Xserverでサブドメイン(例:http://○○○.test.com)に簡単インストールしたWordPressの常時SSL化の方法です。
なお、独自ドメインの設定は完了している前提で進めます。
サブドメインの作成
Xserverにログインして、
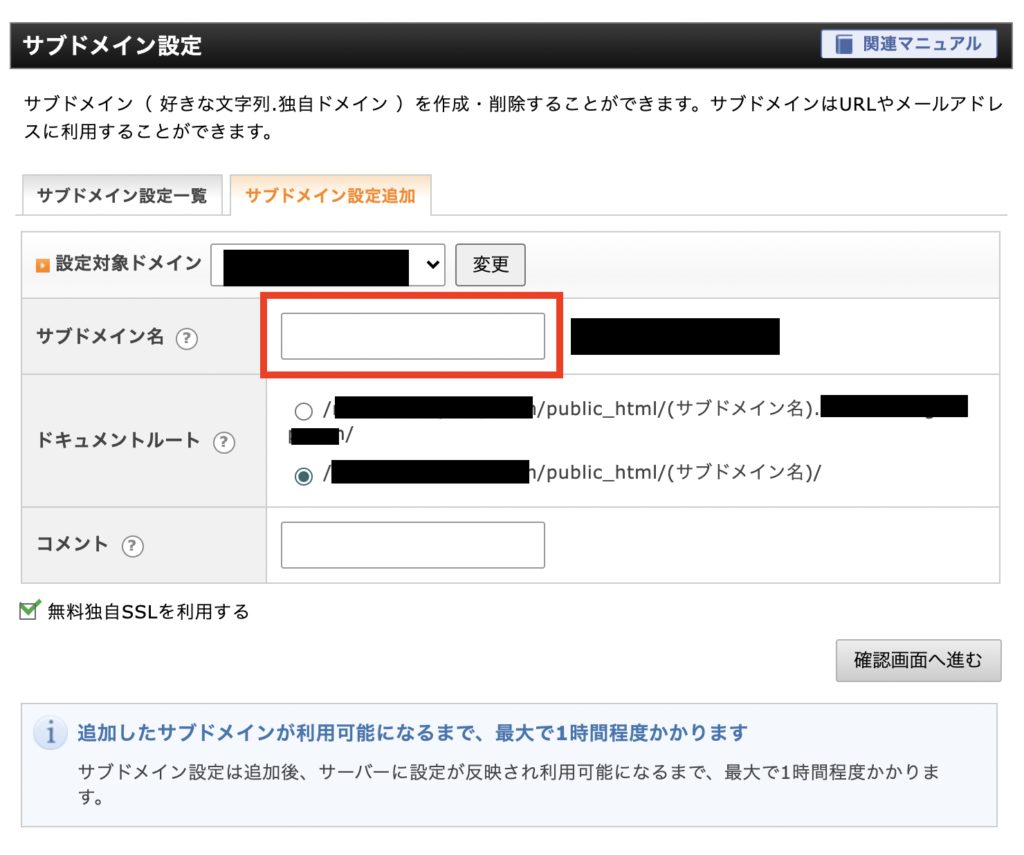
サーバーパネル > サブドメイン設定 > ドメインを選択する > サブドメイン設定追加
と進みます。
サブドメイン名に設定したい内容を入力して、確認画面へ進み、設定を完了させましょう。
ドキュメントルートはお好みで大丈夫です。

