aタグでよく使うrel="noopener noreferrer"って入力するのめんどいし、覚えられないし、間違えやすいですよね(ズボラ人間が通ります)。
我慢ならなくなったのでVSCodeでショートカット的な感じで自動挿入の設定をしました。
Contents
コードをスニペット化する
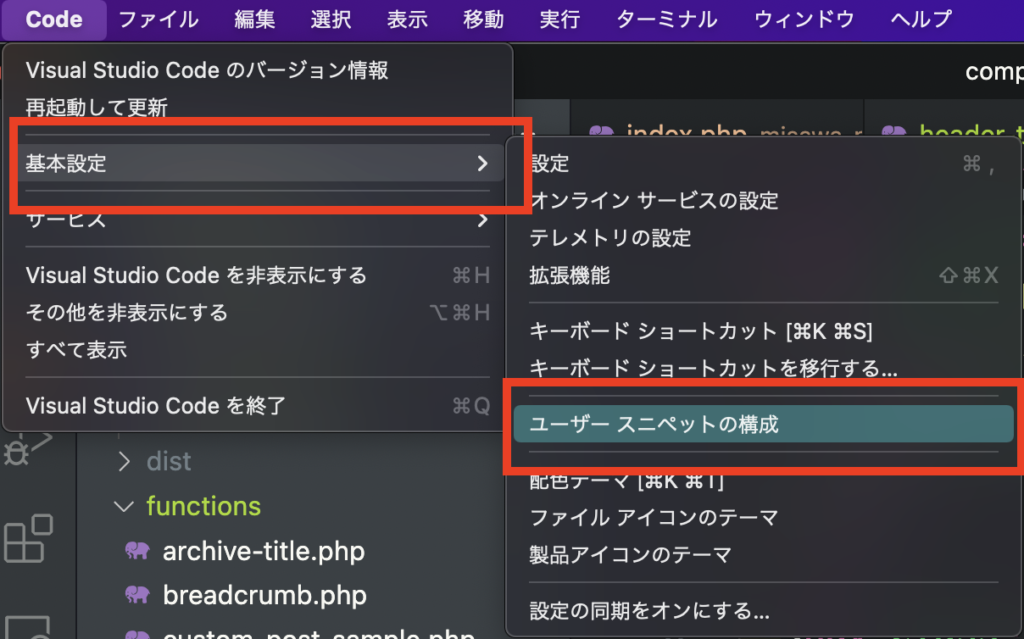
まず、VSCodeの基本設定 > ユーザースニペットの構成 と進みます。(背後のコードは気にしないでくださいw)

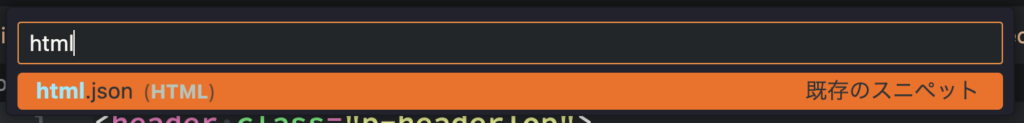
html.json を開きます。

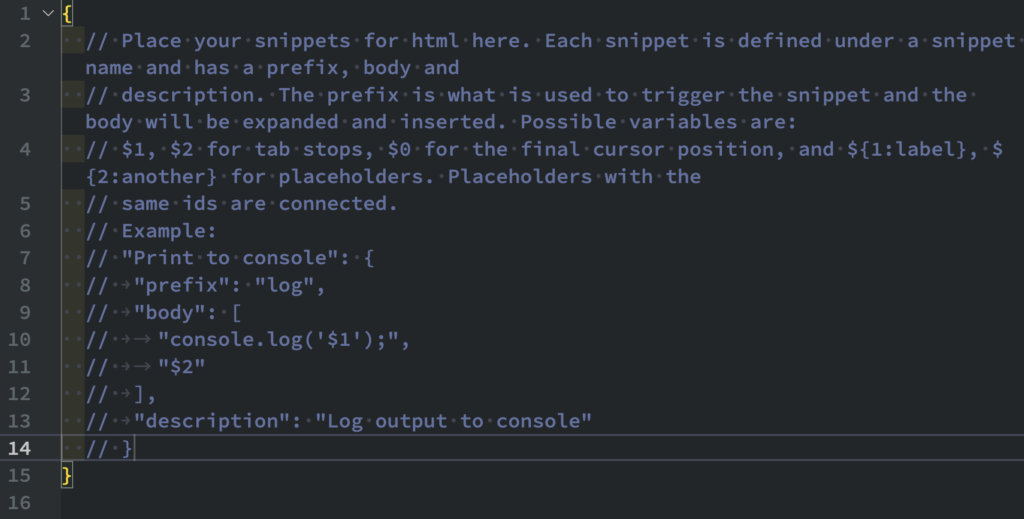
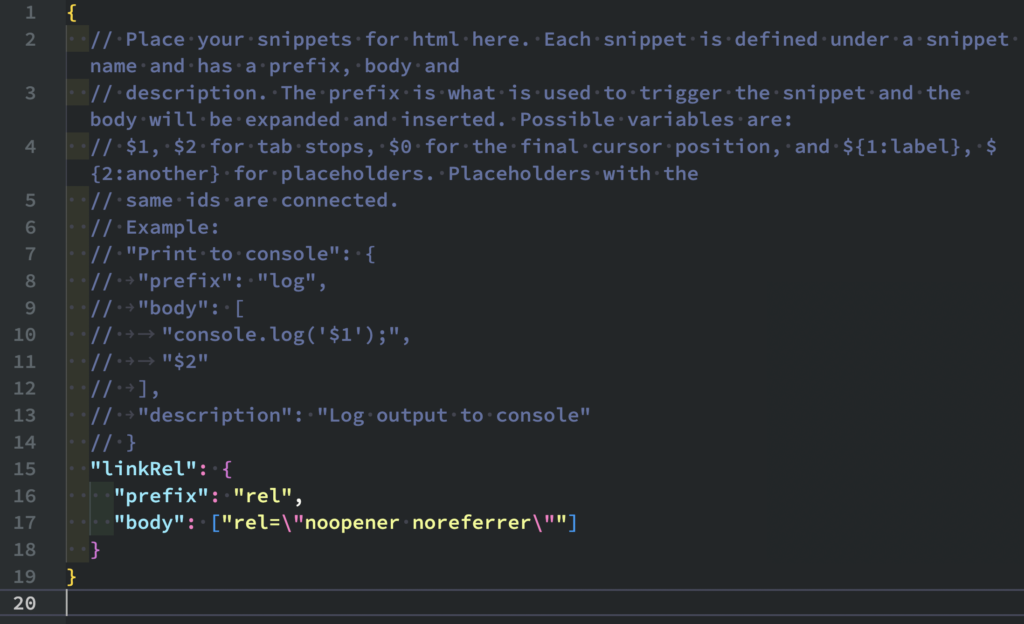
初めて開くとこんな感じのコメントアウトされたファイルが開きます。

以下のコードを一番下の閉じカッコの手前に追記して保存しましょう。
"linkRel": {
"prefix": "rel",
"body": ["rel=\"noopener noreferrer\""]
}
この場合、「rel」と打つと「rel=”noopener noreferrer”」と挿入されます。
15行目のlinkRelは分かりやすければなんでも良いです。好きな名前にしてください。
大事なのが16行目と17行目です。
16行目のprefixの値には、好きなキーワードを入れてカスタマイズしてください。
参考
とてもお世話になりました。
説明が詳しいので、もっと知りたい方はこちらの記事をどうぞ。
Visual Studio Codeに独自のコードスニペットを登録する
1