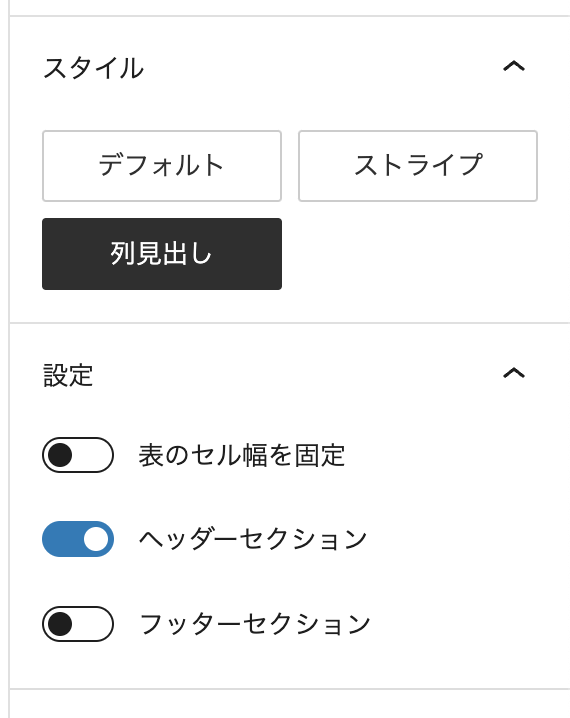
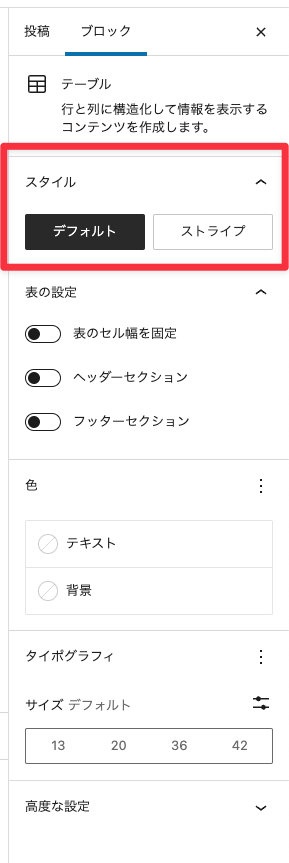
WordPressのデフォルトのテーブルブロックを使用する際、右側の設定パネルからスタイルを選べます。ここの「スタイル」セクションに独自のラベルとスタイルを追加する方法をご紹介します。
テーブルブロックのスタイルは追加できる

スタイル設定のセクションでは、色違いのテーブル、列見出しスタイルや複合テーブルを作りたいという際に便利です。
ただし、列見出しに関してはHTMLの構造を変えるわけではないのでtbody内の1列目をthにするのではなく、あくまでスタイルで変更するのみの方法です・・
functions.phpにスタイル名を定義する
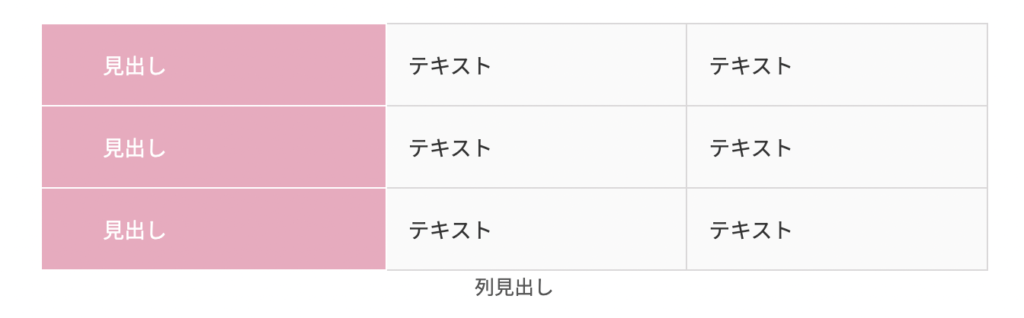
列見出し用のスタイルを追加してみます。
functions.phpに以下のコードを追加しましょう。
// 列見出し
function my_enqueue_block_editor_assets_first_column() {
$script = <<<SCRIPT
wp.blocks.registerBlockStyle('core/table', {
name: 'firstColumn',
label: '列見出し'
});
SCRIPT;
wp_add_inline_script( 'wp-blocks', $script );
}
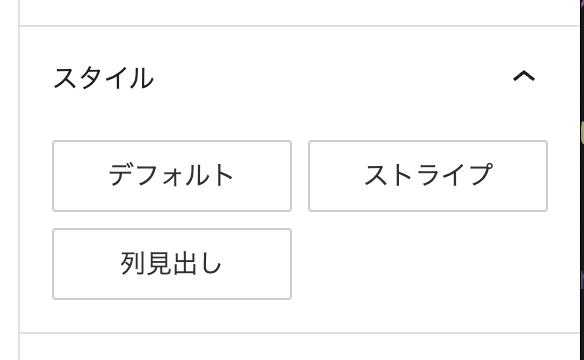
add_action( 'enqueue_block_editor_assets', 'my_enqueue_block_editor_assets_first_column' );これでテーブルの設定部分に『列見出し』のラベルが表示されます。

