おはこんばんにちは、どうもしょうみゆです。
今年もあと2日でみなさんは仕事納めをしたかと思います。
私はといえば、ありがたいことにたくさんお仕事をいただいておりまして年末年始はしっかり働きます。笑
さて、今年Xserverから発表されたXserver Staticというサービスをみなさんはご存知でしょうか?
https://static.xserver.ne.jp/
今までクラウドホスティングサービスというとJAMStackと特に相性の良かったNetlifyやVercelがありますが、海外のサービスで英語のサイトという点で小さい企業や個人経営のお客さんになかなか勧めづらかったことがあります。
そんな中、国産のXserverがホスティングサービスに参入してきたわけです。
これでようやくmicroCMSとXserver Staticで日本製のプロジェクトが作れるわけです。嬉しい。
久しぶりのブログなので前置きが長くなりました。すみません。
Contents
Xserver Staticでアカウントを作成
公式からアカウントを作成します。
以下のページにアクセスして、「サーバーを利用する」に進んでください。
https://static.xserver.ne.jp/
Xserverのアカウントをすでに持っている方は、ログインすればサーバーの申し込みができます。
Xserver Staticでは1サイトを1サーバと扱うようです。
複数のサイトで利用する場合は、都度サーバーの「追加申し込み」が必要になります。

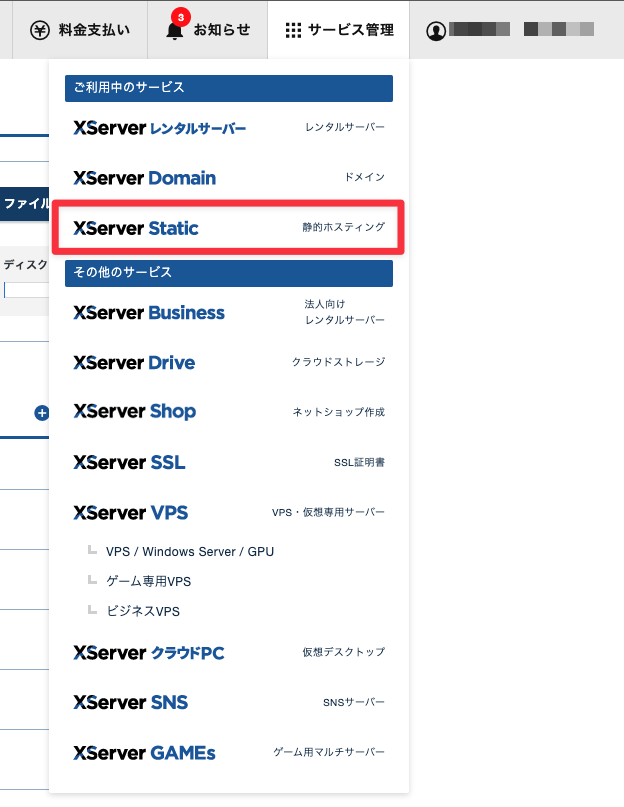
ちなみにヘッダーの「サービス管理」からもXserver Staticにアクセスできるので、間違えて普通のXserverのほうでログインしても大丈夫です。

あとはファイル管理からアップロードすればサイトが公開できます。
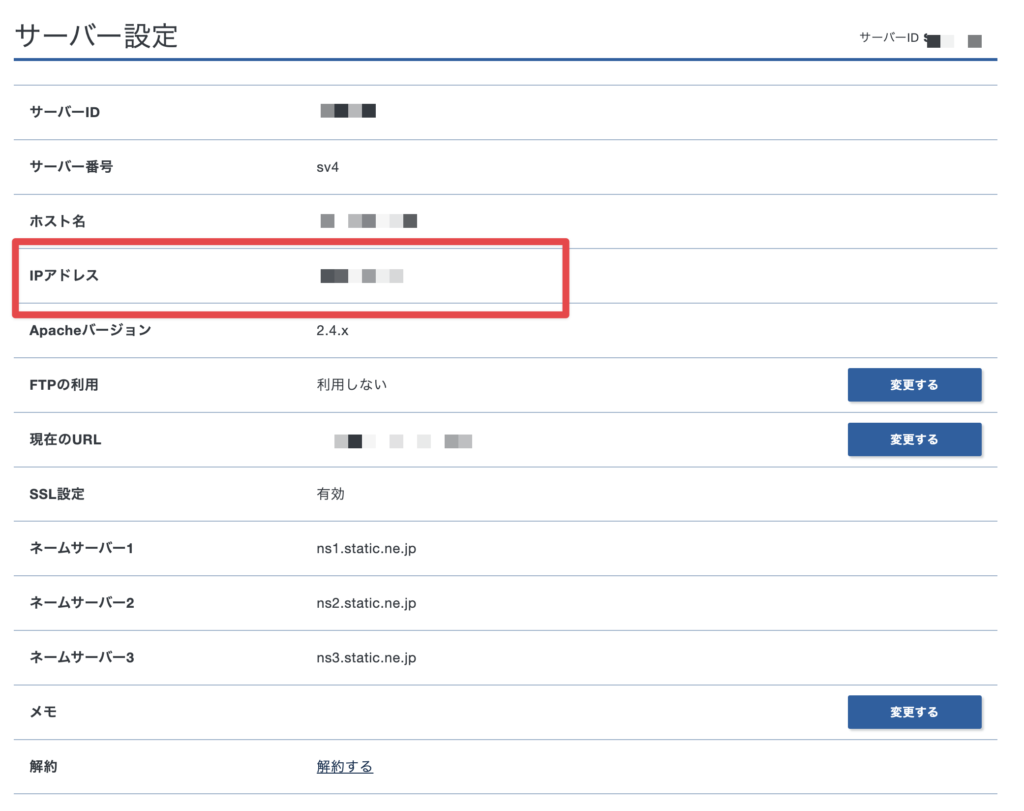
Xserver StaticのIPアドレスを控える
先ほど作成したサーバーの「サーバー設定」を開きます。