サブドメインにWordPress簡単インストール
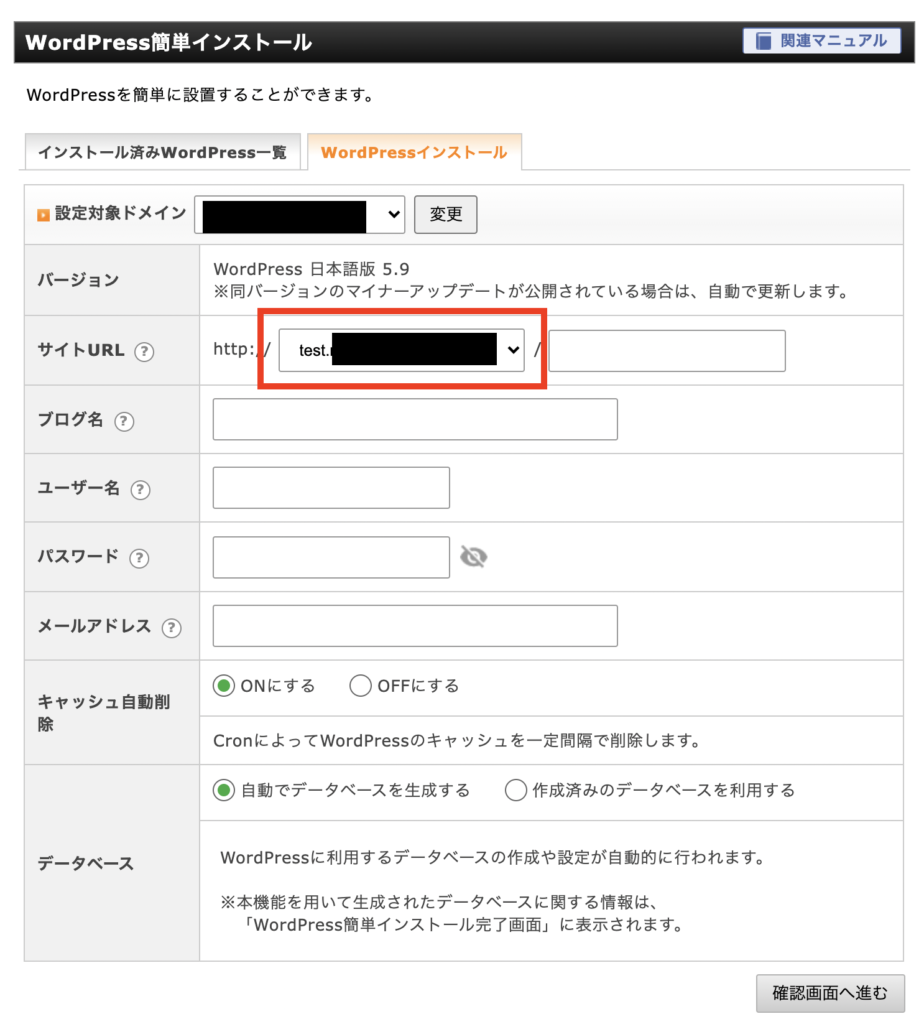
サーバーパネル > WordPress簡単インストール > ドメインを選択する > WordPressインストール
と進みます。
サブドメインを設定しているとサイトURLの選択に表示されるので、それを指定して残りの必要な情報を入力してインストールしましょう。

WordPressでサイトURL設定をする
WordPressにhttpsのURLでログインします。
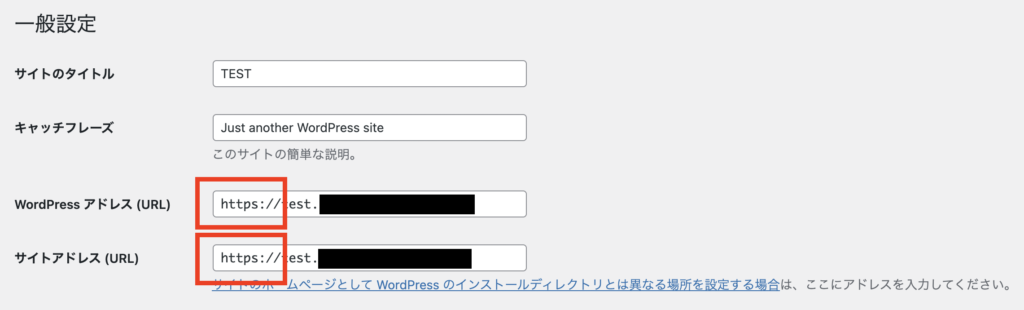
設定 > 一般
と進み、WordPressのアドレスとサイトアドレスのURLをhttpからhttpsに修正します。

Xserverのファイルマネージャーから.htaccessを編集する
XserverでインストールしたWordPressを常時SSL化する場合は、通常だとサーバー管理の.htaccessから編集することができますが、サブドメインの場合は管理画面から設定はできません。

そのため、Xserverのアカウントページに戻り、ファイル管理(ファイルマネージャー)を開きます。

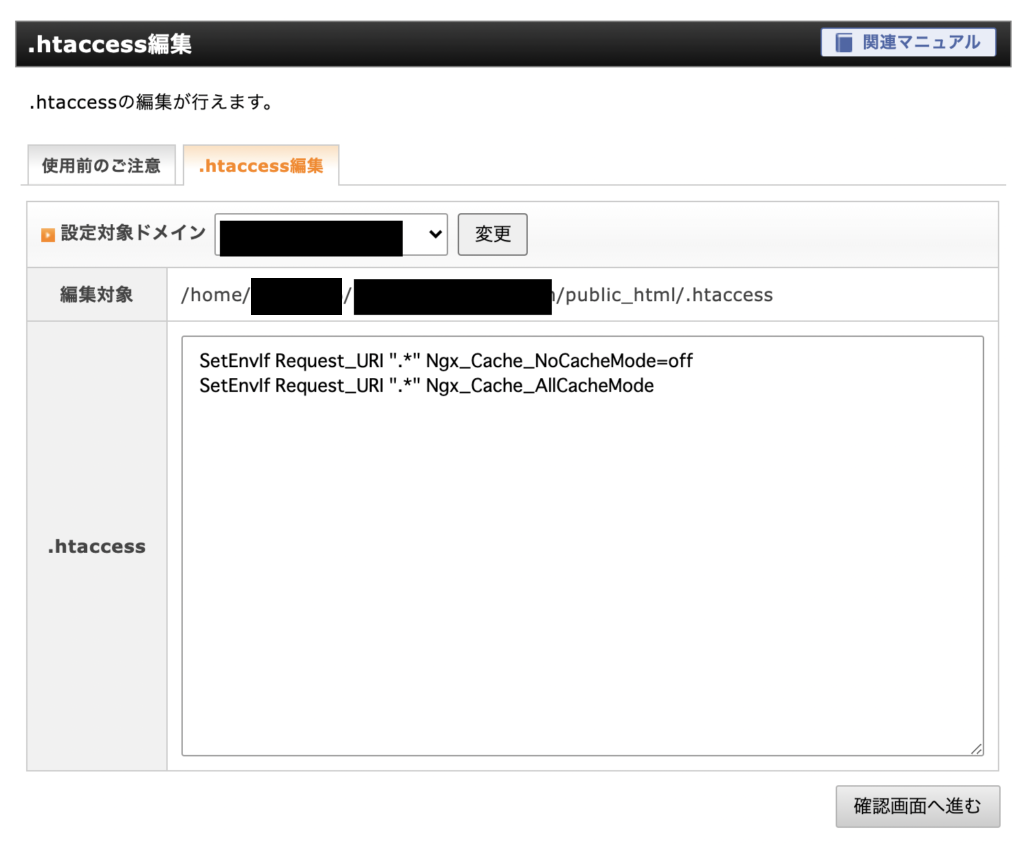
ドメイン名 > public_html > サブドメイン名 > .htaccess
と進み、編集ボタンを押します。
※ドメイン名 > public_html の直下にも.htaccessがありますが、間違えないようにしてください。