6行目のlabel: '列見出し'の部分を変えてもらえれば好きな表記にすることができるのでお好みで調整してください。
複数のラベルを追加する場合は上記のコードを丸ごと複製して2行目・最終行の関数名と、name、label部分だけ変更すればOKです。
// 列見出し
function my_enqueue_block_editor_assets_first_column() {
$script = <<<SCRIPT
wp.blocks.registerBlockStyle('core/table', {
name: 'firstColumn',
label: '列見出し'
});
SCRIPT;
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'my_enqueue_block_editor_assets_first_column' );
// 追加スタイル
function my_enqueue_block_editor_assets_new() {
$script = <<<SCRIPT
wp.blocks.registerBlockStyle('core/table', {
name: 'new',
label: '追加スタイル'
});
SCRIPT;
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'my_enqueue_block_editor_assets_new' );CSSを追加する
続いてCSSの設定をしていきます。
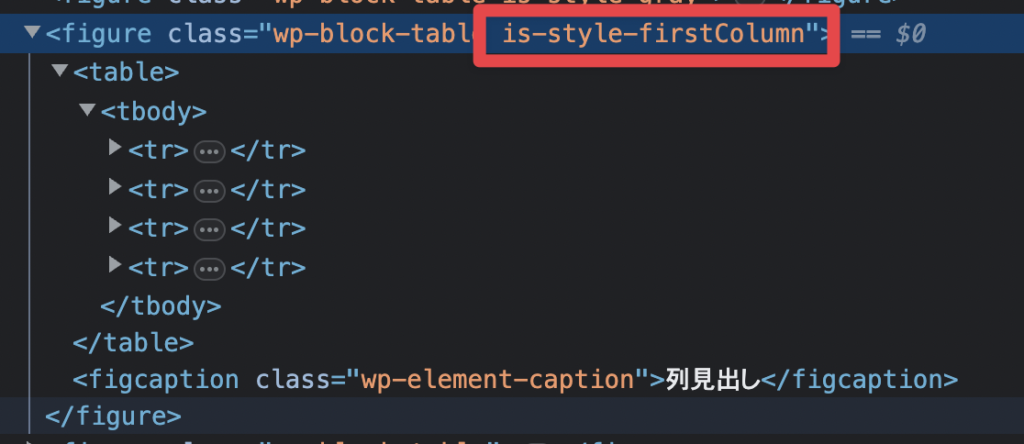
テーブルの設定で追加した列見出しのスタイルを選択して保存すると、出力されるHTMLにはis-style-firstColumnというclassが付与されます。

このfirstColumnの部分はfunctions.phpの5行目で定義した部分になります。
これを利用して以下のようにスタイルを定義しました。
(※デフォルトのテーブルのスタイル設定を省いています)
.is-style-firstColumn {
td {
border-color: #dbd8d9;
&:first-child {
color: #fff;
background-color: #f1a8bf;
border-color: #fff;
}
}
}
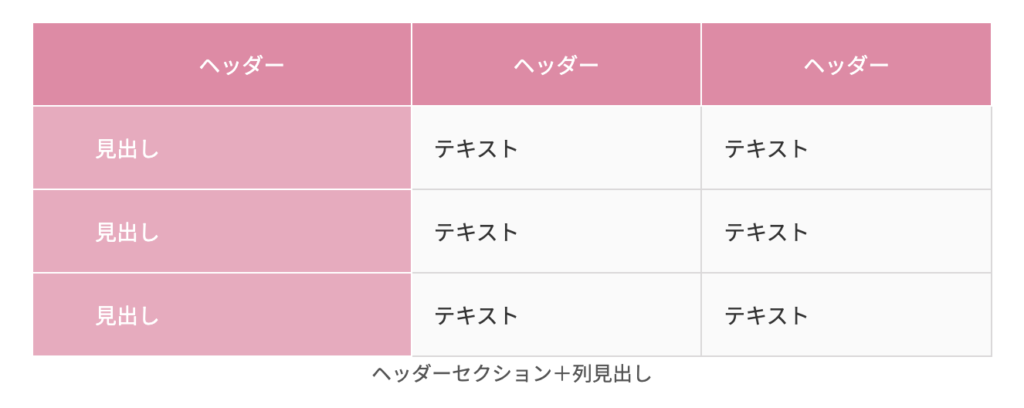
おまけ:複合表をつくるには
私の場合は列見出しのスタイル+ヘッダーセクションONにして複合表に対応しています。

ヘッダーセクションはデフォルトで用意されている機能でHTMLとしても最適なのと、先ほど紹介した列見出しのスタイルを追加するだけで良いのでシンプルです。