DNS設定でIPアドレスの設定があるのでこのページを開いておきます。

お名前どっとこむでDNSレコードを設定する
独自ドメインを設定する前にDNSの設定が必要になります。
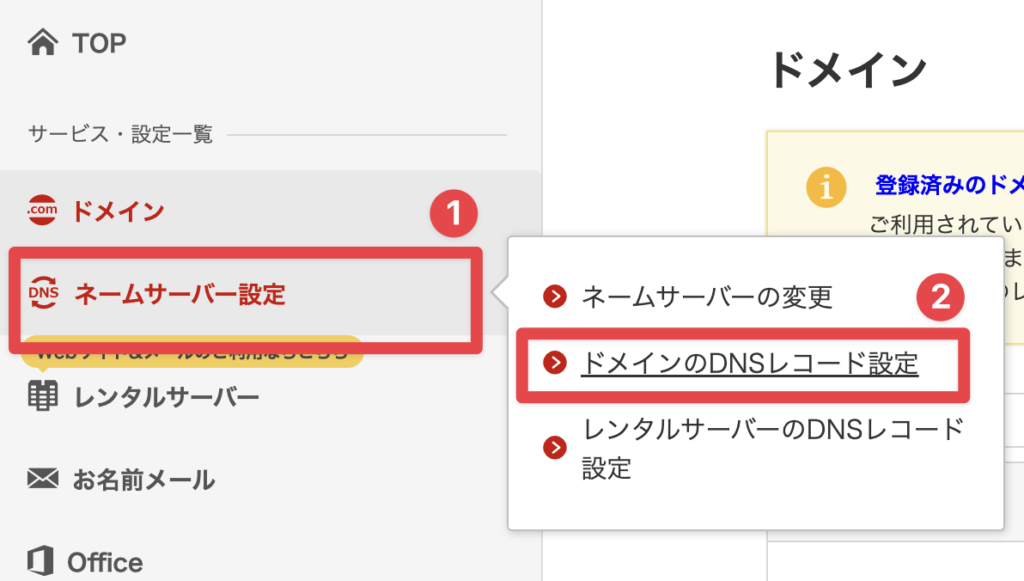
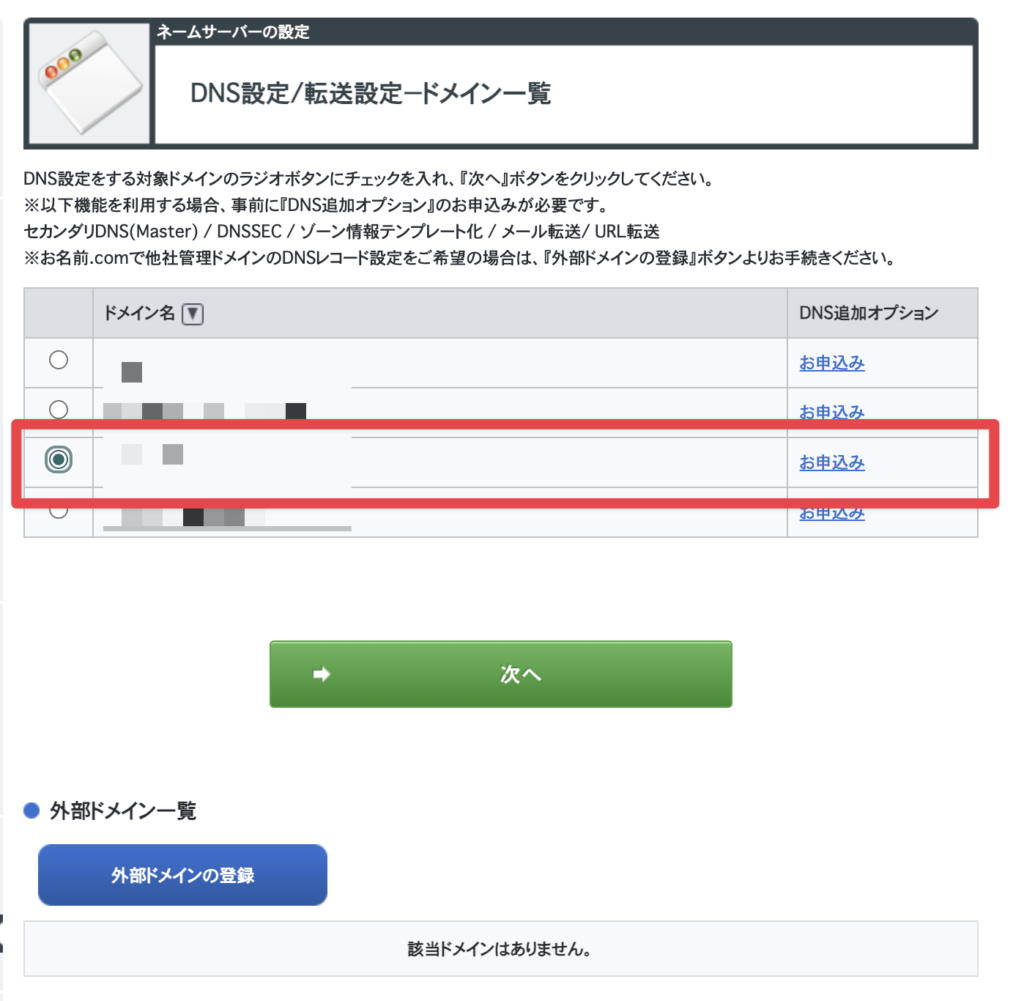
お名前どっとこむにログインし、サイドバー「ネームサーバ設定」>「ドメインのDNSレコード設定」に進みます。

