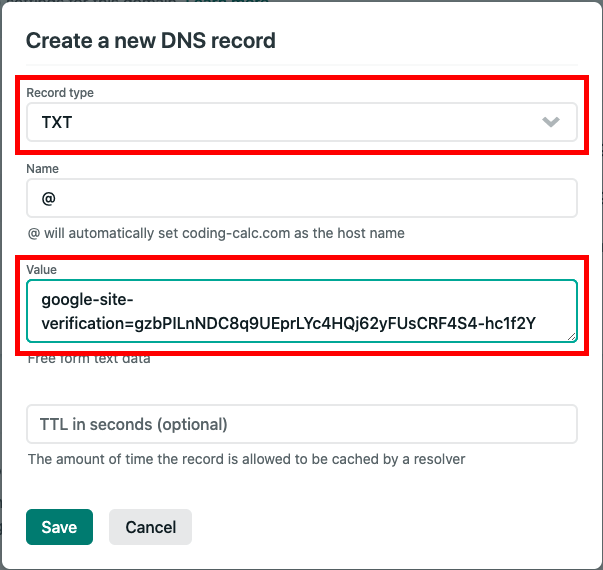
次の画面でDNS recordsのAdd new recordから先程のGoogle Search Consoleで出力されたTXT レコードを貼り付けて保存します。

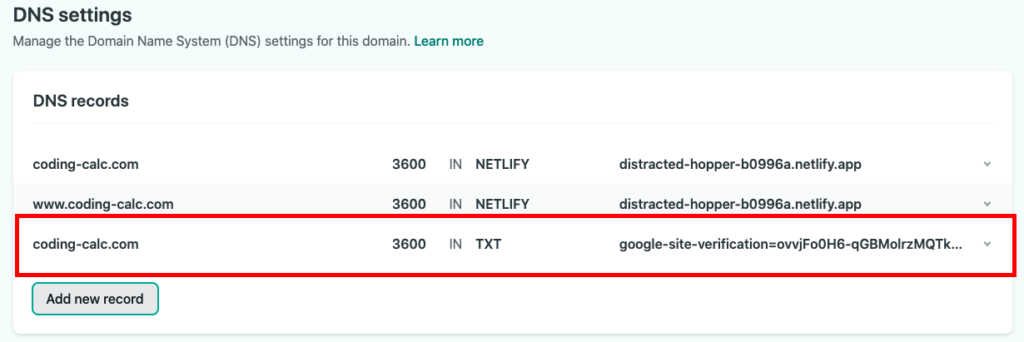
こんな感じで登録されればOKです。

Google Search Consoleに戻り、先程TXTレコードが表示されていた画面で確認ボタンを押します。
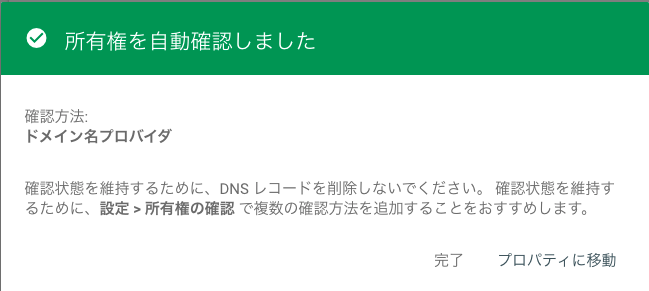
下記のように表示されればOKです。

最後に
構造化データの設定も絶賛検討中なので、設定が諸々できたら更新するかもしれません。
これで今後のリリース作業はスムーズだ😎