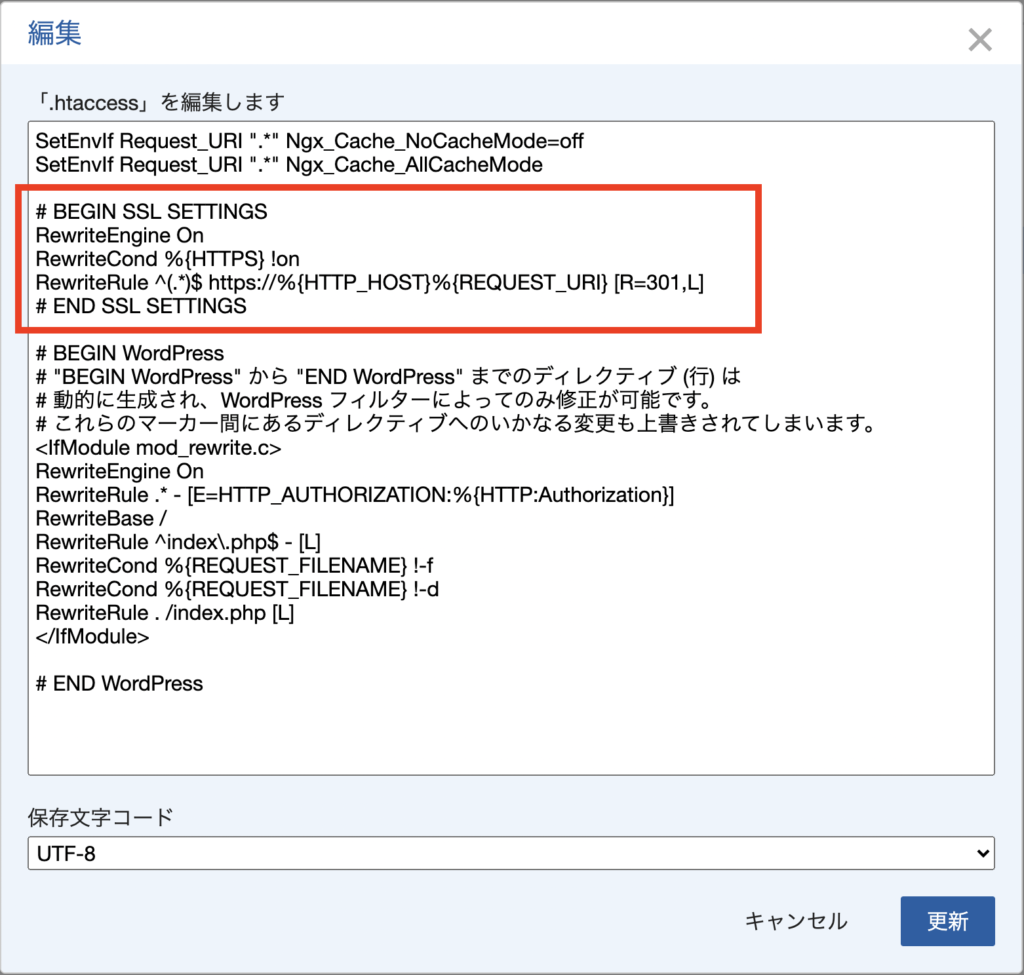
他の内容は消さないように注意しながら下記のコードを追記しましょう。
コードのソースはXserverの公式にもありますので併せて確認してみてください。
# BEGIN SSL SETTINGS
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# END SSL SETTINGS
更新ボタンを押して内容を保存しましょう。
これで設定は完了です。
WordPressにhttpでアクセスするとhttpsのURLにリダレクトされるようになりますので確認してください。