利用するドメインを選択します。

したにスクロールし、「DNSレコード設定を利用する」を選びます。

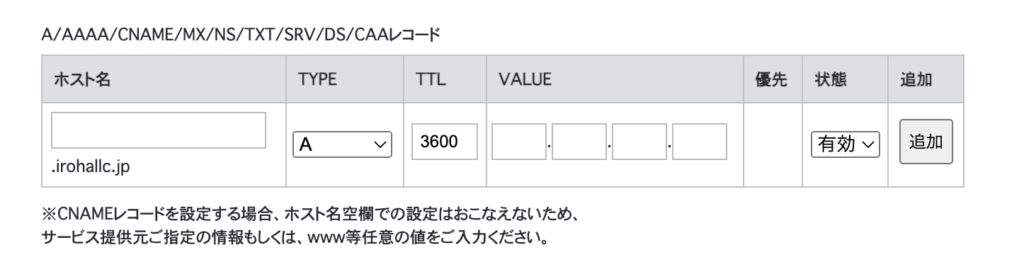
ここにAレコードを追加します。
| 項目 | 設定値 |
|---|---|
| ホスト名 | 空、サブドメインの場合は入力 |
| TYPE | A |
| TTL | 3600 |
| VALUE | Xserver StaticのIPアドレス |

追加ボタンを押して進みましょう。
ポップアップの広告やなんかサービスを勧められることがありますが無視でOKです。
(ほんとポップアップうるさいよね・・)
設定が保存されたら数分〜30分くらいで反映されるので少し待ちます。
Xserver Staticで独自ドメインの設定をする
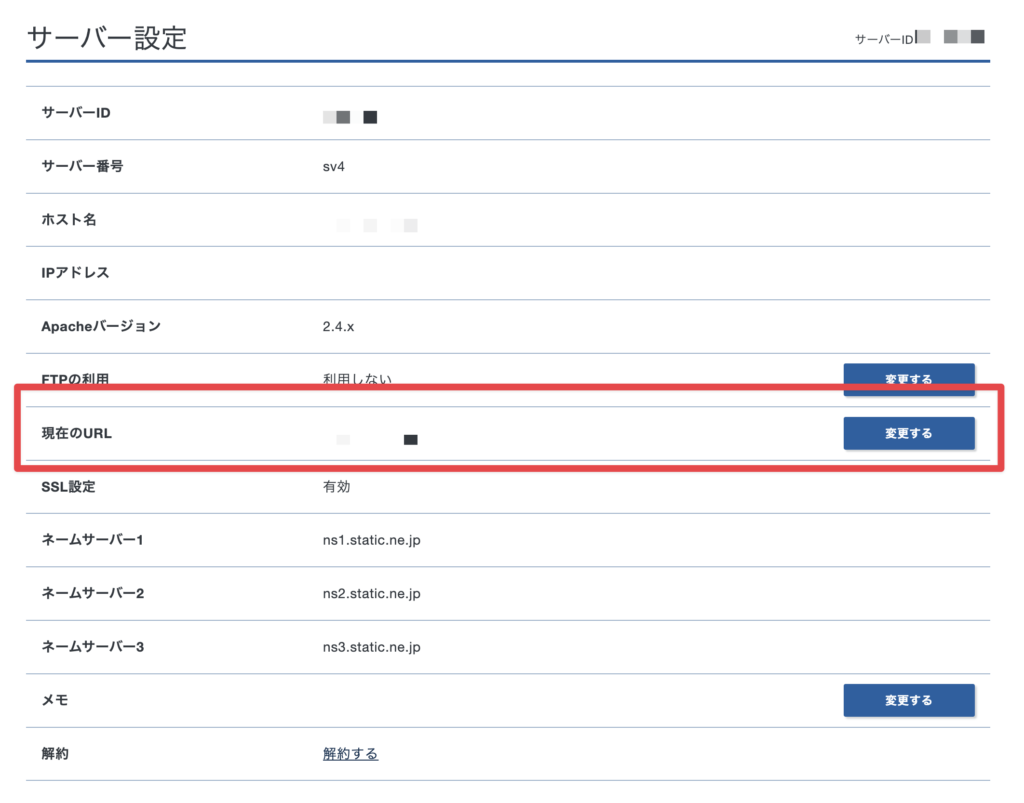
お名前どっとこむの設定が終わったらXserver Staticのサーバー設定に戻ります。
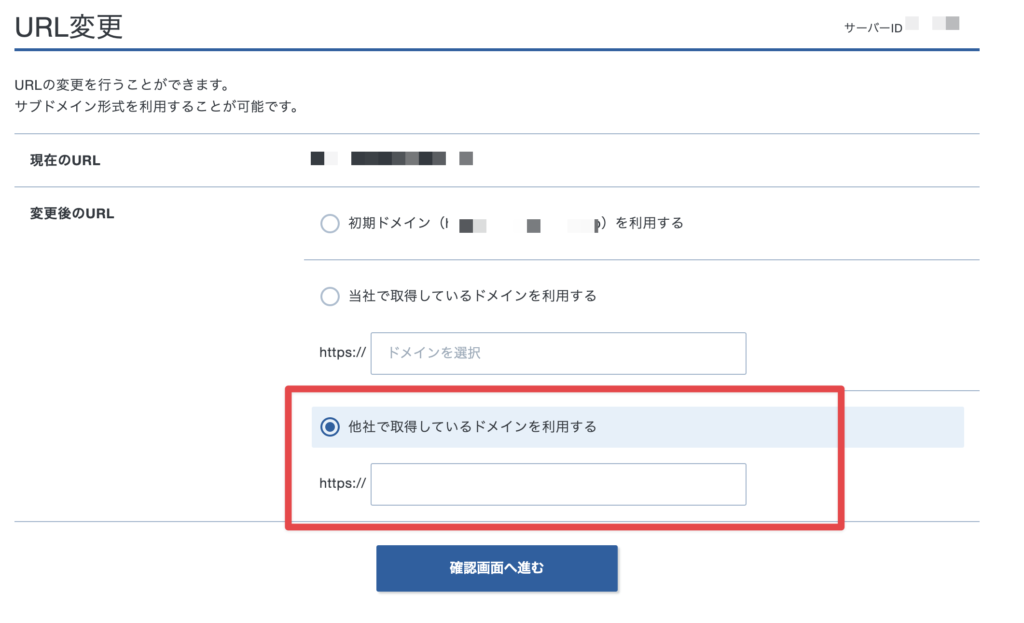
「現在のURL」を変更しましょう。

「他社で取得しているドメインを利用する」を選択してドメインを入力します。

あとはそのまま進めばOKです。
お名前どっとこむでのDNS設定の反映がまだ終わってない場合は、エラーが出て進めないので少し待ってみてください。
私は10分くらいで反映されましたが数時間かかる場合もあるみたいです。
おわりに
最近WordPress界隈が不穏なので、制作案件で容易にWordPressを使わないようにしようと思っていて、その代わりの選択肢となるとやはりヘッドレスCMS、国産だとmicroCMS(もしくはNewtとか)・・となってきています(私の中で)。
そこで国産のホスティングサービスがきてくれるのは本当に嬉しい。
NetlifyとかのようにGitHubとの繋ぎ込みが少し面倒っぽいですが、まぁそこは目をつむるとして・・
これからWordPressはどうなっちゃうんですかね。